- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Conditional Coloring for PieChart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Conditional Coloring for PieChart
Hi,
Is it possible to color code a PieChart in powerapps based on the values? The values are changing in the collection based on what item I am running it on and I was wondering if I could set the colors to these values instead of just assigning the colors in the order the values appear.
These are the values and the colors I want:
Covered = Green
Not Covered = Red
Preferred = LightGreen
Unknown = Gray
Any suggestions are welcome!
Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can use the ItemColorSet property of the chart with an expression that defines the colors based on the items of the chart.
For your example, if the items is defined as a collection called 'datasource', and the name of the column based on which you want the color selection is called 'Name', you can use the following expression, using the ForAll and the Switch function, to define the colors:
ForAll(
datasource,
Switch(
Name,
"Covered", Color.Green,
"Not Covered", Color.Red,
"Preferred", Color.LightGreen,
Color.Gray))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I do not see this is possible from below documentation:
https://powerapps.microsoft.com/en-us/tutorials/control-pie-chart/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@PAB wrote:Hi,
Is it possible to color code a PieChart in powerapps based on the values? The values are changing in the collection based on what item I am running it on and I was wondering if I could set the colors to these values instead of just assigning the colors in the order the values appear.
These are the values and the colors I want:
Covered = Green
Not Covered = Red
Preferred = LightGreen
Unknown = Gray
Any suggestions are welcome!
Thank you!
I just tested this in the color values of the chart and it works putting in a conditional statement to decide colors.
In my case I have a collection called "PurchasingData" and a status of completed, putting this code into the color of that pie chart works.
If(LookUp(PurchasingData,Status="Completed",Sum)>10,Magenta,Orange)
So to anwer your question yes, you could have it look to a value and change colors, edit: this might not work if the values are always changing in the pie chart but with some testing I think you could handle all of the values and decide colors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can use the ItemColorSet property of the chart with an expression that defines the colors based on the items of the chart.
For your example, if the items is defined as a collection called 'datasource', and the name of the column based on which you want the color selection is called 'Name', you can use the following expression, using the ForAll and the Switch function, to define the colors:
ForAll(
datasource,
Switch(
Name,
"Covered", Color.Green,
"Not Covered", Color.Red,
"Preferred", Color.LightGreen,
Color.Gray))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually, rather than useing the "ForAll()" function, if you want to assign a specific color to a specific value in a column, then you can just provide the colors the order they appear in the collection. For instance I have a collection called "pieTasks" with the data shown below. I set "Items" of the Pie chart itself (not the "Composite Pie Chart") to "pieTasks" and the "ItemColorSet" to [Color.Yellow,Color.GreenYellow,Color.Red,Color.Blue,Color.DarkBlue] and that gives me Yellow for the first "Time Scope", which is 'Due Today", GreenYellow for the second "Time Scope", which is "New Today", Red for third "Time Scope" which is "Overdue', etc.
The resulting Pie Chart gives me the colors I want:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'll find simply providing colours in order breaks down if you have a chart element of zero value, as the next element will have the colour value you assigned to this element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@CarlosFigueira wrote:Yes, you can use the ItemColorSet property of the chart with an expression that defines the colors based on the items of the chart.
For your example, if the items is defined as a collection called 'datasource', and the name of the column based on which you want the color selection is called 'Name', you can use the following expression, using the ForAll and the Switch function, to define the colors:
ForAll( datasource, Switch( Name, "Covered", Color.Green, "Not Covered", Color.Red, "Preferred", Color.LightGreen, Color.Gray))
@CarlosFigueira Hello! This solution almost worked for me, what if i want the condition to be bigger than a number? Like if is bigger than 100, than Green, if is lower Red, and if is equal Yellow., for example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous wrote:
@CarlosFigueira wrote:Yes, you can use the ItemColorSet property of the chart with an expression that defines the colors based on the items of the chart.
For your example, if the items is defined as a collection called 'datasource', and the name of the column based on which you want the color selection is called 'Name', you can use the following expression, using the ForAll and the Switch function, to define the colors:
ForAll( datasource, Switch( Name, "Covered", Color.Green, "Not Covered", Color.Red, "Preferred", Color.LightGreen, Color.Gray))@CarlosFigueira Hello! This solution almost worked for me, what if i want the condition to be bigger than a number? Like if is bigger than 100, than Green, if is lower Red, and if is equal Yellow., for example.
Nevermind, i made it work, instead of "Switch", i used an "If" function: ForAll(datasource;If(Name>100;Color.Green;Name<100;Color.Red;Name=100;Color.Yellow))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Best gold answer here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
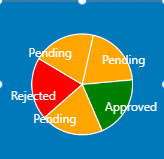
I am using the same formula. However, the same status items are creating more and more slices. I need to get the chart with 3 slices. 1 for Approved, 1 for Pending, 1 for Rejected (basically distinct slices). In this image all 3 pending statuses should be together with one big slice instead of 3 separate ones. If I add one more Approved item, it should show all approved items together within same slice. Can someone help?
Distinct(Expenses,Switch('Expense Status','Expense Status (Expenses)'.Approved,Green,'Expense Status (Expenses)'.Pending,Orange,'Expense Status (Expenses)'.Rejected,Red))
Helpful resources
April 4th Copilot Studio Coffee Chat | Recording Now Available
Did you miss the Copilot Studio Coffee Chat on April 4th? This exciting and informative session with Dewain Robinson and Gary Pretty is now available to watch in our Community Galleries! This AMA discussed how Copilot Studio is using the conversational AI-powered technology to aid and assist in the building of chatbots. Dewain is a Principal Program Manager with Copilot Studio. Gary is a Principal Program Manager with Copilot Studio and Conversational AI. Both of them had great insights to share with the community and answered some very interesting questions! As part of our ongoing Coffee Chat AMA series, this engaging session gives the Community the unique opportunity to learn more about the latest Power Platform Copilot plans, where we’ll focus, and gain insight into upcoming features. We’re looking forward to hearing from the community at the next AMA, so hang on to your questions! Watch the recording in the Gallery today: April 4th Copilot Studio Coffee Chat AMA
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd. at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3rd, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️✏️🌠 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
Launch Event Registration: Redefine What's Possible Using AI
Join Microsoft product leaders and engineers for an in-depth look at the latest features in Microsoft Dynamics 365 and Microsoft Power Platform. Learn how advances in AI and Microsoft Copilot can help you connect teams, processes, and data, and respond to changing business needs with greater agility. We’ll share insights and demonstrate how 2024 release wave 1 updates and advancements will help you: Streamline business processes, automate repetitive tasks, and unlock creativity using the power of Copilot and role-specific insights and actions. Unify customer data to optimize customer journeys with generative AI and foster collaboration between sales and marketing teams. Strengthen governance with upgraded tools and features. Accelerate low-code development using natural language and streamlined tools. Plus, you can get answers to your questions during our live Q&A chat! Don't wait--register today by clicking the image below!
| User | Count |
|---|---|
| 146 | |
| 81 | |
| 42 | |
| 37 | |
| 29 |
| User | Count |
|---|---|
| 224 | |
| 105 | |
| 43 | |
| 38 | |
| 38 |