- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Galleries
- Community App Samples
- Re: Design Patterns from Mr. Dang (Part 2)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
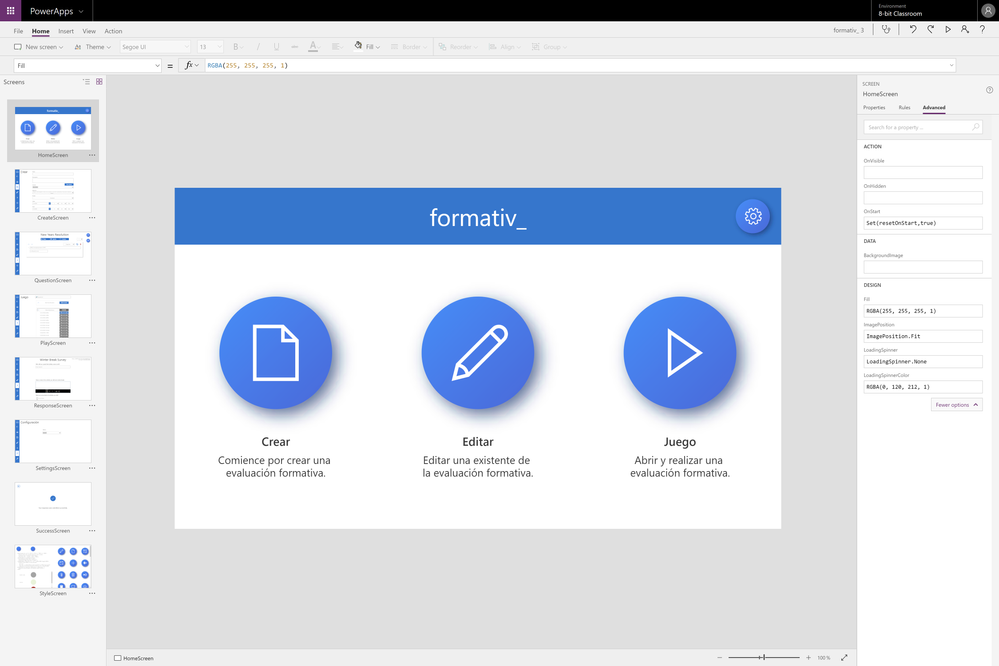
Design Patterns from Mr. Dang (Part 2)
Formativ_ is an app I showcased during an Open House livestream I held a few months ago:
https://www.youtube.com/watch?v=Qbl4MujHB9U
During the livestream, I showed some of the patterns I had in the app, but the app was not as complete for sharing yet.
Most of the app functionality is complete now. I am sharing its current form so you can see some patterns inside.
The big idea with the formativ_ app is to take existing questions I have in a spreadsheet and make it into a form, rather than repeating that content in another service. Previously, I would redo questions I wanted to ask one by one in another online service. This takes a lot of time and copy pasting.
Creating an app would allow me to have a nice interface for users to respond to questions. And the neat thing about PowerApps is I can edit my questions from the spreadsheet or within the UI of the app. I work where I'm comfortable.
Across the app, I use SVG images. This lets me add effects like drop shadow and gradients. The icons I use are consistent in style and minimal.
The app has logic built in to autosave. As the user is creating or editing a form/quiz, their changes are saved immediately. As a user is responding to a form or quiz, their responses are saved immediately. This avoids situations where a browser is accidentally closed and progress is lost.
While the purpose of the app is to use spreadsheets in harmony with PowerApps, I made a UI to make form/quiz creation to be easier in the app space itself. This interface includes a couple of features I want to call out:
- reordering records in a collection
- duplicating a record in a collection
- adapting the content in each row of a gallery depending on what type it is
- copy-pasting a column of choices and having it split itself apart into different rows
- jump to a question
- apply autoheight to a text input box
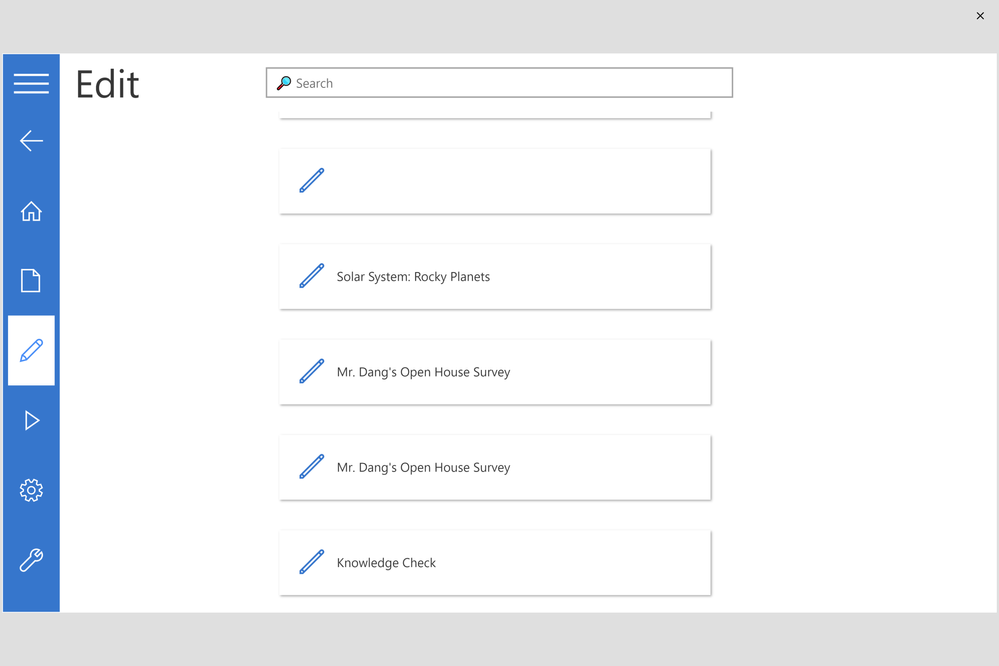
Existing quizzes and forms can be searched and revised.
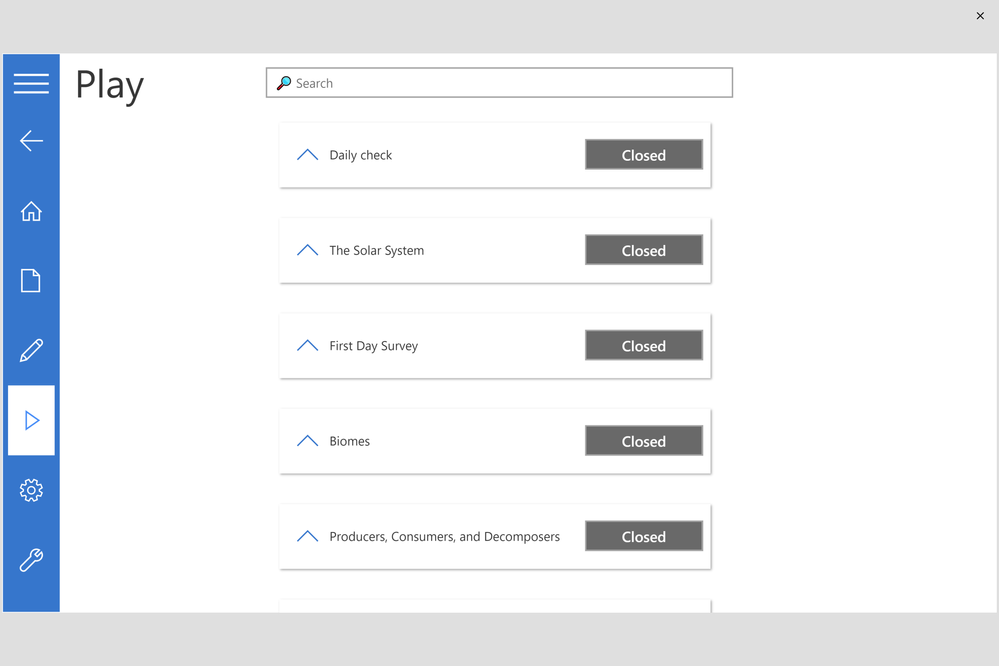
On the Play screen, you can see how I use an accordion to show each session the user has started for a given form.
The app is used for both experiences of creating and responding to forms and quizzes. Unique to PowerApps is the ability to include an ink control. I did not put in logic to save the image back to OneDrive, as I leave that up to you to save image content to the service of your choice. @timl can help explain how to have images saved to your OneDrive from the same spreadsheet.
And as a bonus, the app can be translated. You can see a method of gathering text across the app and translating it. You'll also find that I've worked in tabbing for accessibility.
I am sharing this app with you sooner rather than later. Much of it is complete, but there is a lot that is open for you to implement on your own.
Here's some ideas to get you started:
- implement date, datetime, ratings, etc.
- create a theme selector for high contrast modes and dark mode
Instructions
- Download the msapp file and this excel sheet:
https://8bitblob.blob.core.windows.net/powerapps/formativ_.xlsx - Move the Excel sheet to your OneDrive
- Open create.powerapps.com
- File > Open > Browse for the msapp file
- View > Datasources > remove all tables from OneDrive so you can add your own.
- Add all the tables from the Excel sheet in step 2 (using OneDrive or Dropbox)
- Try it out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This looks very nice. Is there a way to really check out the app without an Azure subscription (and no access to Microsoft Translator)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Sofie_D,
Thanks for bringing this to my attention. In the past the MS Translator connector was available out of the box, but was very limited (~200 uses/user/day). It was problematic since it was not possible to include your own connection if you wanted more usage. I assumed this was still the case when sharing the app.
It looks like the connector has been improved where you can connect your own subscription. The free tier is more than ample, but it appears not everyone has admin access. In which case, it would not be necessary to use my solution for translating the entire app since the quota is much higher.
My suggestion is that if you are the admin of the tenant or you can contact the admin, I would sign up for Azure and the free tier of Translator. I need to thank @pratapladhani who introduced me to services on Azure, many of which are free or dirt cheap (I'm paying pennies for blob storage each month).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for this.
The SVG+XML idea has revolutionized how I do apps now - no longer need to embed large images and our marketing team was more than happy to provide the vector graphics for our logos that I then tweaked to work within PowerApps.
I created an animated version of your drop shadow concept as well and that's gone really well in terms of highlighting certain icons that we wish to draw more attention to.
| @iAm_ManCat |
| My blog |
Please 'Mark as Solution' if someone's post answered your question and always 'Thumbs Up' the posts you like or that helped you! |
Thanks! |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the video for this you mentioned that you are using the icons from Fabric UI, the SVG content. I am wondering how you got the SVG coordinates for the icons. I have heard a couple of people mention that you can use the fabric icons but can never find the correct way.
Mike L.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@MikeLockwood, if you have an existing SVG, you can open it in a browser/text editor. View its source. The coordinates are beside the 'd=' parameter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Mr-Dang-MSFT , I am familiar with this process but my question was more how did you get the SVG for the Fabric UI icons. I have searched High and Low for this and can't find the the SVG for any of the icons. If I use the CDN from the Fabic UI site to show the icons that does not show the SVG in a web page.
Mike L.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MikeLockwood,
After reading your previous message yesterday I had a look on the internet to try to find the Office UI Fabric icons in an SVG format and I found this site where you can select the icons you want and generate a WOFF font file to use on any web page using the provided CSS tags:
https://uifabricicons.azurewebsites.net/
Of course, for now you will be able to use them in PowerApps as we cannot yet use custom font files in PowerApps.
Is that what you were looking for ?
Emmanuel
PS: using Metro Studio you can export tons of flat icons (UI Fabric-like) icons in SVG format to use in PowerApps though... that what I do...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I have made a connection to Translator (The free one ) but when i open the app it is asking me to ask for permission and shows the Translator connection as being Microsoft rather than my o365 account.
I really want to see the app in action because i think it completely fits a situation we have at our school.
Any help would be greatly appreciated.
Steve