- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Forums
- Get Help with Power Automate
- Building Flows
- Re: Publish dynamic document with File Viewer in a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Publish dynamic document with File Viewer in a SP Page
Hello!
I followed a tutorial on how to make with power automate a dynamic page in Sharepoint.
Everything worked until I wanted to add a dynamic document to be displayed in the SP Page using the Link or the File Viewer app.
I changed the links and the file name in the json content adding a dynamic value but still not working.
Any help on how to do that or any workaround will be appreciated.
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Saul85,
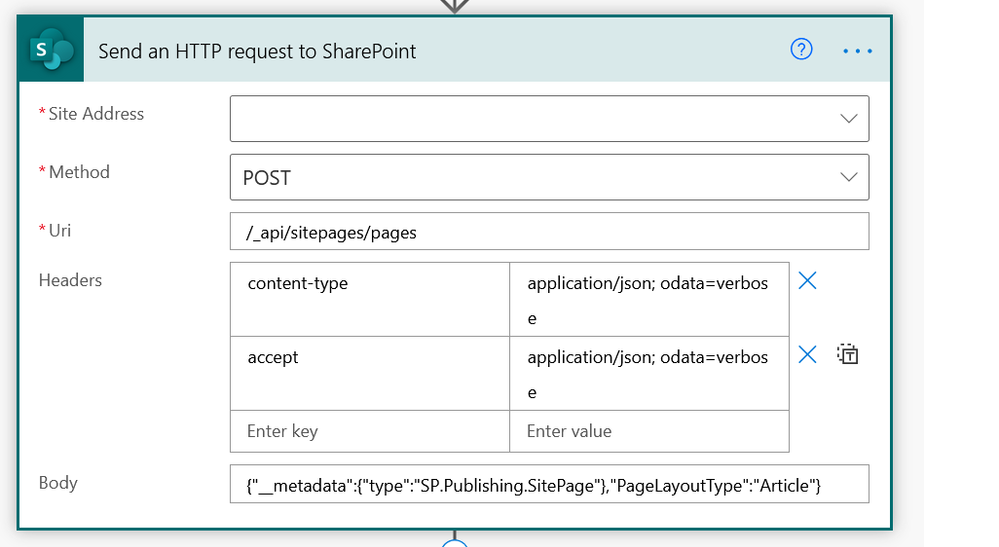
Can you share your json in this thread? It should be possible via some requests via the Send an HTTP request to SharePoint action (post page, checkoutpage, savepageasdraft and publish).
Below is an example of a SavePageAsDraft post request with json for adding a FileViewer web part with a dynamic value for a FileLink. Obviously this example is specific to my page layout. But maybe it helps a bit?
{"__metadata":{"type":"SP.Publishing.SitePage"},"LayoutWebpartsContent":"[{\"id\":\"cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\",\"instanceId\":\"cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\",\"title\":\"Title area\",\"description\":\"Title Region Description\",\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{},\"imageSources\":{},\"links\":{}},\"dataVersion\":\"1.4\",\"properties\":{\"title\":\"@{variables('Use Case Title')}\",\"imageSourceType\":4,\"layoutType\":\"FullWidthImage\",\"textAlignment\":\"Left\",\"showTopicHeader\":false,\"showPublishDate\":false,\"topicHeader\":\"\",\"authors\":[],\"authorByline\":[\"@{variables('UserName')}\"]},\"reservedHeight\":228}]",
"CanvasContent1":"[{\"controlType\":3,\"id\":\"17f1e690-cdb8-485c-9e39-9c3dfd9da765\",\"position\":{\"zoneIndex\":1,\"sectionIndex\":1,\"controlIndex\":1,\"layoutIndex\":1},\"webPartId\":\"b7dd04e1-19ce-4b24-9132-b60a1c2b910d\",\"webPartData\":{\"id\":\"b7dd04e1-19ce-4b24-9132-b60a1c2b910d\",\"instanceId\":\"17f1e690-cdb8-485c-9e39-9c3dfd9da765\",\"title\":\"File viewer\",\"description\":\"Display a document or file on your page including Word, Excel, PowerPoint, PDF, 3D models, and more.\",\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{\"title\":\"@{variables('FileName')}\"},\"imageSources\":{},\"links\":{\"serverRelativeUrl\":\"@{variables('RelativeUrl')}\",\"wopiurl\":\"@{variables('FileLink')}\"}},\"dataVersion\":\"1.4\",\"properties\":{\"annotation\":\"\",\"authorName\":\"@{variables('UserDisplayName')}\",\"chartitem\":\"\",\"endrange\":\"\",\"excelSettingsType\":\"\",\"file\":\"@{variables('FileLink')}\",\"listId\":\"701e64dd-95ac-4018-8508-ff8619660cd4\",\"modifiedAt\":\"2020-12-22T15:43:22Z\",\"photoUrl\":\"/_layouts/15/userphoto.aspx?size=S&accountname=@{variables('UserName')}\",\"rangeitem\":\"\",\"siteId\":\"@{variables('SiteId')}\",\"startPage\":1,\"startrange\":\"\",\"tableitem\":\"\",\"uniqueId\":\"d2a7575e-d31b-414f-aba7-fb4171c29f8b\",\"wdallowinteractivity\":true,\"wdhidegridlines\":true,\"wdhideheaders\":true,\"webId\":\"@{variables('WebId')}\",\"webAbsoluteUrl\":\"@{variables('SiteUrl')}\"}},\"emphasis\":{},\"reservedHeight\":686,\"reservedWidth\":1180,\"addedFromPersistedData\":true},{\"controlType\":0,\"pageSettingsSlice\":{\"isDefaultDescription\":true,\"isDefaultThumbnail\":true}}]","AuthorByline":["@{variables('UserName')}"],"TopicHeader":"","BannerImageUrl":"/_layouts/15/images/sitepagethumbnail.png","Title":"@{variables('Use Case Title')}"}
Interested in more #PowerAutomate #SharePointOnline or #MicrosoftCopilotStudio content?
Visit my blog, Subscribe to my YouTube channel or Follow me on Twitter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Expiscornovus,
The Page I'm trying to do is very simple, just a title and the document in the FileViewer.
So far this is what I have done with the JSON file and still not showing the dynamic file.
{
"__metadata":{
"type":"SP.Publishing.SitePage"
},
"LayoutWebpartsContent":"[{\"id\":\"cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\",\"instanceId\":\"cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\",\"title\":\"\\n Title area\\n \",\"description\":\"\\n Title area description\\n \",\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{},\"imageSources\":{\"imageSource\":\"/_LAYOUTS/IMAGES/SLEEKTEMPLATEIMAGETILE.JPG\"},\"links\":{},\"customMetadata\":{\"imageSource\":{}}},\"dataVersion\":\"1.4\",\"properties\":{\"imageSourceType\":2,\"title\":\"Page Test\",\"textAlignment\":\"Left\",\"showPublishDate\":false,\"authors\":[],\"showTopicHeader\":false,\"authorByline\":[],\"layoutType\":\"NoImage\",\"topicHeader\":\"\",\"translateX\":2.9905178701677606,\"translateY\":21.929824561403507},\"reservedHeight\":131}]",
"CanvasContent1":"[{\"controlType\":3,\"id\":\"7b84c538-88f9-4b6b-8d13-ffbba77d9cbb\",\"position\":{\"zoneIndex\":1,\"sectionIndex\":1,\"controlIndex\":1,\"layoutIndex\":1},\"webPartId\":\"b7dd04e1-19ce-4b24-9132-b60a1c2b910d\",\"emphasis\":{},\"reservedHeight\":690,\"reservedWidth\":1180,\"addedFromPersistedData\":true,\"webPartData\":{\"id\":\"b7dd04e1-19ce-4b24-9132-b60a1c2b910d\",\"instanceId\":\"7b84c538-88f9-4b6b-8d13-ffbba77d9cbb\",\"title\":\"File viewer\",\"description\":\"Display a document or file on your page including Word, Excel, PowerPoint, PDF, 3D models, and more.\",\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{\"title\":\"@{triggerBody()?['entity']?['fileName']}\"},\"imageSources\":{},\"links\":{\"serverRelativeUrl\":\"@{variables('RelativeUrl')}\",\"wopiurl\":\"@{variables('RelativeUrl')}\"}},\"dataVersion\":\"1.4\",\"properties\":{\"annotation\":\"\",\"authorName\":\"@{triggerOutputs()['headers']['x-ms-user-name-encoded']}\",\"chartitem\":\"\",\"endrange\":\"\",\"excelSettingsType\":\"\",\"file\":\"@{triggerBody()?['entity']?['itemUrl']}\",\"listId\":\"e4fa4651-10ab-410a-ba65-46aecb0b7245\",\"modifiedAt\":\"2020-12-25T13:15:53Z\",\"photoUrl\":\"/_layouts/15/userphoto.aspx?size=S&accountname=@{triggerOutputs()['headers']['x-ms-user-email-encoded']}\",\"rangeitem\":\"\",\"siteId\":\"d53d8feb-989c-474e-a2bd-3bac0371296c\",\"startPage\":1,\"startrange\":\"\",\"tableitem\":\"\",\"uniqueId\":\"f0b9720e-e8d1-4680-984e-c953ae09c363\",\"wdallowinteractivity\":true,\"wdhidegridlines\":true,\"wdhideheaders\":true,\"webId\":\"c65ce2f6-2fb2-46e4-9739-d387e77095f7\",\"webAbsoluteUrl\":\"https://mysite.sharepoint.com/sites/DocumentManagement\"}}},{\"controlType\":0,\"pageSettingsSlice\":{\"isDefaultDescription\":true,\"isDefaultThumbnail\":true}}]",
"AuthorByline":[
],
"TopicHeader":"",
"BannerImageUrl":"https://mysite.sharepoint.com/_layouts/15/getpreview.ashx?guidSite=d53d8feb989c474ea2bd3bac0371296c&guidWeb=c65ce2f62fb246e49739d387e77095f7&guidFile=f0b9720ee8d14680984ec953ae09c363&ext=pdf",
"Title":"@{triggerBody()?['entity']?['fileName']}"
}
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Saul85,
As far as I am aware the wopiurl and file fields need to be absolute url instead of a relative. Can you try and use an absolute url for these fields and see if it works?
Btw, the easiest way to capture the correct json is to repeat the steps of adding a fileviewer web part to your page while you have loaded the developer toolbar on a network tab.
Interested in more #PowerAutomate #SharePointOnline or #MicrosoftCopilotStudio content?
Visit my blog, Subscribe to my YouTube channel or Follow me on Twitter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @Expiscornovus ,
I tried with the absolute links as you suggested, but still not working.
I guess is the GUID number the one that I need to change.
Any idea on how to get the GUID number for a selected file?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Expiscornovus , have you been successfully updated the content of a file viewer using the send HTTP request? I have been struggling for days and could use some help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@adr55555, I just retested the flow. I am still able to create a new page, check it out and save it as draft with an embedded file viewer web part.
To clarify, my flow is not only using that one post savepageasdraft http request action. Like stated earlier, I am also using the two actions below to prepare the page before saving it as a draft.
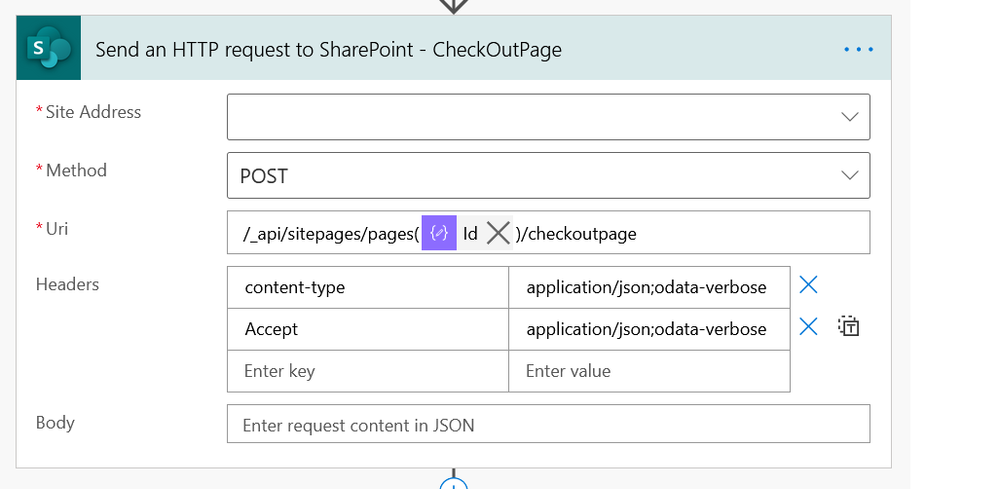
1. Create the page
2. Check out page
That id is btw retrieved via a Parse JSON action
Btw, I will have a look if I can make the body example json of the savepageasdraft a bit easier. Tidy it up.
Interested in more #PowerAutomate #SharePointOnline or #MicrosoftCopilotStudio content?
Visit my blog, Subscribe to my YouTube channel or Follow me on Twitter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I changed the example a bit. In this case I am using a Get file properties actions and retrieving a specific .txt file called foobar.txt. This example also assumes that the page has already been created and is checked out btw.
I noticed that other file types require some other settings in the file viewer web part. So, what type do you guys want to embed?
22-02: Updated the sample and removed the hardcoded uniqueid. Thanks for sharing that ard55555 🙂
1. Add a Get File Properties action.
Retrieve one txt file from a source library. Use the Id of the file to retrieve it.
2. Add a Get file metadata action. Use the identified of the get file properties action.
3. Add a Send an HTTP request to SharePoint
I have changed the headers and the body compared to the previous example. It is now using the dynamic values of the Get file properties action and the ETag of the Get file metadata action.
Variables I am using within the example below
CanvasContent1ControlId - 17f1e690-cdb8-485c-9e39-9c3dfd9da765
DocumentEmbedWebPartId - b7dd04e1-19ce-4b24-9132-b60a1c2b910d
FileViewerSourceListId - Replace this with your List Id where the preview file is hosted (guid)
PageTitleWebPartId - cbe7b0a9-3504-44dd-a3a3-0e5cacd07788
SiteId - Replace this with your Site Id (guid)
SiteUrl - https://contoso.sharepoint.com/sites/testsite, replace this with your site url
Use Case Title - Replace this with your Page Title
WebId - Replace this with your Web Id (guid)
{"LayoutWebpartsContent":"[{\"id\":\"@{variables('PageTitleWebPartId')}\",\"instanceId\":\"@{variables('PageTitleWebPartId')}\",\"title\":\"\",\"description\":\"\",\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{},\"imageSources\":{},\"links\":{}},\"dataVersion\":\"1.4\",\"properties\":{\"title\":\"@{variables('Use Case Title')}\",\"imageSourceType\":4,\"layoutType\":\"FullWidthImage\",\"textAlignment\":\"Left\",\"showTopicHeader\":false,\"showPublishDate\":false,\"topicHeader\":\"\",\"authors\":[],\"authorByline\":[\"@{outputs('Get_file_properties')?['body/Author/Email']}\"]},\"reservedHeight\":228}]",
"CanvasContent1":"[{\"controlType\":3,\"id\":\"@{variables('CanvasContent1ControlId')}\",\"position\":{\"zoneIndex\":1,\"sectionIndex\":1,\"controlIndex\":1,\"layoutIndex\":1},\"webPartId\":\"@{variables('DocumentEmbedWebPartId')}\",\"webPartData\":{\"id\":\"@{variables('DocumentEmbedWebPartId')}\",\"instanceId\":\"@{variables('CanvasContent1ControlId')}\",\"title\":\"File viewer\",\"description\":\"\",\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{\"title\":\"@{outputs('Get_file_properties')?['body/{Name}']}\"},\"imageSources\":{},\"links\":{\"serverRelativeUrl\":\"@{replace(outputs('Get_file_properties')?['body/{Link}'], variables('RootUrl'), '')}\",\"wopiurl\":\"@{outputs('Get_file_properties')?['body/{Link}']}\"}},\"dataVersion\":\"1.4\",\"properties\":{\"annotation\":\"\",\"authorName\":\"@{outputs('Get_file_properties')?['body/Author/DisplayName']}\",\"chartitem\":\"\",\"endrange\":\"\",\"excelSettingsType\":\"\",\"file\":\"@{outputs('Get_file_properties')?['body/{Link}']}\",\"listId\":\"@{variables('FileViewerSourceListId')}\",\"modifiedAt\":\"@{utcNow()}\",\"photoUrl\":\"@{replace(outputs('Get_file_properties')?['body/Author/Picture'], concat(variables('SiteUrl'),'/_layouts/15/UserPhoto.aspx?Size=L'), '/_layouts/15/UserPhoto.aspx?Size=S')}\",\"rangeitem\":\"\",\"siteId\":\"@{variables('SiteId')}\",\"startPage\":1,\"startrange\":\"\",\"tableitem\":\"\",\"uniqueId\":\"@{replace(replace(split(outputs('Get_file_metadata')?['body/ETag'], ',')?[0], '"{', ''), '}', '')}\",\"wdallowinteractivity\":true,\"wdhidegridlines\":true,\"wdhideheaders\":true,\"webId\":\"@{variables('WebId')}\",\"webAbsoluteUrl\":\"@{variables('SiteUrl')}\"}},\"emphasis\":{},\"reservedHeight\":686,\"reservedWidth\":1180,\"addedFromPersistedData\":true},{\"controlType\":0,\"pageSettingsSlice\":{\"isDefaultDescription\":true,\"isDefaultThumbnail\":true}}]","AuthorByline":["@{outputs('Get_file_properties')?['body/Author/Email']}"],"TopicHeader":"","BannerImageUrl":"/_layouts/15/images/sitepagethumbnail.png","Title":"@{variables('Use Case Title')}"}
Let me know if this example works.
Interested in more #PowerAutomate #SharePointOnline or #MicrosoftCopilotStudio content?
Visit my blog, Subscribe to my YouTube channel or Follow me on Twitter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Saul85, I hope you don't mind that I jumped into your thread. Yours was the only match I found for my situation.
@Expiscornovus, I am trying to add a video to the File Viewer web part. Here is my situation. End users will upload a video, which I match to a SharePoint list item. The list item contains a field that I am using for the page title and the page URL, so I have several steps prior to saving the page as a draft. All prior steps work as planned. I, too, have more than one Send HTTP Request: 1) create the URI, 2) check out the page, and 3) save the page as draft.
A couple of issues to note: 1) When I grabbed the payload information for the page template, the wopiurl matched the server relative url. 2) I also haven't added nearly as many Dynamic Content Variables as you have.
I initially tested to be sure the URL was created correctly and that the page title, topic header, and author byline all filled in correctly. When they did, I then started adding in the video's Dynamic Content Variables: the relative URL, the URL, the file name, and who created the file plus their email address for the created by photo information. At that point, nothing else happens. The video I inserted into the page template remains.
Here is the last step in my flow. I cannot help but think I am close to success. Your assistance is greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Saul85, I found the solution for my issue just before 5 p.m. Thursday and hope that it will work for you, too.
I suspect I followed the same tutorial as you in terms of saving a page as a template and updating the title and such. As I am inserting video into a File Viewer web part, I then added these variables to the JSON: the file name, a relative URL for the video, and the full URL for the video. Nada. Although the JSON updated with the file name and URLs, I still saw the video I added to the page template.
Then I saw this little tidbit in one of many Google search results:
- Banner Image URL – this is the image which gets rolled up to the News web parts within SharePoint. It will either be the image added to the header section of the page or alternatively, it will be the first image found in the page body. Basically, what you see within the SharePoint web parts is what you’ll get from this field.
Oh. OK. I had been ignoring this part of the JSON because I didn't have a banner image, but I did have a thumbnail for the video. That thumbnail is the first image on the page. Back to the JSON I go. Near the end of the JSON, I find this text:
"BannerImageUrl":"https://XXXXXXXXXXX.sharepoint.com/_layouts/15/getpreview.ashx?guidSite=e7325c0e3913462d87670872502e...guidFile=52b4ecd2b9af4678b0e178eacf04d807&ext=mp4".
A lightbulb goes on when I see this last bit (guidFile=52b4ecd2b9af4678b0e178eacf04d807&ext=mp4). I searched for this part (52b4ecd2b9af4678b0e178eacf04d807) on the SharePoint site. The result was the video on the SharePoint page template. Turns out, it's a document ID. When I looked back at the JSON, I found this string repeated in a slightly different form:
}]","CanvasContent1":"[{\"controlType\":3,\"id\":\"d67a79b9-9ed9-44a3-9df7-91b86cad7501\",\"position\":{\"zoneIndex\":1,\"sectionIndex\":1,\"controlIndex\":1,\"sectionFactor\":12,\"layoutIndex\":1},\"webPartId\":\"b7dd04e1-19ce-4b24-9132-b60a1c2b910d\",\"emphasis\":{},\"reservedHeight\":689,\"reservedWidth\":1180,\"addedFromPersistedData\":true,\"webPartData\":{\"id\":\"b7dd04e1-19ce-4b24-9132-b60a1c2b910d\",\"instanceId\":\"d67a79b9-9ed9-44a3-9df7-91b86cad7501\",\"title\":\"File viewer\",\"description\":\"Display a document or file on your page including Word, Excel, PowerPoint, PDF, 3D models, and more.\",\"audiences\":[],\"serverProcessedContent\":{\"htmlStrings\":{},\"searchablePlainTexts\":{\"title\":\"13\"},\"imageSources\":{},\"links\":{\"serverRelativeUrl\":\"/sites/XXXXXXXXXXXX/Videos/13.mp4\",\"wopiurl\":\"https://XXXXXXXX.sharepoint.com/sites/XXXXXXXXXXXXX/Videos/13.mp4\"}},\"dataVersion\":\"1.4\",\"prop..., AXXXX D\",\"chartitem\":\"\",\"endrange\":\"\",\"excelSettingsType\":\"\",\"file\":\"https://XXXXXXXXX.sharepoint.com/sites/XXXXXXXXXXX/Videos/13.mp4\",\"listId\":\"adfe51c6-3f90-4736-9..."uniqueId\":\"52b4ecd2-b9af-4678-b0e1-78eacf04d807\",\"wdallowinteractivity\":true,\"wdhidegridlines\":true,\"wdhideheaders\":true,\"webId\":\"2bed34b6-8526-490c-8717-
Documents have a unique ID, which seems to be referred to as a GUID. However, when I looked back at the outputs for "get file metadata" and "get file properties," I see no mention of a GUID. (Insert gnashing of teeth and swearing.)
It has to be in there somewhere. Right? Well, it is, but it's called ETag, which you'll find near the end:
I used a few composes to clean up the ETag, inserted the variables into the appropriate spots in the JSON, and BOOM!, my SharePoint page updates with the appropriate video. For the uniqueID, I inserted a variable I named Video GUID. The element in the banner image URL string I called Banner Image URL.
@Saul85, let me know whether you have any questions. I hope my explanation makes sense. If not, let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@adr55555, great job spotting that error! Great that it works now.
I believe I hardcoded that unique ID in my example by accident. But since I was reusing the same text file for testing I didn't spotted that 😁
Interested in more #PowerAutomate #SharePointOnline or #MicrosoftCopilotStudio content?
Visit my blog, Subscribe to my YouTube channel or Follow me on Twitter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, @Expiscornovus! Considering you are a superuser, I take your kudos as a major compliment. Your previous responses definitely filled in a lot of knowledge gaps for me and assured me that I was on the right path. Although frustrating, figuring out this flow was worth the time and effort.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all, sorry to revive an old thread.
I am trying to update fileviewer webpart with an email that has been received and uploaded to sharepoint as a part of the same flow. I am no web dev, and am slightly confused about how you get those dynamic variables to replace the static content in CanvasContent1. Is that by using get file metadata and file properties action step on the file i wish to place in the fileviewer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My question is how do I know my files ID or where can I find it also how do I find the JSON data in order to update it? I was trying to recreate these flows but found myself lost here. I went to your YouTube and your videos are very well done but for a novice at SharePoint and power automate like myself I need a little more detail to implement a solution for myself. Any assistance would be appreciated.
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️💻🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
Launch Event Registration: Redefine What's Possible Using AI
Join Microsoft product leaders and engineers for an in-depth look at the latest features in Microsoft Dynamics 365 and Microsoft Power Platform. Learn how advances in AI and Microsoft Copilot can help you connect teams, processes, and data, and respond to changing business needs with greater agility. We’ll share insights and demonstrate how 2024 release wave 1 updates and advancements will help you: Streamline business processes, automate repetitive tasks, and unlock creativity using the power of Copilot and role-specific insights and actions. Unify customer data to optimize customer journeys with generative AI and foster collaboration between sales and marketing teams. Strengthen governance with upgraded tools and features. Accelerate low-code development using natural language and streamlined tools. Plus, you can get answers to your questions during our live Q&A chat! Don't wait--register today by clicking the image below!
| User | Count |
|---|---|
| 70 | |
| 50 | |
| 30 | |
| 19 | |
| 17 |
| User | Count |
|---|---|
| 77 | |
| 65 | |
| 40 | |
| 31 | |
| 29 |