- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Is it possible to create a gallery from images...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to create a gallery from images saved to Media in PowerApps?
I have links to images in my Excel doc, and I have a gallery that is pulling the images from that doc. Sometimes, however, the images are slow to load. I've noticed that images saved in Media in PowerApps load much more quickly. Is it possible to put images from Media into a gallery?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again, happy to help. Here are my thoughts.
There are basically three options for storing your images (i.e. the JPEG etc. files themselves):
1) Somewhere in the cloud, and each image has its own URL
2) In a database that can also store image files, and you add that database as a source in your PowerApp
3) In the PowerApp itself in Media
From what I understand your situation is currently 1 and you have the list of the URLs to the images in an Excel file that is itself in turn used as a source by a PowerApp. My suggestion was to move to 3. So now back to your questions.
Let's stick with option 3 for the moment. I assume that you have loaded your images in Media in your PowerApp, and that each image has a name like AAA.jpg BBB.jpg etc. (avoid spaces in the filenames)
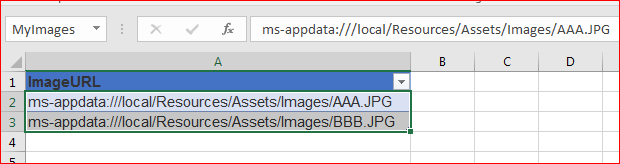
Close PowerApps and with Excel create a table with a single column. Name the table "MyImages" and name the column "ImageURL"
The items of the column should be:
ms-appdata:///local/Resources/Assets/Images/AAA.JPG
ms-appdata:///local/Resources/Assets/Images/BBB.JPG
etc. etc. etc.
Save this Excel file on your desktop.
Now back in PowerApp Studio open your PowerApp and go to Content->Data sources->Add data source then choose "Add static data to your App"
Find your file on the desktop and select it, then select MyImages and then press Connect. Now you have a permanent copy of those links in the App, and this is called MyImages. You can delete the Excel file and nothing will happen.
Now create a custom gallery and set the .Items property to MyImages, then insert an image control in the gallery and set its .Image property to ThisItem.ImageURL
This should now work, please let me know how you get on.
PS If you also have the title of the image or a description or anything else, just add another column (ImageTitle) to the Excel table above with that. This column will also be imported and you can use it in a text box also in the gallery for example by setting the .Text property to ThisItem.ImageTitle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it is possible, the URL for an image stored in Media is the following:
ms-appdata:///local/Resources/Assets/Images/MyImageFilename.JPG
Therefore you need to simply create a collection of the URLs of your images stored in Media, then use that collection as the .Items property of the gallery.
I have tried and it works, so please let me know if you need more details.
This is a good solution if your images are really static, otherwise you can create a static copy of your URL list as saved app data and not refer to an external Excel for the URL every time.
Again, please let me know if you need more details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Steelman70,
This is good news! How do you create a collection of images? The tutorial I found looks like the function of a collection is different: https://powerapps.microsoft.com/en-us/tutorials/create-update-collection/. Do you mean to just use the linksfrom Media and put those into Excel?
A second question: how do you create the static copy of a URL list to store as saved app data? Mostly everything in my app is referring to an external Excel doc, and that's caused problems on a number of occasions.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again, happy to help. Here are my thoughts.
There are basically three options for storing your images (i.e. the JPEG etc. files themselves):
1) Somewhere in the cloud, and each image has its own URL
2) In a database that can also store image files, and you add that database as a source in your PowerApp
3) In the PowerApp itself in Media
From what I understand your situation is currently 1 and you have the list of the URLs to the images in an Excel file that is itself in turn used as a source by a PowerApp. My suggestion was to move to 3. So now back to your questions.
Let's stick with option 3 for the moment. I assume that you have loaded your images in Media in your PowerApp, and that each image has a name like AAA.jpg BBB.jpg etc. (avoid spaces in the filenames)
Close PowerApps and with Excel create a table with a single column. Name the table "MyImages" and name the column "ImageURL"
The items of the column should be:
ms-appdata:///local/Resources/Assets/Images/AAA.JPG
ms-appdata:///local/Resources/Assets/Images/BBB.JPG
etc. etc. etc.
Save this Excel file on your desktop.
Now back in PowerApp Studio open your PowerApp and go to Content->Data sources->Add data source then choose "Add static data to your App"
Find your file on the desktop and select it, then select MyImages and then press Connect. Now you have a permanent copy of those links in the App, and this is called MyImages. You can delete the Excel file and nothing will happen.
Now create a custom gallery and set the .Items property to MyImages, then insert an image control in the gallery and set its .Image property to ThisItem.ImageURL
This should now work, please let me know how you get on.
PS If you also have the title of the image or a description or anything else, just add another column (ImageTitle) to the Excel table above with that. This column will also be imported and you can use it in a text box also in the gallery for example by setting the .Text property to ThisItem.ImageTitle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And now for your second question. This was partly answered above: basically create a table in an Excel file and import it as static data.
Actually you can also write to the static data!!! You can use the Patch function to edit an URL or a title in the example above from within the PowerApp after the static data source is created.
So if your data is not large and you do not need to expose it to any other application then you could store it in the PowerApp itself.
Please note that I have not tested this, but I imagine that this data is visible and the same for all users of the PowerApp.
If you need to store data for a specific user only, and it seems on a specific device only, then you can use this:
https://powerapps.microsoft.com/en-us/tutorials/function-savedata-loaddata/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Steelman70,
I'd like to revisit this question now that I'm further along with my app. I don't have any coding/programming background, and I'm not super familiar with places to store images, etc, so forgive me if these questions are somewhat simplistic!
To go in order with your options from before:
1) What cloud services are available where you could get unrestricted links? (i.e. using OneDrive as cloud storage presents problems because the links contain reference to SharePoint, so they can't be viewed outside the VPN)
2) What other databases can store image files? Would this be similar to using a cloud service, like DropBox? (We don't have DropBox, but I could look into it if the service would suit our purposes.)
3) I'm having problems getting the links from images stored in PowerApps Media to work consistently. They look great in editing mode, but when you go to viewer mode the images don't load properly. Looking at the path of this file, what is Images referencing? ms-appdata:///local/Resources/Assets/Images/AAA.JPG Is that supposed to be the table? If so, shouldn't it be "MyImages" like your example?
If I can get this figured out, I think my app will be done! Right now, it's working beautifully on the VPN, but it doesn't work for users who are not on the VPN, presumably because my image links are from a projects page on SharePoint.
Thanks in advance!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @lukex075
To be able to better help you, how many images are we talking about, and how often do they need to be changed/added/deleted? This would determine where to best store your images. Once you determine this, any of the 3 options can be made to work.
In any case:
1) If your SharePoint pages/images cannot be seen outside of the VPN it is probably because of the security settings of your SharePoint implementation. SharePoint can be made accessible from anywhere, please talk to your SP administrators about this.
2) I was thinking more of something like an Azure DB. If you can wait a few more weeks, let's see what the Microsoft Common Data Model will look like, this might be a solution. Storing the images in DropBox would also work, but this would be option 1) and the solution is very similar to option 3) but instead of pointing to local storage you would point to DropBox instead
3) The "Images" in the path is referring to the "directory" in local storage (i.e. the storage of the app itself, PowerApps Media), where the image files are stored when you upload them into PowerApps Media (a bit like storing on C: drive), so it should be the correct path. The MyImages table contains the links to those image files, but not the files themselves. We created the MyImages table to have a structured list of those links to be able to display them in a gallery. Please let me know if you need more clarifications. I am not sure why you are having issues in viewer mode, but maybe someone else does.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
For the app, there are 45-50 images and 25-30 PDFs. These won't need to be updated on a regular basis- only when information is updated and changes need to be made to the documents.
1) This seems like the most promising solution, and we're working on it!
2) Unfortunately, my internship ends at the end of this week, so I won't be here in a few weeks to watch for new developments. We tried DropBox earlier in the process and didn't have good luck connecting to PowerApps.
3) This makes sense but also doesn't seem to work. We'll keep moving forward with options 1 & 2 in the meantime!
Thanks again for all of your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, thanks for letting me know and good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Steelman70
I followed your detailed instructions, but unfortunatelly my screen does not show the images.
There is no error, simply empty image. What I am doing wrong?
See the screenshots bellow
Thanks,
Yakimo
Helpful resources
Tuesday Tip: Community User Groups
t's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
April 4th Copilot Studio Coffee Chat | Recording Now Available
Did you miss the Copilot Studio Coffee Chat on April 4th? This exciting and informative session with Dewain Robinson and Gary Pretty is now available to watch in our Community Galleries! This AMA discussed how Copilot Studio is using the conversational AI-powered technology to aid and assist in the building of chatbots. Dewain is a Principal Program Manager with Copilot Studio. Gary is a Principal Program Manager with Copilot Studio and Conversational AI. Both of them had great insights to share with the community and answered some very interesting questions! As part of our ongoing Coffee Chat AMA series, this engaging session gives the Community the unique opportunity to learn more about the latest Power Platform Copilot plans, where we’ll focus, and gain insight into upcoming features. We’re looking forward to hearing from the community at the next AMA, so hang on to your questions! Watch the recording in the Gallery today: April 4th Copilot Studio Coffee Chat AMA
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd. at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3rd, 2024 at 9:30 AM PDT and join us for an engaging and informative session!