- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Toggle Visibility BUG In Improved App Rendering (f...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Toggle Visibility BUG In Improved App Rendering (final validation) Mode
I have an app that has been working correctly, however recently toggle visibility has stopped working (not sure which update caused this; I will try to do some more research to narrow that down.) I do know that the issue exists in 3.18091.15 (possibly earlier versions as well).
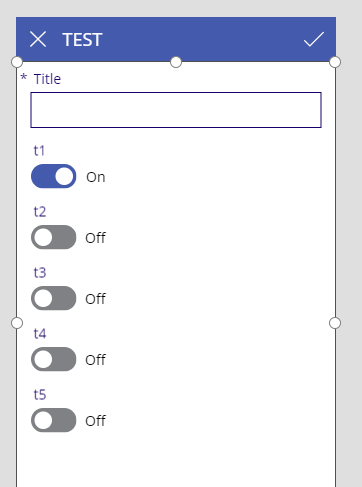
The app has a field / toggle that when true shows other fields / toggles. Such that if "Other Permits" is true / yes, then a list of other toggles for the various permits is shown. By default Other Permits is false / no and the other fields are hidden (as shown below).
Upon toggling the field to yes the other fields are shown (as shown below).
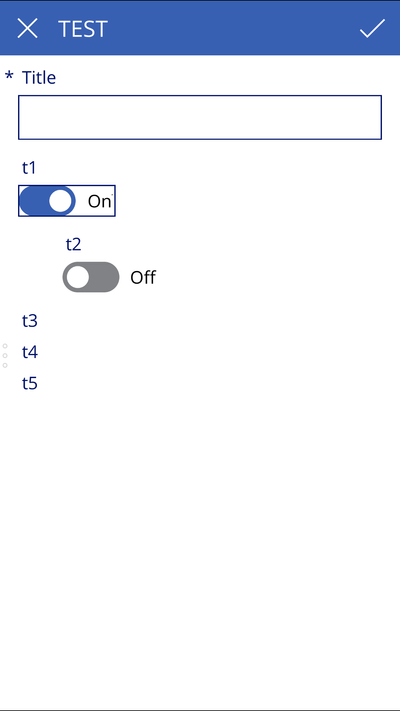
Upon toggling the field to no, and then yes again the other fields are shown, but their toggles are not (mostly, one toggle does appear) (as shown below).
Setting Improved App Rendering off resolves the issue. Setting it back on again reintroduces the issue.
For reference, the visible field on one of these toggles simply references the Other Permits toggle's value.
OtherPermitRequiredSwitch.Value
This issue is witnessed on an iOS device. It does not occur in a web browser.
Any help would be greatly appricated.
Joey
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
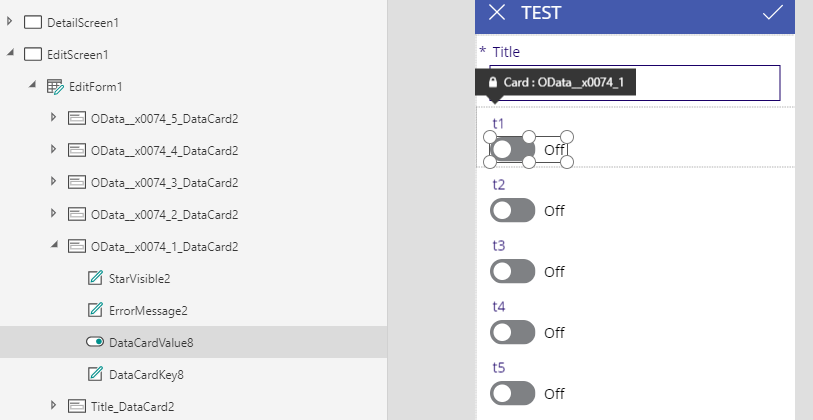
@mr-dang Okay I have finally narrowed this down, and I am certain it is a bug at this point. I have also reproduced the issue in a new app. I will comment on this again at the end of the post to explain my statement (the bug may be in app creation and not render). Appologies up front for the lenght of the post. I believe it would help to document step by step how to recreate the issue.
1) Create a new SharePoint list (5 columns, each a yes/no with default of no; I forgot to turn off allow attachments, so I will deal with it in a later step).
2) Create a PowerApp from the SharePoint -> PowerApps -> Create an App menu item
3) On the Edit screen, remove / delete the Attachments card.
4) Find the name of the first toggle (here we will see it is DataCardValue8)
5) Set the visible property of each of the t2-t5 datacards to the following:
DataCardValue8.Value
Each of t2, t3, t4 and t5 are now hidden:
6) Hold ALT and toggle t1 to "on"; making t2-t5 visible again
7) Select the t2 data card, and review the "Height" property on both the formula bar and the properties panel. Note that they have 50 and 122 respectively. I believe this is the root of the problem.
😎 Select the t2 label (not the data card) and note that its width is
Parent.Width - 60
9) Note that my next couple of screenshots were done out of order (you will note that the label has already moved to the right even though it should not be yet by step order). Follow the step not the image!
Select t2's toggle button, and in the Properties panel on the right, change the Position X value from 30 to 100.
10) Select the t2 label, and in the Properties panel on the right, change the Position X value from 30 to 100.
Note that the border for the t2 label now extends beyond the canvas.
11) Using your mouse drag the width of the t2 label back inside the canvas. I do not know if it matters or not, but I also slightly changed it's height and then tried to put it back to the original height.
Note that its Width property is now your new width. For me it is:
375
Side note that if you change the width formula instead of dragging, it does not seem to cause the issue. I was able in one test to change the formula from
Parent.Width - 60
to
Parent.Width - 60 - 100
and not reproduce the issue.
12) Save and publish the app. Open the app on an iOS device (2 times; open close, open again allowing the app to update to the latest version if you have previously opened it).
13) Use the + icon to navigate to the edit screen
14) Select the t1 toggle and turn it on. Note that everything looks as it should at this point.
15) Select the t1 toggle and turn it off
16) Select the t1 toggle and turn it on again. At this point my screenshot may be off. I believe I missed a shot where it would have been missing the t2 toggle. However, note from this one that t3, t4, and t5 are missing. For your view all may be missing. Realizing I missed a screenshot, I repeated steps for t3 to correct it. You will see later shots showing this.
17) Edit the app again, change the Height property of the t2 and t3 data cards to
122
18) Save and publish again. Close and reopen the app on an iOS device 2 times. Repeat steps to toggle t1 on, off and on again. Note that both t2 and t3 are fixed now. Repeat steps to fix t4 and t5 if you like.
Commentary: I believe the root of the problem is that the default Height of the toggle data card is in a conflicted state. The formula bar says 50, the properties window says 122. If you then change the X value of the toggle (which has references to its parent's Y and Height properties) and then afterwards change the X value of the label, followed by dragging the label's width around a bit, you will introduce the issue. From there the issue occurrs on all of the other toggles that have the same visible formula. I suspect using the drag width feature is changing another property that I did not notice / pick up on. At this point the height of 50 (which is clearly to small) becomes and issue, causing the other toggles to be hidden.
Okay, so is this a bug? Clearly I can fix the issue by addressing the height of the data cards (setting them to a value that is not less than the needed height). However, I believe it is a bug for 2 reasons:
1) Previous render mode handled, showing the full card. One could argue that the previous render mode had the bug and should have been cutting the card off 🐵
2) The default height clearly should match the actual height of the rendered card. I did not pick heights of 50 and 122, these came from app creation (the bug is likely that the default height should probably have matched the property window). It's not clear to me how these can be disconnected to begin with...
Hopefully that is enough detail for you to trace down the root cause. Again, this issue only exists on the Improved App Rendering mode.
Let me know if you need anything more,
Joey
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the very detailed steps and screenshots, @keathley. I've linked this to the same ticket BUG 3070219 and notified the team. I'll get back with any updates.
@8bitclassroom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our team was not able to replicate this on iOS from your steps. It would help to know the exact model of your iOS device and its version.
Here's some more specifics:
Regarding the discrepancy in height values (50 vs 122), this is a bug in the properties panel. The value shown in the Advanced panel and formula bar is the desired value (50). The value shown in the properties panel is the actual value (122), which takes into account the autoheight of the Label. They should be the same (50) in all panels, even though the actual height is bigger.
For data cards that contain autoheight elements, the Height property is actually for minimum height.
@8bitclassroom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mr-dang This was witnessed on an iPhone 6 plus (model MKTY2LL/A) running 11.x, as well as 12.0.1 (updated today to try to resolve another issue).
Regarding the autoheight comment you made, I worked around the issue in my app by setting the height to each of the affected toggle's data cards to 112. The issue is not present when I do this.
I would just note that when reproducing it in a new app myself, I had one try on the first toggle that did not produce the issue. When I tried again on the 2nd toggle it did. I questioned the order of my steps. I ended up with feeling that you need to "move" the toggle before you move the label. I tried documenting this in my steps, but if you followed the images instead of the text content you may have fallen into what I did on the first round. And of course that could have had nothing to do with it lol.
thanks,
Joey
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wonder if it is a problem with the toggle control or the form. Have you tried with checkboxes instead of toggles? Both have the same functionality.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I reported this problem earlier this year in June and had no joy. I posted 2 posts and both where kind of ignored.
This is a general problem when working with "hidden" fields. It's really easy to replicate this bug. I've done it three times today using different SharePoint Lists and different iPhones. When I tested on a Windows Phone, the bug does not occur.
This is the process I went through to replicate this bug:
- Create a SharePoint List
- Create a few fields. They can be plain single line text fields.
- Go to PowerApps and create an App from the SharePoint List you created above and wait for it to generate the App.
- Go to the EditScreen and select the EditForm
- Reduce the size of the EditForm from the top of the screen so that you can add some buttons
- Create three buttons at the top called General, Status, Files. This is just an example. Any names will do.
- Enter the formula Set(tabSelect,"General") on each button's OnSelect property. Change the formula so that it correspondes with the button's name for the buttons, Status and Files.
- Expand the EditForm to show all the data cards.
- Set the Visible property of a few of the DataCards to If(tabSelect="General",true,false)
- Set the Visible property of a few of the DataCards to If(tabSelect="Status",true,false)
- Set the Visible property of a few of the DataCards to If(tabSelect="Files",true,false)
- Set the EditScreen's OnVisible property to Set(tabSelect,"General")
That's it! Nothing else needs to be done. Save and Publish. Check the App by running it in a browser. As you click on each button, the corresponding "hidden" fields will be made visible while others are made hidden. In it's basic format, this is how you would create the illusion of tabs in an standard EditForm.
Then run the App on an iPhone. The first time you go in, the fields show fine on the "General Tab". Press the Status or Files buttons and the data portion of the fields no longer show.
Here are some screenshots of the App on the iPhone. First screenshot is when you first go to the EditScreen. Second screenshot is once you press either the Status or Files button and then press the General button again.


As mentioned, if you go to the App Settings, Advanced Settings and turn off "Improve app rendering (final validation)" and save and publish the app. The problem goes away on an iPhone and the app works as expected.
I'm almost certain this is a bug.
Tested on
iPhone 8
iPhone PowerApps Version - 3.18103.21
iPhone iOS - 12.0.1 (16A404)
For backward compatibility, I also tested on
iPhone 6
iPhone PowerApps Version - 2.0.720
iPhone iOS - 10.3.3 (14G60)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just got off the phone with Microsoft. They have confirmed that it's a bug and it's currently being reviewed.
The workaround that they have put in place is to use the setting under the App - App Settings, Advanced Settings, turn off "Improve app rendering (final validation)".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @eddyg for contributing to this! Apprecite the follow up that it is being worked as a bug.
thanks,
Joey
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @eddyg for the detailed steps. I am able to reproduce the bug now.
The cause is that the Form is not calculating the height of autoheight controls correctly. It uses the DataCard.Height property. When creating an app from a Sharepoint list, DataCard.Height is set to 50 by default, which is too short to show the entire contents of the card. Normally, DataCard.Height will be ignored if there are autoheight controls inside the card, but improved app rendering does not do this when card visiblity is changed.
The workaround at the moment is to set a larger value to DataCard.Height or a formula like DataCard.Height = DataCardValue.Height + DataCardKey.Height.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @tahoon.
Using this formula for the DataCard.Height seemed to have worked better for me:
ErrorMessage.Y+ErrorMessage.Height
At least I know I'm not going crazy :-).
Helpful resources
Tuesday Tip: Community User Groups
t's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
April 4th Copilot Studio Coffee Chat | Recording Now Available
Did you miss the Copilot Studio Coffee Chat on April 4th? This exciting and informative session with Dewain Robinson and Gary Pretty is now available to watch in our Community Galleries! This AMA discussed how Copilot Studio is using the conversational AI-powered technology to aid and assist in the building of chatbots. Dewain is a Principal Program Manager with Copilot Studio. Gary is a Principal Program Manager with Copilot Studio and Conversational AI. Both of them had great insights to share with the community and answered some very interesting questions! As part of our ongoing Coffee Chat AMA series, this engaging session gives the Community the unique opportunity to learn more about the latest Power Platform Copilot plans, where we’ll focus, and gain insight into upcoming features. We’re looking forward to hearing from the community at the next AMA, so hang on to your questions! Watch the recording in the Gallery today: April 4th Copilot Studio Coffee Chat AMA
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd. at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3rd, 2024 at 9:30 AM PDT and join us for an engaging and informative session!