- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Forums
- Get Help with Power Automate
- Building Flows
- Re: Using Power Automate to generate a printable c...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using Power Automate to generate a printable calendar in HTML
I have a canvas app in which some school physical therapists are inputting therapy notes for students. One of the reports they need to export is a "calendar of attendance" that shows one student's activity at a glance across the school year. It should look somewhat like the following:
I used Microsoft Word to spit out an HTML template that gives me a nice looking report.
Each "week" in these calendars is two HTML <TR>'s, one to contain the date and one to contain the attendance data.
Now I'm just trying to work out in my head how Power Automate will populate these rows with the correct dates and their corresponding student attendance data.
Now, if I need to reinvent the wheel with this, I absolutely can (and I'll document it here), but before I go any further: Is anyone here aware of similar existing solutions that I might adapt to this purpose?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EDIT: STOP! There's a better version of this calendar now! See here
Here is how to make Power Automate draw a printable calendar in HTML (so that you can save and convert to PDFs). There is also the problem of how to populate this calendar with data, but I will tackle that separate.
1. Initialize an array variable MonthCells as [0,1,2,3,4... 41]. This is the maximum number of possible cells a month will use (42 cells, i.e., 6 rows of 7).
2. Initialize a boolean variable MonthComplete as false. This is a control we will use to break out of the calendar-drawing loop so that it doesn't create too many rows.
3. Initialize an array variable Months with the months you want to appear in the order you want them to appear. In my case, I use [8,9,10,11,12,1,2,3,4,5,6] because I want to capture the months in a school year.
4. Initialize a string variable ReportHTML containing all of the HTML in your document just before it starts drawing the first month. I recommend designing your template in Word and saving it as HTML, and then copy-pasting the code here. If you have data that needs to populate part of the HTML, you can insert that data here.
NOTE: In your Word document, I recommend placing all of your content (regardless of left-right-center justification) into a single-cell borderless centered table. This will keep your margins equal on both sides of the HTML document when it is printed.
5. Create a ForEach loop using the Months array
A. Compose Month1st that uses expressions to get the first date of that month. This will look a little different for everybody. In my case, I have a student file with a Year field formatted like: "2021-2022," so I use some logic and substrings to make sure I get the correct year depending on which month I'm pulling:
if(
greater(
int(
item()
),
7
),
formatDateTime(concat(item(),'/1/',substring(outputs('Get_File')?['body/_case_yearid_value@OData.Community.Display.V1.FormattedValue'],0,4))),
formatDateTime(concat(item(),'/1/',substring(outputs('Get_File')?['body/_case_yearid_value@OData.Community.Display.V1.FormattedValue'],5,4)))
)
B. Compose 1stCell that captures the date represented by the upper-left-most cell of each calendar month.
addDays(outPuts('Month1st'),mul(-1,dayOfWeek(outputs('Month1st'))))
C. Append to the ReportHTML variable the HTML for the top part of each calendar, comprising the label and the first row with the weekday labels, basically this stuff.
For the month name, just use: formatDateTime(outputs('Month1st'),'MMMM')
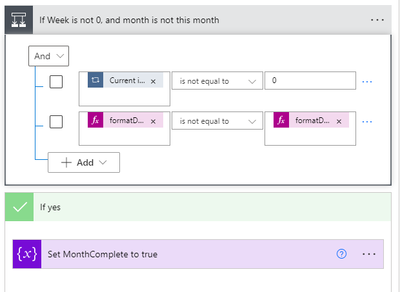
D. Create a ForEach using the MonthCells array, and put everything into a Condition, If MonthComplete is false, so that we can break out of the loop by setting MonthComplete to true:
i. Ignore the "Get This Days Data" and "CellContent" compositions, I will get to those later.
ii. First we want to check three things that will determine when our loops should stop drawing more rows:
a. If the value of the current MonthCells item() is evenly divisible by 7 (this means it's a Sunday):
formatDateTime(addDays(outputs('1stCell'), item()), '%M') is not equal to formatDateTime(outputs('Month1st'), '%M')
If all three of those things are true, set MonthComplete to true, and the loop will break and go on to the next month.
iii. When those conditions fail, Append to the ReportHTML variable the HTML for the new cell.
We need to put in several conditionals so that the cell formats correctly. Here they are in the order they appear in the picture above:
If the current MonthCell is divisible by 7, insert <tr> tags to conclude the previous row and start a new one:
if(equals(mod(item(),7),0),'</tr><tr style="mso-yfti-irow:2;mso-yfti-lastrow:yes">','')
If the month of this cell's date is not equal to the current month, make the cell background a light gray color:
if(not(equals(formatDateTime(addDays(outputs('1stCell'), item()), '%M'),formatDateTime(outputs('Month1st'), '%M'))),'background:lightgray;','')
Print the date of this cell:
formatDateTime(addDays(outputs('1stCell'),item()),'%d')
If the month of this cell's date equals the current month, print the data for this cell, otherwise print an
if(equals(formatDateTime(addDays(outputs('1stCell'), item()), '%M'),formatDateTime(outputs('Month1st'), '%M')),outputs('CellContent'),' ')
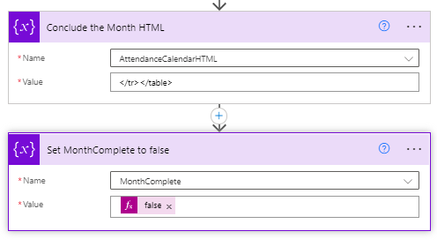
E. Outside of the MonthCells loop, append the concluding HTML to your ReportHTML variable, and then set MonthComplete to false.
From there, you can do anything you want with the HTML! Save it to OneDrive and convert to PDF (though this stinks at the moment, see below), or publish to a webserver.
Here is the result of my workflow!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EDIT: STOP! There's a better version of this calendar now! See here
Here is how to make Power Automate draw a printable calendar in HTML (so that you can save and convert to PDFs). There is also the problem of how to populate this calendar with data, but I will tackle that separate.
1. Initialize an array variable MonthCells as [0,1,2,3,4... 41]. This is the maximum number of possible cells a month will use (42 cells, i.e., 6 rows of 7).
2. Initialize a boolean variable MonthComplete as false. This is a control we will use to break out of the calendar-drawing loop so that it doesn't create too many rows.
3. Initialize an array variable Months with the months you want to appear in the order you want them to appear. In my case, I use [8,9,10,11,12,1,2,3,4,5,6] because I want to capture the months in a school year.
4. Initialize a string variable ReportHTML containing all of the HTML in your document just before it starts drawing the first month. I recommend designing your template in Word and saving it as HTML, and then copy-pasting the code here. If you have data that needs to populate part of the HTML, you can insert that data here.
NOTE: In your Word document, I recommend placing all of your content (regardless of left-right-center justification) into a single-cell borderless centered table. This will keep your margins equal on both sides of the HTML document when it is printed.
5. Create a ForEach loop using the Months array
A. Compose Month1st that uses expressions to get the first date of that month. This will look a little different for everybody. In my case, I have a student file with a Year field formatted like: "2021-2022," so I use some logic and substrings to make sure I get the correct year depending on which month I'm pulling:
if(
greater(
int(
item()
),
7
),
formatDateTime(concat(item(),'/1/',substring(outputs('Get_File')?['body/_case_yearid_value@OData.Community.Display.V1.FormattedValue'],0,4))),
formatDateTime(concat(item(),'/1/',substring(outputs('Get_File')?['body/_case_yearid_value@OData.Community.Display.V1.FormattedValue'],5,4)))
)
B. Compose 1stCell that captures the date represented by the upper-left-most cell of each calendar month.
addDays(outPuts('Month1st'),mul(-1,dayOfWeek(outputs('Month1st'))))
C. Append to the ReportHTML variable the HTML for the top part of each calendar, comprising the label and the first row with the weekday labels, basically this stuff.
For the month name, just use: formatDateTime(outputs('Month1st'),'MMMM')
D. Create a ForEach using the MonthCells array, and put everything into a Condition, If MonthComplete is false, so that we can break out of the loop by setting MonthComplete to true:
i. Ignore the "Get This Days Data" and "CellContent" compositions, I will get to those later.
ii. First we want to check three things that will determine when our loops should stop drawing more rows:
a. If the value of the current MonthCells item() is evenly divisible by 7 (this means it's a Sunday):
formatDateTime(addDays(outputs('1stCell'), item()), '%M') is not equal to formatDateTime(outputs('Month1st'), '%M')
If all three of those things are true, set MonthComplete to true, and the loop will break and go on to the next month.
iii. When those conditions fail, Append to the ReportHTML variable the HTML for the new cell.
We need to put in several conditionals so that the cell formats correctly. Here they are in the order they appear in the picture above:
If the current MonthCell is divisible by 7, insert <tr> tags to conclude the previous row and start a new one:
if(equals(mod(item(),7),0),'</tr><tr style="mso-yfti-irow:2;mso-yfti-lastrow:yes">','')
If the month of this cell's date is not equal to the current month, make the cell background a light gray color:
if(not(equals(formatDateTime(addDays(outputs('1stCell'), item()), '%M'),formatDateTime(outputs('Month1st'), '%M'))),'background:lightgray;','')
Print the date of this cell:
formatDateTime(addDays(outputs('1stCell'),item()),'%d')
If the month of this cell's date equals the current month, print the data for this cell, otherwise print an
if(equals(formatDateTime(addDays(outputs('1stCell'), item()), '%M'),formatDateTime(outputs('Month1st'), '%M')),outputs('CellContent'),' ')
E. Outside of the MonthCells loop, append the concluding HTML to your ReportHTML variable, and then set MonthComplete to false.
From there, you can do anything you want with the HTML! Save it to OneDrive and convert to PDF (though this stinks at the moment, see below), or publish to a webserver.
Here is the result of my workflow!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, thanks for sharing this, it will be useful for other users in the future.
Power Platform Specialist.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
BONUS: Don't want calendar months getting cut off between pages?
- Initialize an integer variable MonthsIndex = 0 with all your other variables
- Replace step 'E' in the above instructions with the following:
if(
or(
equals(variables('MonthIndex'),1),
equals(variables('MonthIndex'),4),
equals(variables('MonthIndex'),7)
),
'</tr></table><div style="page-break-after: always;"> </div>',
'</tr></table>'
)
- At the end of the "For each month" loop, increment MonthIndex by 1.
This will put a page break after the 2nd, 5th, and 8th month, essentially showing 2 months on the first page, and 3 months on each subsequent page, with no cutoffs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I do have a problem, which is that the OneDrive Convert to PDF action is terrible for this application. Look what it did to my boy.
My users are better off downloading the HTML file, opening it in a browser, and printing it to PDF. But I wish there was a more elegant way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK here is Power Automate printable calendar version 2!
This version has much better performance, completes in less than half the time as the old one, because we draw the calendars one whole week at a time (thanks to ekarim2020's help).
- Initialize an array Weeks as [0,1,2,3,4,5] (no calendar month will require more than 6 rows). This replaces the "MonthCells" in the previous method.
- Initialize boolean MonthComplete as false
- Initialize an array Months with the months you want to appear in the order you want them to appear. In my case, I use [8,9,10,11,12,1,2,3,4,5,6] because I want to capture the months in a school year.
- Initialize string MinutesJSON where we will store the JSON object containing the data that needs to go into our calendar cells.
- Initialize boolean CalendarComplete as false (optional if you wish to stop drawing the calendar once it reaches the present date, to save time).
- Initialze string CalendarHTML containing all of the HTML in your document just before it starts drawing the first month. I recommend designing your template in Word and saving it as HTML, and then copy-pasting the code here. If you have data that needs to populate part of the HTML, you can insert that data here.
NOTE: In your Word document, I recommend placing all of your content (regardless of left-right-center justification) into a single-cell borderless centered table with 0.01pt padding on the left. This will keep your margins equal on both sides of the HTML document when it is printed. The padding helps in case you have bordered tables within your document--I have found that 0 padding causes border lines to disappear.
- Shape your calendar data into a JSON object (an array will NOT work). Use the date of each item as that item's label. For more information and one sample method, see this solution.
- Create a Composition action labelled MinutesJSON and use a json() expression to make your data referenceable.
- Create a ForEach loop using the Months array
- Place all the steps into a Condition: CalendarComplete is equal to false so that we can break out of the loop when you don't want to draw any more months.
- Compose Month1st that uses expressions to get the first date of that month. This will look a little different for everybody. In my case, I have a student file with a Year field formatted like: "2021-2022," so I use some logic and substrings to make sure I get the correct year depending on which month I'm pulling:
if(
greater(
int(
item()
),
7
),
formatDateTime(concat(item(),'/1/',substring(outputs('Get_File')?['body/_case_yearid_value@OData.Community.Display.V1.FormattedValue'],0,4))),
formatDateTime(concat(item(),'/1/',substring(outputs('Get_File')?['body/_case_yearid_value@OData.Community.Display.V1.FormattedValue'],5,4)))
)
- Compose 1stCell that captures the date represented by the upper-left-most cell of each calendar month.
addDays(outPuts('Month1st'),mul(-1,dayOfWeek(outputs('Month1st'))))
- Append to the ReportHTML variable the HTML for the top part of each calendar, comprising the label and the first row with the weekday labels, basically this stuff:
- Create a ForEach using the Weeks array, and put everything into a condition: If MonthComplete is false, so that we can break out of the loop by setting MonthComplete to true.
- We need to check for two things to decide whether to draw the next week of our calendar:
- This week is not week 0
- We need to check for two things to decide whether to draw the next week of our calendar:
item() is not equal to 0
- Sunday's date has a different month than this month
formatDateTime(addDays(outputs('1stCell'), mul(item(),7)), '%M')
is not equal to
formatDateTime(outputs('Month1st'), '%M')
- If those are both true, set MonthComplete to true, and do nothing else. This breaks the weeks loop and goes on to the next month.
- Otherwise, append to CalendarHTML all of the HTML and variables for one week.
You're going to repeat those three expressions 7 times, one for each day, each one with a slight difference to make sure you're referencing the correct day of the week. Here they are in the order they appear above:
If this day is within the current month, set this cell's color to light gray (for a Monday)
if(
not(equals(formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), '%M'), formatDateTime(outputs('Month1st'), '%M'))), 'background:lightgray;', '')
Print this cell's date as just the day (for a Monday)
formatDateTime(addDays(outputs('1stCell'), mul(item(),7)), '%d')
If this day is within the current month, print the appropriate data from our MinutesJSON object (for a Monday)
(fair warning, this one's a little ridiculous, but string expressions often are)
if(
equals(
formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), '%M'),
formatDateTime(outputs('Month1st'), '%M')
),
if(
equals(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')],
null
),
' ',
concat(
if(
not(
equals(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['AttCode'],
''
)
),
concat(
substring(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['AttCode'],
0,
indexof(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['AttCode'],
' '
)
),
' '
),
''
),
if(
greater(
float(
coalesce(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['Direct'],
0
)
),
0
),
concat(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['Direct'],
'D '
),
''
),
if(
greater(
float(
coalesce(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['Consult'],
0
)
),
0
),
concat(
outputs('MinutesJSON')?[formatDateTime(addDays(outputs('1stCell'), add(mul(item(),7),1)), 'd')]?['Consult'],
'C '
),
''
)
)
),
' '
)
- After the loop, append some HTML to the CalendarHTML to close the table, and if you wish, insert a page break after certain months. In the example below, I page break after September, December, and March.
if(or(equals(item(), 9), equals(item(), 12), equals(item(), 3)), '</tr></table><div style="page-break-after: always;"> </div>', '</tr></table>')
- Set MonthComplete to false
- Set Calendar complete to true if utcNow()'s month is the same as Month1st's month (this will prevent the workflow from drawing months in the future, if that's your jam).
if(equals(utcNow('%M'), formatDateTime(outputs('Month1st'), '%M')), true, false)
- Outside the Months loop, append the last bit of HTML to your CalendarHTML variable.
That's it! I do NOT recommend converting your HTML to PDF, at least not using the built-in OneDrive action. It's bad. Just tell your users to open the HTML in a browser and print to PDF.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to follow your steps above to create something similar. I'm trying to generate an HTML calendar from a Sharepoint list, with vacation dates. We'd only need to print one month at a time, so no need for a Months array, etc.
Could you clarify this step below?
You're going to repeat those three expressions 7 times, one for each day, each one with a slight difference to make sure you're referencing the correct day of the week. Here they are in the order they appear above:
What is this "slight difference" between days in your HTML? I'm so close to getting a nice looking calendar created (Step one. The actual data will be step two 🙂 ).
In my test calendar, I can't get Monday - Saturday (Sunday is fine) to represent the rights days. They are actually repeats of Sunday. I'm not sure what to change per "day" to make it grab the right day.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah ok.
So you're concatenating each week, and each concatenation includes 7 day's worth of HTML.
The thing you're missing is that the code for the date needs to increment the date each time.
So Sunday's date looks like:
formatDateTime(addDays(outputs('1stCell'),item()),'%d')
Monday's date will be:
formatDateTime(addDays(outputs('1stCell'),add(item(),1)),'%d')Tuesday:
formatDateTime(addDays(outputs('1stCell'),add(item(),2)),'%d')Wednesday:
formatDateTime(addDays(outputs('1stCell'),add(item(),3)),'%d')Thursday:
formatDateTime(addDays(outputs('1stCell'),add(item(),4)),'%d')Friday:
formatDateTime(addDays(outputs('1stCell'),add(item(),5)),'%d')Saturday:
formatDateTime(addDays(outputs('1stCell'),add(item(),6)),'%d')- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That did it. Thanks much. 🙂 The generated calendar looks excellent.
Now, it's data time. Going to follow your steps to get a Sharepoint list into a JSON file for reference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hopefully last question. 🙂 Sorry for the noob JSON questions.
With your method above, is your calendar system designed to only have one item in a day? I'm trying to build a vacation calendar, which would have multiple user names in a day. But since you're using the data as a label, can you store multiple items under a single data, and still be referenced?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the late reply. I don't seem to get notifications from the community.
Your idea is doable but tricky. You're right that the above calendar only has 1 data output per day. The key is to make that 1 data output into a mini HTML table containing all of the vacations for that day.
So you've got a JSON array of vacations. For each day, you'll need to filter the vacations array by the date, and then loop the result with an Append to String variable to create a mini-HTML table.
Since you're generating the calendar one week at a time, you'll need 5 string variables, containing the HTML table for each workday.
monVacations
tuesVacations
wedVacations
thursVacations
friVacations
Initialize each variable with the beginning HTML for the table.
When your workflow is at the point generating the HTML for each week, before it appends to the HTML string, I would do the following:
- Filter the JSON array for vacations occurring monday
- For each of the results, append to string variable mondayVacations the HTML for a row containing vacation data
- Conclude the HTML table for mondayVacations
- Repeat steps 1-3 for each work day
Then, when you append the HTML for the week of the month, stick those [weekday]Vacations variables in there, and you have your multiple data-points per day.
Sorry to tackle this so abstractly, I haven't been deep in the code here for a while.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for all this. I did end up coming up with a solution that works for us, using your previous methods.
I changed from generating a week at a time, as used in your second method, back to your first method of generating each day at a time. For us, I needed to manipulate that data a bit more (we add 4 or 8 hours, sick or vacation, etc.). It was just easier to do this on a "day to day" generation. We also color code by department, so had to add in a background color as well.
The result came out very well. Takes about 1 minute for the flow to run. A Power App pushes the choices to the Flow (what Month and Year to retrieve, who to email, etc).
I'm still trying to fine tune things, hopefully take out another Apply to Each loop, but all the work above made this so much simpler.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fantastic. Yes I thought about possibly switching back to 1 day at a time. Definitely easier from a developer's standpoint!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you post an expanded view of the flow, I may be misunderstanding one of the loops and placing a step in the wrong location. Much appreciated and thank you for taking the time to post this, I am nearly done following your steps to create a PTO/Birthday/Anniversary calendar. This will be a huge help replacing our current method.
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️💻🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
Launch Event Registration: Redefine What's Possible Using AI
Join Microsoft product leaders and engineers for an in-depth look at the latest features in Microsoft Dynamics 365 and Microsoft Power Platform. Learn how advances in AI and Microsoft Copilot can help you connect teams, processes, and data, and respond to changing business needs with greater agility. We’ll share insights and demonstrate how 2024 release wave 1 updates and advancements will help you: Streamline business processes, automate repetitive tasks, and unlock creativity using the power of Copilot and role-specific insights and actions. Unify customer data to optimize customer journeys with generative AI and foster collaboration between sales and marketing teams. Strengthen governance with upgraded tools and features. Accelerate low-code development using natural language and streamlined tools. Plus, you can get answers to your questions during our live Q&A chat! Don't wait--register today by clicking the image below!
| User | Count |
|---|---|
| 60 | |
| 51 | |
| 29 | |
| 18 | |
| 16 |
| User | Count |
|---|---|
| 67 | |
| 65 | |
| 40 | |
| 40 | |
| 35 |