- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Galleries
- Community App Samples
- Neumorphism Generator
Neumorphism Generator
04-26-2020 17:01 PM - last edited 05-06-2021 15:06 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
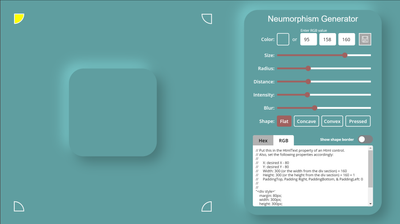
Neumorphism Generator
This app helps in the design and implementation of HTML-based rectangular and circular neumorphic elements.
It can produce four element types: a flat shape, a concave shape, a convex shape, and a "pressed" shape that looks pushed into the surface. There are also four light directions: top left, top right, bottom left, and bottom right. The distance, intensity, and blur of the shadow elements can be set, as well as the size and corner radius. Also, it can take hex or RGB colors and has some error handling to help if an invalid value is entered.
To read more about neumorphism, please see this article or this article and for a critique of some problems of this design, this article. This app was also based heavily on this online generator. If you enjoy this app, please consider clicking the "buy me a coffee" link at the bottom to show the creator who inspired it, Adam Giebl (Instagram / Twitter), some appreciation!
There are two basic parts to this tool:
- The app itself, which is a designer and HTML generator
- Three components that can be used to insert neumorphic rectangles and circles into a Power App
The HTML generator has code that can be put into an HtmlText object along with some notes to aid in the setup of the shape. If using the code, there are comments to give the needed values to put in each respective property. Also, this only generates squares/circles up to 400px in width/height. The code can be manually altered with desired dimensions, which the comments also address.
One very important note: all Padding properties must be set to 0! If not, scrollbars will appear, and no one wants that! There will be math involved in aligning other elements to the shape. Simply put, the shape exists within +/- one margin on the width and height, though the overall height of the HtmlText object is 1 pixel more than the height of the neumorphic shape and the margins on each side. For more on the dimensions and how to align objects, please see the "Getting Started" section of this blog post.
To explain why there are three components, they are based around the color code used. One is for hex color codes, one is for RGB color codes, and the third is a transparent shape for those who may want to forgo the color aspect for whatever reason. This seemed easier and lighter than trying to have one component for all color types or forcing users to choose one.
One note on these components and the shapes in general: because these are HTML objects with shadows, the boundaries of the object depend greatly on the distance and blur of the shadows. The shape casting the shadow is actually within the object and will have different height, width, and X and Y coordinates for the items that are overlaying the object. To try and make this easier, the components have Shape X, Shape Y, Shape Height, and Shape Width inputs. To easily align the HTML object, set the component X and Y properties as follows:
// X property
comNeumorphName.ShapeX - comNeumorphName.ShapeOffset
// Y property
comNeumorphName.ShapeY - comNeumorphName.ShapeOffset
Doing this, and setting the Shape X, Shape Y, Shape Height, and Shape Width inputs to the desired values for the shape itself, will result in a nicely aligned shape and a math-free design experience. 😁
There are some fun aspects in this app that have nothing to do with neumorphism, namely the dynamically calculated black/white text based on the chosen color and complementary color (with its own black/white text). Feel free to pick this apart and give me any feedback you have by messaging me here or on Twitter (@ShortForTim).




- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
😍
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome





