- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Galleries
- Canvas Apps Components Samples
- Auto Width Label Generator
Auto Width Label Generator
04-21-2020 14:48 PM - last edited 12-01-2022 00:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Auto Width Label Generator
Note (12-1-2022): this technique is a workaround solution to the absence of native auto-width labels in Power Apps. Now I recommend using the CreatorKit made by the Microsoft PowerCAT team which provides fluent UI controls among which an auto-width label (but much much more... resizable text areas, breadcrumbs, command bars, expand/context/navigation menus, progress bars & spinners, pickers, panels, dialogs, ...).
Note (6-30-2021): this technique cannot be used within Power Apps applications created within Teams.
Updated on 9-13-2020: in step 3 formula, the lblMyLabel has been replaced with the Self operator; simply copy the formula to your label's Width property and it'll work fine!
I am very happy today to provide the Power Apps Community with this Auto Width Label Generator component!
This component will allow you to make your application's label controls grow or shrink according to their content. And this auto-width feature will work whatever the Power Apps font you use and whatever the font-weight of your label.
And guess what: it works for buttons as well!
Before using this component though, make sure to read the recommandations and instructions below...
How does it work?
Well, in fact it's pretty simple... A Power Apps collection named colCharsWidth lists the exact width of each and every of the 255 Latin characters from the ASCII table. Then, a simple formula placed inside the Width property of a label will calculate its size, given the characters present in its Text property.
How can this help me build my applications?
Well, for instance, it will help you with the following:
- Build multilingual applications
- Nice breadcrumbs and tabs
Multilingual applications
Until today, making multi-language applications was a challenge as labels content could vary in size according to the language, thus making it hard, for instance, to have nice toolbars that would adjust themselves to their content.
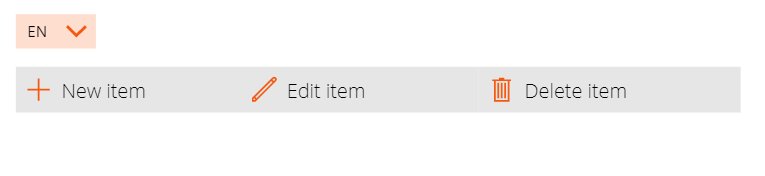
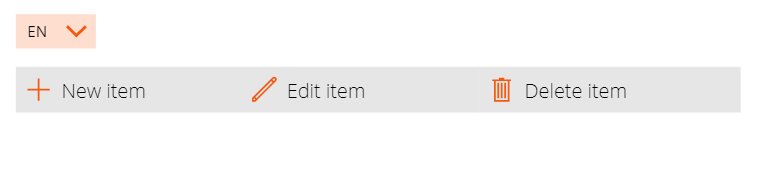
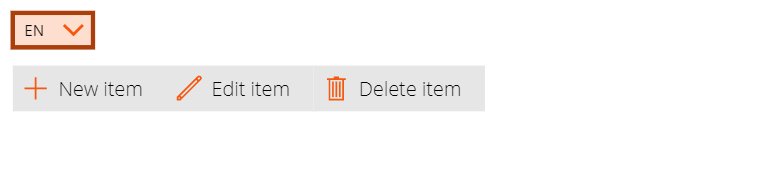
Before, a toolbar would have fixed-sized labels just like this:
Some of you decided probably to maintain the size of each label within the list of translations for the various labels. But what a pain to maintain!
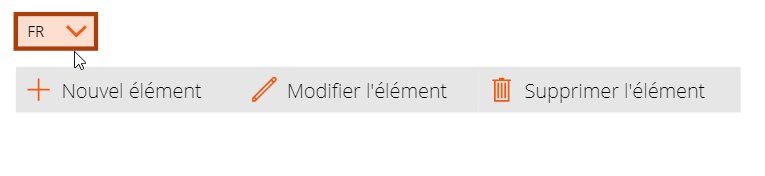
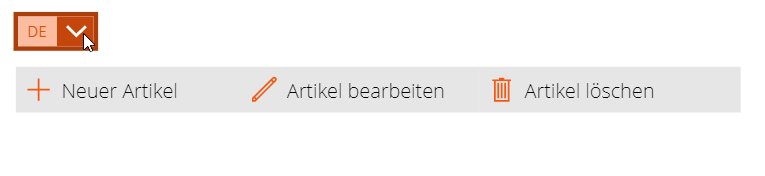
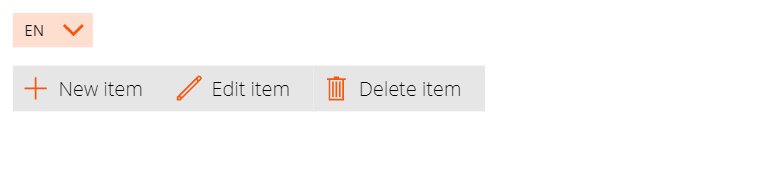
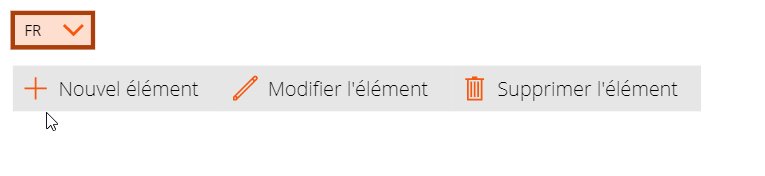
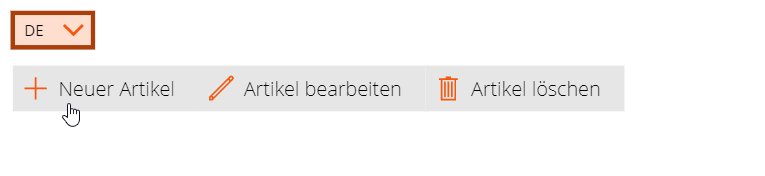
Now, using this little trick of mine, your toolbar will just look like a normal toolbar, whatever the language:
Breadcrumbs and tabs
Using this component, you will be able to have breadcrumbs where the nice little chevrons between each level will move over according to the content of each label at each level, assuming they are positionned using relative positionning of course.
Likewise, tabs will adjust their sizes whatever their content or language.
How do I use it?
Installation
- First, download the MSAPP file below.
- Then, create a brand new tablet canvas application called AutoWidthLabelGenerator (I will explain below why create a new application for performance reasons).
- Once inside the Power Apps Studio, import the component into the application
- On the Insert tab, open the Custom menu and select the Import component option
- A panel opens-up. Click on the Upload file link.
- Select the MSAPP file and click Open.
- Wait for the component to be imported (it might take a while).
- Once the import process is done, you will be on the Components tab of the Tree view. Click on the Screens tab.
- Insert the component on the screen by selecting the component from the Custom menu of the Insert tab.
- The component shows up on the screen and you see an INITIALIZE button in the middle of the screen. For a better experience, make sure that the component uses the maximum size of the screen.
- Run the app or press F5.
- Click on the INITIALIZE button. You should now see this:
- Save this app for future use.
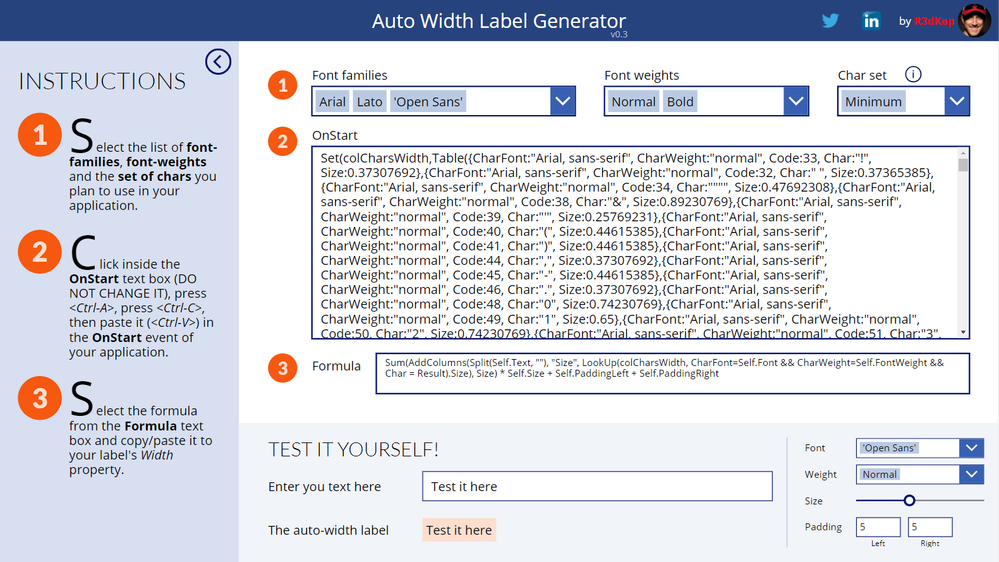
User's manual
From there on, the component is pretty self-explanatory, but I'll detail it here anyway:
- Select the fonts and font-weights you plan to use in the app where you want to have auto-width labels.
- In order to reduce the size of the colCharsWidth collection that defines the individual sizes for each character, you must then choose a set of characters to include in that collection:
- If you want to know what characters will be included in a set of characters, just click the " i " icon.
- If you want to make your own selection of characters to include in the colCharsWidth collection, choose the value Custom from the Char set combo box. You will then be able to include or exclude the character types you wish to have in the colCharsWidth collection.
- Select the code in the OnStart input box (DO NOT CHANGE IT) copy it to your clipboard and paste it inside the OnStart event of your own application
- Now copy the code in the Formula text input box of the component and paste it inside each of your application's labels Width properties.
And BOOOOM it's done! Your labels have now auto-width! 😃
Why create a new app dedicated to that component?
Because the component holds an internal collection of 224 characters * 13 fonts * 4 font-weights = 11,648 entries describing each character width, for each font and each font-weight. Why not 255 characters? Because the first 31 characters are special control chars which are not relevant for this case.
So, considering the size of that internal collection, wherever you put the component it might really slow down the application where it is hosted. So don't put that component on a screen of the application that you are actually building and where you will want to have auto-width labels. Create a dedicated application to use this component.
You'll also find the component (with my other components) here on Github: e-gallis/PowerApps.
Conclusion
I hope you'll enjoy this little trick that just changed my life on Power Apps! 😉
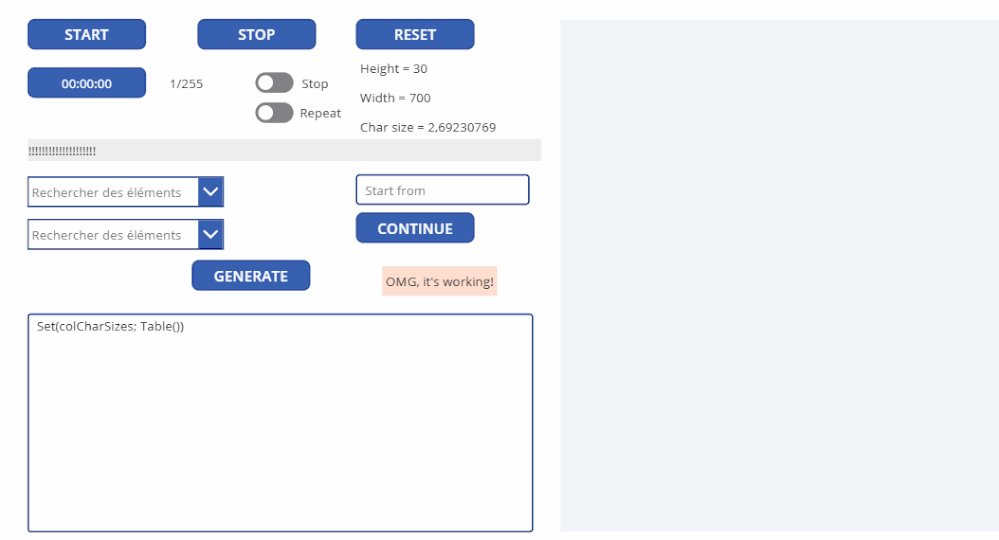
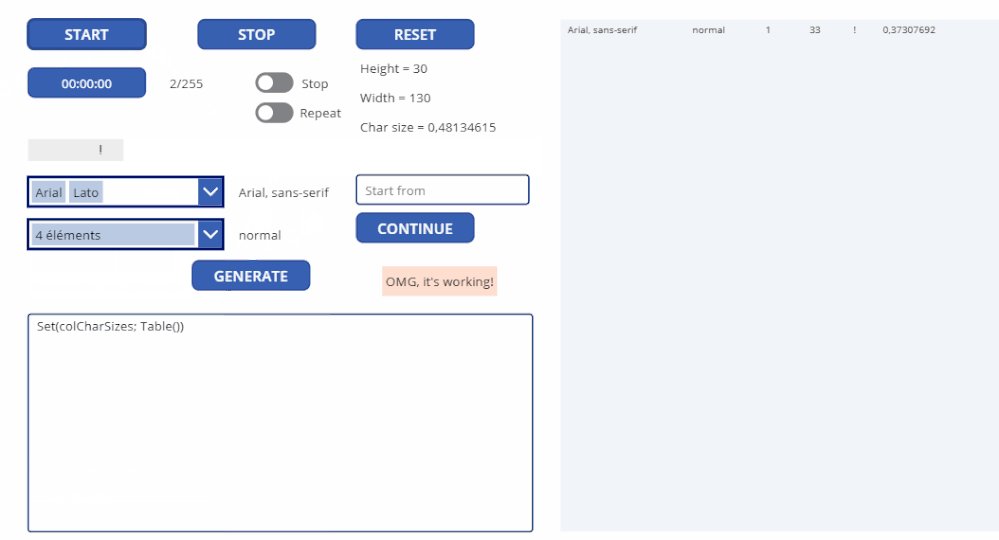
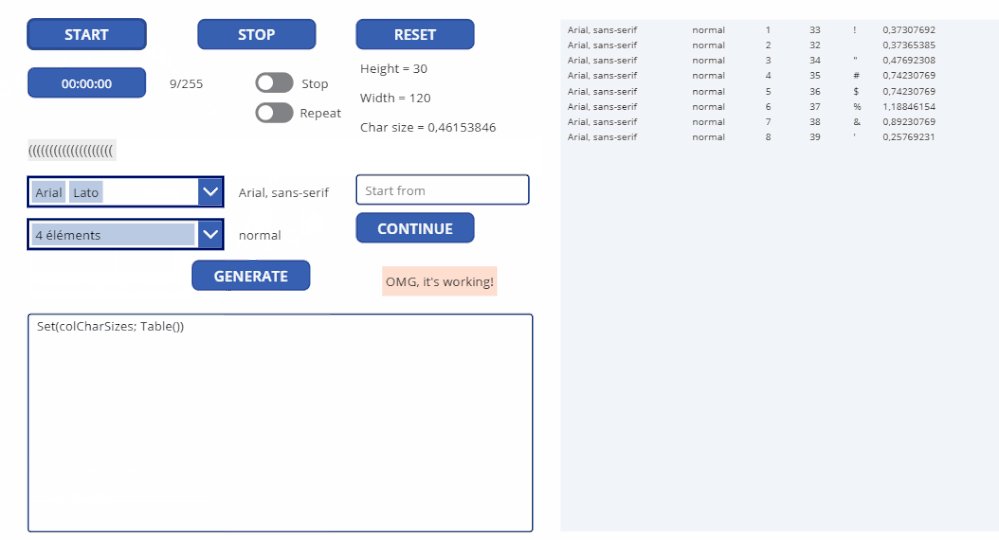
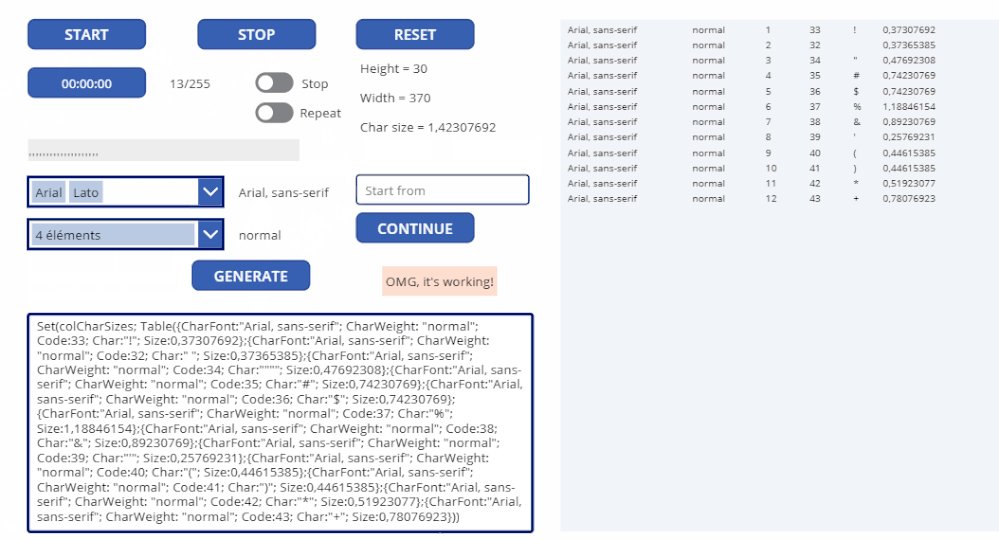
If some of you wonder how I got the sizes for each character, font and font-weight... Well I used the native behavior of Power Apps that shifts the content of a label to the next line when it reaches its width's right border. Setting that label to AutoHeight, I made an application that would detect when the label's height would change. And so, for each character here is what I did:
- Set the label's font and font weight to the current font and font-weight being processed
- Set the label's text to 20 copy of the same character
- Start with a very large width for the label
- Use a timer to reduce the width of the label until its last character shifts to the next line
- When that happens I add 1 to the widh of the label so that the character comes back up on the first line
- Then I divide the width of the label by 20 to have the size of a unique copy of the character
- I store in a collection the character associated with the font, font-weight and calculated size
- I then switch to the next character
- A GENERATE button then generates me the code that I included as my internal full collection of all char widths inside the component.
Here's a animation of the app running... (funny to watch isn't it? 😁😞
You can download this FontCharsWidthBuilder app right below if you need to calculate the widths for other type of characters or fonts.
This component is also available on my Github Power Apps repo: https://github.com/e-gallis/PowerApps/tree/master/Components/AutoWidthLabelGenerator
Please don't forget to give a "thumbs up" to this post if you like it... 🙂
And do not hesitate to post your questions below...
Yours truly, @R3dKap
- « Previous
- Next »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Billy_C...
By the way, I just updated my initial post to add a note saying that now I suggest people use the CreatorKit to have auto-width labels (and much more other nice fluent UI controls) in their canvas applications or model-driven custom pages... 😉
Do you know it? Have you tried it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @R3dKap ,
I created the app and add the code on start of the app and on width of a label:
My label though is minimized and nothing is shown.
Before:
After:
Am i the only one that made this mistake? 🙂
Is it possible to create the same for autoheight? 🙂
Thanks in advance for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @stavrama ,
Sorry for the delay. This issue is usually due to the fact that you use a font and/or a size for your label that you did not include in the generator. Meaning that the sizes for that font and/or that size can't be found inside the collection you put in your app's OnStart event.
About your other question: AutoHeight is native on labels in Power Apps. Search for the AutoHeight property... 😉
Tell me if you managed to fix this, otherwise post another message here. I'll try to catch it faster... 😅
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello! In the Formula that we copy into the text label's width property, there's a value called "Result". My app is giving me an error because "Result" is not defined. Is this a variable we need to define somewhere in the app? Would someone be able to explain this to me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Hisuh1,
Not sure if you managed to find a workaround for this as your post was about 6 months ago now. Like you I found the "Result" portion to throw an error leading to a long line of frustration. The environment I work in does not allow me to upload and use the creator kit and so I needed to find a workaround to this error. Below you can see the adaptation I made to the code which now sets the labels with a calculated width as per the components initial results.
- « Previous
- Next »