- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Galleries
- Canvas Apps Components Samples
- Re: Counter Animation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Counter Animation
This component brings a little joy and visual improvements to your apps. It automatically animates the desired number:
When adding the component, you can set the desired number to count up to, the speed until that number is reached, a trigger (when should it start counting), and some formatting. If you need to troubleshoot, there is also a button for that.
Important: Since this component is using timers, the counter only works in preview, not in the editor!
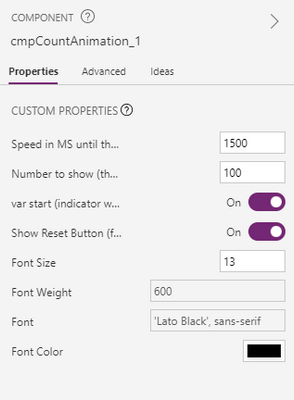
How to configure
- The speed in milliseconds until the desired number is counted up to. 1500 = 1.5seconds
- The desired number to show. You can use values like CountRows(<data source>)
- A variable when the animation should start to count. E.g. gblStartAnimation (you could set Set(gblStartAnimation,true) on the Screen.OnVisible). Before setting the variable, it's a good practice to Reset the component. E.g.
Reset(<component name>);
Set(gblStartAnimation,true) - If you ever need to troubleshoot or would just like to see the animation again, simply set this to true and click the button (not in preview). Then, trigger the start variable again
- Some basic formatting options
I kept the component very simple so you can adjust & customize the result however you like. The icons and labels below are not part of it.
Where to use it
Basically everywhere you need to display numbers, such as
- Reports
- simple informational content
- CountRows
- ...you get the idea...
Here is another example of a design:
I hope you'll enjoy this little component and if you do, please consider giving it a thumbs up so others can benefit from it as well.
If you have any questions or would just like to get in touch, just send me a dm or connect with me on social media:
@FabianAckeret Twitter
/in/fabianackeret/ LinkedIn
Please click Accept as Solution if my post answered your question. Like my answer? Consider giving it a Thumbs Up. Others seeking the same answers will be happy you did.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great! I tried adding the counter animation but hit with an issue. Any help on this would be greatly appreciated.
I have created a variable (varstartAnimation) and added against the varresetCounter. Added a button and onclick property is set the variable varstartAnimation to true or false. I was expecting when the variable is set to true the counter will reset. Unfortunately it is not happening. If i click on the counter then it is getting resetting and the animation works fine. I am not sure what I am doing wrong here.
Thanks
Rajesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @rajeshcs
Thanks 🙂
For debugging purposes, could you enable "Show Reset Button" on the component? This will display a timer.
Then, for your button that you're setting the Start-variable with, add something like Reset(<the name of the component>) before setting the actual variable.
So your button might look like:
Reset(cmpCountAnimation);
Set(varstartAnimation, !varstartAnimation);
// alternatively also:
// Set(varstartAnimation, true);After that, make sure that you are in preview mode (or play the app) as timers don't work in the editor itself.
Once in preview, try to click on the button that sets the start variable. If it's still not working, click on the timer button in the component itself and see if that works.
I hope it works, let me know if you struggle.
Kind regards,
Fabian
Please click Accept as Solution if my post answered your question. Like my answer? Consider giving it a Thumbs Up. Others seeking the same answers will be happy you did.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, little help if you could?
i have added the component to my app and firstly just used default settings but the timer doesnt start please see images below.
Any advice on why the time doesnt start even if i have it on true for varstart?