- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Another "Incompatible types for comparison" er...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another "Incompatible types for comparison" error
I'm hoping @RandyHayes has another solution up his sleeve. I am getting the same "Incompatible types for comparison" error that two others have recently reported, but my situation is not like theirs. I have a popup component, cmpPopupOK_AAP that has an input property and an output property, both Boolean. They both default to false: the output property's default is false in the component, and the input property's value is the global variable boolApprPopupVisible, which is set to false in App.OnStart. The visibility of the popup component is when these two properties do not equal each other, which should evaluate to false on startup, thus making the popup not visible. But when the app starts, the popup is visible.
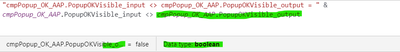
I inserted a label to show the value of input <> output, and it shows true when the app starts, even though both values are false. The "<>" sign in the label formula area has blue lines beneath it, and the error message that shows when I hover over it says, "Incompatible types for comparison. The left value is Text and the right value is a Boolean." But the left value is clearly Boolean, and Power Apps even says so:
The right value is also Boolean, as Power Apps says:
But the comparison can't be completed because of the incompatible types error.
It doesn't seem to be a problem with App.OnStart. After I render the popup not visible, I click the ellipses by App in the navigation menu and click Run OnStart, but it doesn't suddenly become visible. It's only when the app is opened for the first time that this happens. It doesn't matter if it's opened in edit mode, or just played the way an end user would.
Also, it doesn't matter how many times I toggle the value of boolApprPopupVisible, which controls the input property; the popup stays visible. It's only when I change the output property by clicking the component's OK button that the comparison is recognized and the popup disappears. I double-checked both properties in the component, and they are indeed defined as Boolean.
I was half hoping that, while going through the explanation and verifying all the steps, I would stumble onto the cause of the problem, but that did not happen. Thanks for any assistance you can offer!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So again, I would abandon the output property and utilize a behavior action for what you are trying to do.
Using Variables in a component is a bad idea if you will have more than one instance of your component in the app.
At this point there is a bug in components that has gone on for too long, which is that the components share variables across instances - this includes controls in the component. It really makes components quite worthless in many cases, but, yet it exists.
I make a lot of pop up components like you are doing and the output has never been a good one. Turn them into behaviors and I believe you will resolve your issues.
Seems like you are trying to set the visibility of the component based on once they hit ok button.
If so, I'd suggest the following:
In your app - when you want the pop up to show, set a variable to something like UpdateContext({lclShowPopup: true})
Set the Visible property of your Popup component to : lclShowPopup
Create a Behavior property in your Component called : OnOk (set to Boolean)
In the button or other action of the component, use set the formula to: Parent.OnOk()
In your app component, set the OnOk action that you now have to : UpdateContext({lclShowPopup: false})
You can get more mileage out of the pop up with setting the variable to a text value - the text you want to display in your popup to: UpdateContexct({lclShowPopup: "blah blah blah, press ok"})
Then, the visible property of the component to : !IsBlank(lclShowPopup)
The input property of your component for the text of your message to : lclShowPopup
And change the OnOk action to : UpdateContext({lclShowPopup: Blank()})
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You cannot compare input properties of a component. They are properties to be set, not read. So in your case you need to compare the property value from the input to the output.
You state that the input property is set to boolApprPopupVisible, so that is what you need to compare the output to.
boolApprPopupVisible <> cmpPopup_OK_APP.PopupOKVisible_output
However, if I had to make a guess, I would say you are trying to determine if a user has selected OK (or something like that) in the component to determine if the component is visible.
If so, I would highly recommend using a behavior rather than an Output property for this.
I hope this is helpful for you.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's odd, because after I click on the popup's OK button, it works as planned, with the comparison of input and output properties. It's only on startup that it doesn't want to work right.
I did try your suggested comparison, and I get the same error message.
I'll keep poking around and look into behaviors. I'll post again here if I discover anything. Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How is your Output property defined in the component?
EDIT: oh and sorry, I misspoke on the reading of the input properties. Yes, you can read those values. Sorry about that.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@RandyHayes It is defined by a Boolean variable, which is toggled when the OK button is clicked.
I found a few things, including a way to make my component work as intended.
But first, I found out that the "Incompatible types for comparison" error did not appear when I put the comparison in a label without the concatenated text. Then I tried putting parentheses around the comparison in the concatenated label, and that also made the error message disappear.
I set up an OnReset action in the component that does the same thing that the OK button does: toggle the component's visibility variable, which controls the output property.
I still had the problem that the component was not evaluating the output value correctly -- it showed it as false to begin with, which should have made the component not visible at startup. It was only when I clicked the OK button twice that the component would go away: the first click changed the output value to true, and now the comparison evaluated correctly, keeping the component visible. When I clicked it a second time, it set the output value to false again, and now the comparison evaluated to false, and the component became not visible.
So in my App.OnStart, I included the statement Reset(component) twice, to duplicate clicking the OK button twice. Lo and behold! The component was not visible the next time I opened the app. I triggered it by changing the variable that controls the input property, and the component was visible; and clicking the OK button made it disappear again. So now it's doing what I need it to. The comparison between the input and output values does seem to work.
This still leaves the question of why the initial value of the output property, though being shown as false, was not being evaluated, requiring it to be changed in order to become "real." It would be nice to get that problem solved with something in the component, so that the rather kludgy way of resetting it doesn't have to be employed.
Thanks again for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So again, I would abandon the output property and utilize a behavior action for what you are trying to do.
Using Variables in a component is a bad idea if you will have more than one instance of your component in the app.
At this point there is a bug in components that has gone on for too long, which is that the components share variables across instances - this includes controls in the component. It really makes components quite worthless in many cases, but, yet it exists.
I make a lot of pop up components like you are doing and the output has never been a good one. Turn them into behaviors and I believe you will resolve your issues.
Seems like you are trying to set the visibility of the component based on once they hit ok button.
If so, I'd suggest the following:
In your app - when you want the pop up to show, set a variable to something like UpdateContext({lclShowPopup: true})
Set the Visible property of your Popup component to : lclShowPopup
Create a Behavior property in your Component called : OnOk (set to Boolean)
In the button or other action of the component, use set the formula to: Parent.OnOk()
In your app component, set the OnOk action that you now have to : UpdateContext({lclShowPopup: false})
You can get more mileage out of the pop up with setting the variable to a text value - the text you want to display in your popup to: UpdateContexct({lclShowPopup: "blah blah blah, press ok"})
Then, the visible property of the component to : !IsBlank(lclShowPopup)
The input property of your component for the text of your message to : lclShowPopup
And change the OnOk action to : UpdateContext({lclShowPopup: Blank()})
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@RandyHayes Yes, I guess I never did make it explicit: I'm trying to set the component's visibility with all of this.
I never knew of the bug with component variables. I only have the one popup in this app, but it's good to know for the future.
I will set up the behaviors. One quick question: this is an experimental feature. Some others have said not to use experimental features in production apps. Do you think using behaviors in components will be okay?
Again, many thanks for all of your help, and for dealing with all my newbie questions, but I don't want to be given a fish, I want to learn to fish so that I can better deal with all the issues that will no doubt arise down the road. I'll report back how it goes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Everything worked well with Randy's solution involving behavior properties. Thanks!
To make another thing clear: the inspiration for my original attempt, comparing input and output properties, is a room in your house that has two doorways in and therefore two light switches. Whether the light is on or off is not determined by the up-down position of either light switch, but by the combination of both of them: if they're both up or both down, the light is on, and if one is up and the other is down, the light is off.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FYI or anyone having a similar problem.
I had a component (part of a Lib) with a large number of properties, with various properties referencing other properties within the same component.
Who knows why, but one of the components started throwing multiple incompatible type errors (expecting objNull).
There were no code/logic problems demonstrated by this sequence.... Duplicate the component, reference that component from test screen checking the component properties, all in order. Execute Lib save --> no problem. Close/reopen Lib --> duplicated component had exactly the same large number of objNull errors.
Relevant or not, I had used the same names for a number of property arguments for different properties and thought that might be the cause, so made sure they were all unique -->no change.
The solution was to go through and use disambiguated references in formulas when calling another property. eg. funcA(parA,parB,...) with a formula of =[@parA]+[@parB]+Self.funcX([@parC]) instead of =parA+parB+Self.funcX(parC).
However, after doing that there was one final property with the same error (eg.funcB) not solveable by the above. I left that property, copied it to a new property (funcZ) with exactly the same formula, and changed all references (ie. all references to Self.funcB changed to Self.FuncZ) and problem solved.
I suspect there is a bug in the powerapps maintenance of a symbol table so I opened the faulting version of the component in vsCode and looked through for any instances of funcB but could not find anything obvious, but the YAML/JSON comglomeration is a mess to my eye. In any case, from what I can work out, the src files created by the tool are a derivative of the underlying code used by make.powerapps, not the actual execution code.
my 2 cents here about the pack/unpack utility: Although VB might be almost dead, exporting/importing using single VB.NET like file syntax (not executable by VS) would represent a much more usable tool for citizen developers who want to flex powerapps, than bending a markup language to express code.
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
April 4th Copilot Studio Coffee Chat | Recording Now Available
Did you miss the Copilot Studio Coffee Chat on April 4th? This exciting and informative session with Dewain Robinson and Gary Pretty is now available to watch in our Community Galleries! This AMA discussed how Copilot Studio is using the conversational AI-powered technology to aid and assist in the building of chatbots. Dewain is a Principal Program Manager with Copilot Studio. Gary is a Principal Program Manager with Copilot Studio and Conversational AI. Both of them had great insights to share with the community and answered some very interesting questions! As part of our ongoing Coffee Chat AMA series, this engaging session gives the Community the unique opportunity to learn more about the latest Power Platform Copilot plans, where we’ll focus, and gain insight into upcoming features. We’re looking forward to hearing from the community at the next AMA, so hang on to your questions! Watch the recording in the Gallery today: April 4th Copilot Studio Coffee Chat AMA
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd. at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3rd, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️✏️🌠 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!