- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Unable to filter and populate details to a tab...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
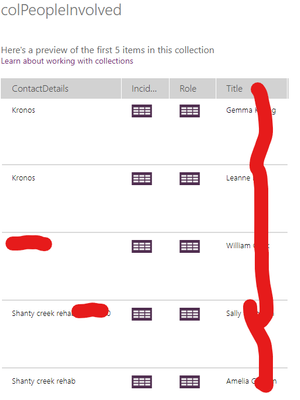
Unable to filter and populate details to a table from collection
Hello all awesome people.
I believe I have a very basic problem but I can not get through it.
I have a form in edit mode and within the form, there is a table to display list of data from a SharePoint list.
Because the list have more than 2000 items and can not be delegated, I an trying to store data to a collection at app start.
The collection is loading the data but when I try to load the collection data to the table, it is coming empty.
Is there anything I am missing or simply PowerApps does not have that ability?
Any help will be appreciated.
Please check attached pics for more understanding.
I have already checked and there is data in the backend to match the condition and Tried to grab all fields or a single field but nothing worked.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I checked your issue more, and you are encountering multiple issues here.
First, the data table must be configured.
There are some steps to so this :
1. After adding the Data Table control to the Canvas App, select the Data Table Control, and then on the very right side panel, under Properties tab, under "Fields", click on the purple text that says "Edit Fields"
2. On the flyout that shows up to the left of that panel, click "Add Field" that has the big plus symbol next to it.
3. In the small flyout that appears, check boxes for all the fields you want
4. and finally click the Add button.
You then get the result like this below
( but you won't get that result like below with the Collection you have as-is, read on to see why )
However, the Table must not have any sub-tables for this to see those fields
Even if you do the above, you'll encounter an issue with your Data Table.
You must flatten your table as much as possible first, otherwise, you won't see any fields that are inside nested Tables or nested Collections!
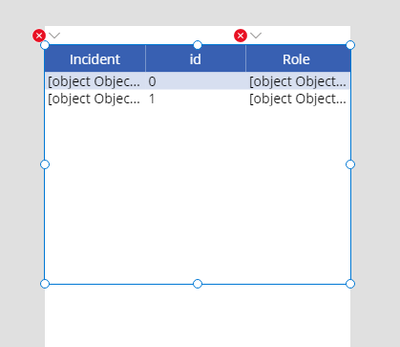
For those items which have sub-tables, even if you check the box for it, like Incident or Role for example, they'll show up as [object Object] and not show anything else. They'll look like this, for example:
The above would be what happens when trying it on coll_02 in my example app - which I think is the closest to where your data is in level of transformation, since coll02 in my example ends up looking something like this:
There are two nested tables in my coll02, Incident and Role, kind of like your Incident and Role, each of which contain more than one record.
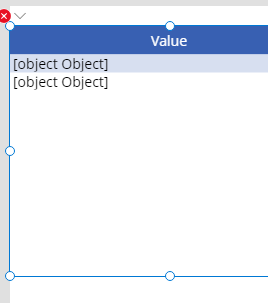
I have a custom example where I start with a very multi-dimensional table with nested tables in it, and that table itself is nested - and then I flatten it with multiple steps to turn it into a single table. The first step turns it into coll02 like above, because initially, the whole table is nested in just two readable records, both of which only show this in a Data Table control:
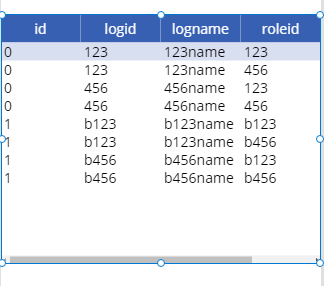
Here's the full example of how to turn that above, into this instead:
(I have a sample app later below in this post you can import, but here are the steps in case)
First, make a blank app with two blank screens, Screen1, and Screen2. Leave Screen2 blank.
Screen1 Onvisible:
ClearCollect(coll_original,[{id:0,Incident:[{logname:"123name",logid:"123"},{logname:"456name",logid:"456"}],Role:[{rolename:"123name",roleid:"123"},{rolename:"456name",roleid:"456"}]},{id:1,Incident:[{logname:"b123name",logid:"b123"},{logname:"b456name",logid:"b456"}],Role:[{rolename:"b123name",roleid:"b123"},{rolename:"b456name",roleid:"b456"}]}]);
ClearCollect(coll02, ForAll(Distinct(Ungroup(coll_original.Value,"Value"),ThisRecord.Value),Result));
ClearCollect(coll03, Ungroup(coll02,"Incident"));
ClearCollect(coll04, DropColumns(AddColumns(coll03,"logid",ThisRecord.Value.logid,"logname",ThisRecord.Value.logname),"Value"));
ClearCollect(coll05, Ungroup(coll04,"Role"));
ClearCollect(coll06, DropColumns(AddColumns(coll05,"roleid",ThisRecord.Value.roleid,"rolename",ThisRecord.Value.rolename),"Value"));
Toggle between Screen2 and Screen1 once.
Add your Data Table and select coll06 when prompted.
To experiment with Data Table fields and what shows on each stage, like for example to change it to coll_original, use the right side, and click Data Source, change it through that dropdown, and when prompted to replace columns, make sure to do so. You better don't change it by the formula bar Items directly.
Notice for coll_original, which is the original source collection, it's impossible to see any data at all:
Whereas with coll06, you see all the data. With the other collections, you have the ability to see incrementally more or less data depending where in the transformation it is.
Working Sample msapp
I have attached a working (and revised) sample msapp file app31.msapp if you would like to import a full, working example yourself for your convenience.
To use the sample msapp attached, follow these steps:
1) Download the msapp file attached to this post (it's at the bottom of this post), to Desktop or a folder of your choice, by clicking on it from this post.
2) Create a new, blank Power App Canvas App
3) Go to File -> Open -> Browse
4 ) Navigate to location of .msapp file from Step 1, select it, and press the "Open" button.
5 ) The working example msapp file should load
6 ) Toggle between Screen2 and Screen1 once to initialize all the collections.
7 ) You can also check File -> Collections to see the Collections step by step as they are transformed.
8 ) You can try the full working example and also check the working formulas and setup as well in the app.
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, I wanted to inform you that I tested it some more, and specifically with your Filter.
Your Filter will not work on your collection as is, because Incident is inside a nested table. Incident.Id simply does not even exist! The nested table causes the Incident Id you are looking for to be shadowed in Incident.Value and you may notice yourself the autocomplete won't even attempt to see what's inside Incident.Value .
In other words, "Incident.Value.Id" is an impossible thing to attempt to access. This is proper, correct behavior. The Filter will only work correctly and be able to filter on incident id (which in my sample app, is most closely represented by "logid") after the whole Collection has been fully flattened first, and it probably should be flattened in a similar way as I gave in my initial response, all the way to coll06 in my response (you may also have success only flattening it up to coll04, where I have flattened the Incident, but not the Role).
If Incident is structured like in my sample app in your colPeopleInvolved collection, there may be more than one Incident id that corresponds to the outer table. So one row of your colPeopleInvolved actually has two, three, four, or who knows how many Incident Id's. In order for that to be properly checked, the data must be flattened so that the Filter would work as expected.
Power Apps doesn't even understand what's beyond Incident.Value in the first place, so it is unable to check what's really in there. The data has to be flattened first. Your attempt to look for Incident.Id won't succeed, because Incident is actually yet another Collection or Table, and it's actually Incident.Value
And Incident.Value is where it stops, so the Filter can't even be done.
You should flatten the data first, and then it would work, and I gave a detailed example about how to do it.
So in order to make sure your Filter works as intended, you should completely flatten the data first.
Please check my response where I give the detailed instructions on how to configure the data table, how to flatten the data, and include a fully working sample app to try out yourself, and see if it helps @lohaninarayan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not sure because I am checking it very quickly now, but it might be because there are collections nested within your collection such as Incident and Role. You may need to Ungroup (or flatten) them into another Collection with the columns expanded out from all the nested Collections.
If this ends up being what you needed to do, here's some examples of doing this:
Ungroup record from collection
Also you can check if this pattern works for you below as well (I did not test it):
ClearCollect(newColl,Ungroup(Ungroup(colPeopleInvolved,"Incident"),"Role");
//and finally use newColl and see if your data table likes it better
See if it helps @lohaninarayan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I checked your issue more, and you are encountering multiple issues here.
First, the data table must be configured.
There are some steps to so this :
1. After adding the Data Table control to the Canvas App, select the Data Table Control, and then on the very right side panel, under Properties tab, under "Fields", click on the purple text that says "Edit Fields"
2. On the flyout that shows up to the left of that panel, click "Add Field" that has the big plus symbol next to it.
3. In the small flyout that appears, check boxes for all the fields you want
4. and finally click the Add button.
You then get the result like this below
( but you won't get that result like below with the Collection you have as-is, read on to see why )
However, the Table must not have any sub-tables for this to see those fields
Even if you do the above, you'll encounter an issue with your Data Table.
You must flatten your table as much as possible first, otherwise, you won't see any fields that are inside nested Tables or nested Collections!
For those items which have sub-tables, even if you check the box for it, like Incident or Role for example, they'll show up as [object Object] and not show anything else. They'll look like this, for example:
The above would be what happens when trying it on coll_02 in my example app - which I think is the closest to where your data is in level of transformation, since coll02 in my example ends up looking something like this:
There are two nested tables in my coll02, Incident and Role, kind of like your Incident and Role, each of which contain more than one record.
I have a custom example where I start with a very multi-dimensional table with nested tables in it, and that table itself is nested - and then I flatten it with multiple steps to turn it into a single table. The first step turns it into coll02 like above, because initially, the whole table is nested in just two readable records, both of which only show this in a Data Table control:
Here's the full example of how to turn that above, into this instead:
(I have a sample app later below in this post you can import, but here are the steps in case)
First, make a blank app with two blank screens, Screen1, and Screen2. Leave Screen2 blank.
Screen1 Onvisible:
ClearCollect(coll_original,[{id:0,Incident:[{logname:"123name",logid:"123"},{logname:"456name",logid:"456"}],Role:[{rolename:"123name",roleid:"123"},{rolename:"456name",roleid:"456"}]},{id:1,Incident:[{logname:"b123name",logid:"b123"},{logname:"b456name",logid:"b456"}],Role:[{rolename:"b123name",roleid:"b123"},{rolename:"b456name",roleid:"b456"}]}]);
ClearCollect(coll02, ForAll(Distinct(Ungroup(coll_original.Value,"Value"),ThisRecord.Value),Result));
ClearCollect(coll03, Ungroup(coll02,"Incident"));
ClearCollect(coll04, DropColumns(AddColumns(coll03,"logid",ThisRecord.Value.logid,"logname",ThisRecord.Value.logname),"Value"));
ClearCollect(coll05, Ungroup(coll04,"Role"));
ClearCollect(coll06, DropColumns(AddColumns(coll05,"roleid",ThisRecord.Value.roleid,"rolename",ThisRecord.Value.rolename),"Value"));
Toggle between Screen2 and Screen1 once.
Add your Data Table and select coll06 when prompted.
To experiment with Data Table fields and what shows on each stage, like for example to change it to coll_original, use the right side, and click Data Source, change it through that dropdown, and when prompted to replace columns, make sure to do so. You better don't change it by the formula bar Items directly.
Notice for coll_original, which is the original source collection, it's impossible to see any data at all:
Whereas with coll06, you see all the data. With the other collections, you have the ability to see incrementally more or less data depending where in the transformation it is.
Working Sample msapp
I have attached a working (and revised) sample msapp file app31.msapp if you would like to import a full, working example yourself for your convenience.
To use the sample msapp attached, follow these steps:
1) Download the msapp file attached to this post (it's at the bottom of this post), to Desktop or a folder of your choice, by clicking on it from this post.
2) Create a new, blank Power App Canvas App
3) Go to File -> Open -> Browse
4 ) Navigate to location of .msapp file from Step 1, select it, and press the "Open" button.
5 ) The working example msapp file should load
6 ) Toggle between Screen2 and Screen1 once to initialize all the collections.
7 ) You can also check File -> Collections to see the Collections step by step as they are transformed.
8 ) You can try the full working example and also check the working formulas and setup as well in the app.
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Let's suppose you don't care about Incident and Role for colPeopleInvolved, and only want to use those for the Filter itself.
In that case, you can attempt to avoid the flattening in my example altogether, especially if you don't want any of the fields in the nested tables, to be actually inside of the data table. but you should still select the correct non-nested fields to test it, and just try it first without the Filter. Just use colPeopleInvolved for the Items property of the Data Table. Better yet, save your Filter formula somewhere if you need to have it handy, just delete the Data Table Control and just add a new one. When prompted, just select colPeopleInvolved when it shows up.
As an initial test, I suggest you try it without the Filter, just have the Data Table on the whole colPeopleInvolved and just try to select the fields in the Steps 1-4 I give in the first part of my response (particularly try to select the fields that don't have a nested table, the fields with a nested table will just show [object Object] if you use colPeopleInvolved as-is) and just see if it even works then and shows something. If it does, then the problem may be with your Filter, and/or because the data has not been flattened, or some other issue.
You can also use completely custom data cards, or just unlock the data cards where you get a roadblock (e.g. Incident) and attempt to get nested data by modifying the datacard itself rather than flatten the data and expose it in a way that results in a built-in datacard. However, this may be rather complex and non-intuitive. Manipulating datacards or using custom datacards might not be an adequate substitute for flattening the data first, so I don't recommend manipulating the data cards, and instead recommend flattening the data where you need direct access to fields inside of a "nested" table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, I wanted to inform you that I tested it some more, and specifically with your Filter.
Your Filter will not work on your collection as is, because Incident is inside a nested table. Incident.Id simply does not even exist! The nested table causes the Incident Id you are looking for to be shadowed in Incident.Value and you may notice yourself the autocomplete won't even attempt to see what's inside Incident.Value .
In other words, "Incident.Value.Id" is an impossible thing to attempt to access. This is proper, correct behavior. The Filter will only work correctly and be able to filter on incident id (which in my sample app, is most closely represented by "logid") after the whole Collection has been fully flattened first, and it probably should be flattened in a similar way as I gave in my initial response, all the way to coll06 in my response (you may also have success only flattening it up to coll04, where I have flattened the Incident, but not the Role).
If Incident is structured like in my sample app in your colPeopleInvolved collection, there may be more than one Incident id that corresponds to the outer table. So one row of your colPeopleInvolved actually has two, three, four, or who knows how many Incident Id's. In order for that to be properly checked, the data must be flattened so that the Filter would work as expected.
Power Apps doesn't even understand what's beyond Incident.Value in the first place, so it is unable to check what's really in there. The data has to be flattened first. Your attempt to look for Incident.Id won't succeed, because Incident is actually yet another Collection or Table, and it's actually Incident.Value
And Incident.Value is where it stops, so the Filter can't even be done.
You should flatten the data first, and then it would work, and I gave a detailed example about how to do it.
So in order to make sure your Filter works as intended, you should completely flatten the data first.
Please check my response where I give the detailed instructions on how to configure the data table, how to flatten the data, and include a fully working sample app to try out yourself, and see if it helps @lohaninarayan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply and all examples you have posted.
I have managed to fix the issue with the help of your examples. However, ended up creating different connection;
col1. get the desired list with delegable filter
col2. added new column with incident object value
col3. added new column with role object value
col4. dropped column incident and role object
And I was able to use col4 to display on my table.
My question to you is, is there a shorter script to have less collections?
I am marking your post as solution because it helped me solve the issue.
Thanks
Narayan
Helpful resources
Tuesday Tip: Community User Groups
t's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
April 4th Copilot Studio Coffee Chat | Recording Now Available
Did you miss the Copilot Studio Coffee Chat on April 4th? This exciting and informative session with Dewain Robinson and Gary Pretty is now available to watch in our Community Galleries! This AMA discussed how Copilot Studio is using the conversational AI-powered technology to aid and assist in the building of chatbots. Dewain is a Principal Program Manager with Copilot Studio. Gary is a Principal Program Manager with Copilot Studio and Conversational AI. Both of them had great insights to share with the community and answered some very interesting questions! As part of our ongoing Coffee Chat AMA series, this engaging session gives the Community the unique opportunity to learn more about the latest Power Platform Copilot plans, where we’ll focus, and gain insight into upcoming features. We’re looking forward to hearing from the community at the next AMA, so hang on to your questions! Watch the recording in the Gallery today: April 4th Copilot Studio Coffee Chat AMA
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd. at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3rd, 2024 at 9:30 AM PDT and join us for an engaging and informative session!