- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Forums
- Get Help with Power Automate
- General Power Automate Discussion
- Re: How to send email with Tabular Looks of the ou...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to send email with Tabular Looks of the output
I am trying to export the records of the Sharepoint list , when an item is created or modified , the output result is ok but the output data format is not looking, I need the looks as below:
I used the below Html code , which I found from website search
<style>
Table {
font-family: Arial, Helvetica, sans-serif;
background-color: #EEEEEE;
border-collapse: collapse;
width: 100%;
}
Table td, Table th {
border: 1px solid #ddd;
padding: 3px 3px;
}
Table th {
font-size: 15px;
font-weight: bold;
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #1C6EA4;
color: white;
}
</style>
But it not formatting properly and also it is getting mess with my auto signature
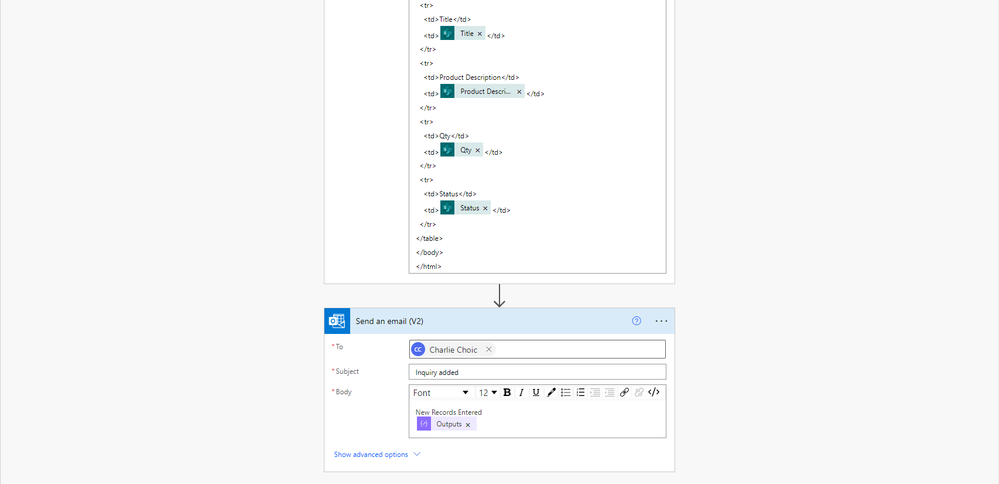
My Flow is as below:
Kindly check and advise
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Do you want to generate a multi-row, two-column HTML table with borders based on the current item and send it by email?
I have made a simple test for your reference.
Here is my Flow.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Maybe you could try the following Codes. I used class attribute in code.
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
table.tb1 td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
The HTML table generated by the code I provided earlier should have borders. in addition, here is the latest code:
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
.td1 {
background-color: #1C6EA4;
text-align:center;
color:#FFFFFF
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td class="td1">ID</td>
<td>TestValue1</td>
</tr>
<tr>
<td class="td1">Title</td>
<td>TestValue2</td>
</tr>
<tr>
<td class="td1">Product Description</td>
<td>TestValue3</td>
</tr>
<tr>
<td class="td1">Qty</td>
<td>TestValue4</td>
</tr>
<tr>
<td class="td1">Status</td>
<td>TestValue5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Your HTML Code looks fine.
In addition, do you want to improve the readability of your code in your post? If so, you could paste the code in the code box.
<!DOCTYPE html>
<html>
<head>
<style>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Here are some links that might help you:
https://www.w3schools.com/html/html_tables.asp
https://www.w3schools.com/html/html_css.asp
https://www.w3schools.com/html/html_styles.asp
https://www.w3schools.com/html/html_classes.asp
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@MIA27 Use this style-
<style>
Table {
font-family: Arial, Helvetica, sans-serif;
background-color: #EEEEEE;
border-collapse: collapse;
}
Table td, Table th {
border: 1px solid #ddd;
padding: 3px 3px;
text-align: center;
}
Table th {
font-size: 15px;
font-weight: bold;
padding-top: 12px;
padding-bottom: 12px;
}
</style>
Please 'Thumbs Up' the posts that helped you and 'Accept as Solution' if my post answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Mr. Haresh,
Thank you for your reply.
In my situation it is not getting applied.
Reason what I can understand that code is ok, but for me as the my IT people has set up auto signature which is creating the mess of my email, the code is trying to format the signature section also.
Therefore, change the plan and send the records one by one.
so applied the below method,
Is it possible to format the below email style, if yes please guide
My current requirement will be as below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Do you want to generate a multi-row, two-column HTML table with borders based on the current item and send it by email?
I have made a simple test for your reference.
Here is my Flow.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Thank you for your advise code, it worked, but it is applying the formatting on the signature also.
Kindly below note in the image posted
My IT teams has set the auto signature for every new email, which I cannot remove also to test it.
I dont want the format to be applied on the below signature and Also the width to be controlled as it is on the whole page,
Please guide how to solve both:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Maybe you could try the following Codes. I used class attribute in code.
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
table.tb1 td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Thank you so much,
it worked. Below is the image of the output in email. For testing I only inserted the Dynamic field only.
But One additional advise to show perfection in the output and learn more (which will help me to apply in other flows also), Is it possible to put border and font colors in the output as it not good readable and getting mixed.
Current output in email
Required is the below output to bring good looks (some formatting also please note background color, font color, allignement etc)
Best Regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
The HTML table generated by the code I provided earlier should have borders. in addition, here is the latest code:
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
.td1 {
background-color: #1C6EA4;
text-align:center;
color:#FFFFFF
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td class="td1">ID</td>
<td>TestValue1</td>
</tr>
<tr>
<td class="td1">Title</td>
<td>TestValue2</td>
</tr>
<tr>
<td class="td1">Product Description</td>
<td>TestValue3</td>
</tr>
<tr>
<td class="td1">Qty</td>
<td>TestValue4</td>
</tr>
<tr>
<td class="td1">Status</td>
<td>TestValue5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I copied the complete final code from your last posting, I tested the code, all the fine other than border, no border, but in image border is there.
please advise which line to revise, so that the border can appear.
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Further to not 100% result, started tested and adding lines. As I am very new to this coding, after making mess codes, found the below code worked and brought the result as I wanted.
But I am fully sure, that I have added few extra lines which may can be revised to be better.
The additional method I applied, that I added one more class .td2 as you did to capture the value of column related rows and some padding code as well. Not sure If I am ok and there will no further code failure later.
Requesting you to review my code and advise me, it help me to learn and use in further need.
Applied code is as below :
| <!DOCTYPE html> |
| <html> |
| <head> |
| <style> |
| table.tb1 { |
| border: 1px solid #1C6EA4; |
| background-color: #B2B2B2; |
| text-align: left; |
| font-size:15px; |
| font-family:calibri; |
| padding: 3px 2px; |
| } |
| table.tb1 td, table.tb1 th { |
| border: 1px solid #1C6EA4; |
| padding: 3px 2px; |
| } |
| table.tb1 td { |
| width: 25%; |
| } |
| .td1 { |
| background-color: #1C6EA4; |
| text-align:center; |
| color:#FFFFFF |
| } |
| .td2 { |
| background-color: rgb(255,255,255); |
| text-align:left; |
| color:Black |
| } |
| </style> |
| </head> |
| <body> |
| <table class="tb1"> |
| <tr> |
| <td class="td1">FormNo :</td> |
| <td class="td2">TestValue1</td> |
| </tr> |
| <tr> |
| <td class="td1">Model :</td> |
| <td class="td2">TestValue2</td> |
| </tr> |
| <tr> |
| <td class="td1">SerialNo :</td> |
| <td class="td2">TestValue3</td> |
| </tr> |
| <tr> |
| <td class="td1">ProdType :</td> |
| <td class="td2">TestValue4</td> |
| </tr> |
| <tr> |
| <td class="td1">AssetNo :</td> |
| <td class="td2">TestValue5</td> |
| </tr> |
| </table> |
| </body> |
| </html> |
The result is as below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sorry,
I added to my reply to earlier reply.
Should I clicked on your post to reply.
anyhow, please check the trailing post and advise.
Also plls. advise where to type these codes when copied and pasted in compose it remains same colors coding, same as yours.
Best regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Your HTML Code looks fine.
In addition, do you want to improve the readability of your code in your post? If so, you could paste the code in the code box.
<!DOCTYPE html>
<html>
<head>
<style>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Thank you so much for your review and advise, which is helping to learn more.
I applied the code in my project.
Can you please guide any link where I can learn more about the html related to table.
I saw some, formatting of tables is also there.
But from you I learn the declaration of class and then linking it later in the lower code.
Was looking, some tutorials links, where these types code with example are there, this will help me to learn more and understand each lines of the code before writing.
Thanking you once for time.
Best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Here are some links that might help you:
https://www.w3schools.com/html/html_tables.asp
https://www.w3schools.com/html/html_css.asp
https://www.w3schools.com/html/html_styles.asp
https://www.w3schools.com/html/html_classes.asp
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sir,
Best Regards.
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️💻🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
Launch Event Registration: Redefine What's Possible Using AI
Join Microsoft product leaders and engineers for an in-depth look at the latest features in Microsoft Dynamics 365 and Microsoft Power Platform. Learn how advances in AI and Microsoft Copilot can help you connect teams, processes, and data, and respond to changing business needs with greater agility. We’ll share insights and demonstrate how 2024 release wave 1 updates and advancements will help you: Streamline business processes, automate repetitive tasks, and unlock creativity using the power of Copilot and role-specific insights and actions. Unify customer data to optimize customer journeys with generative AI and foster collaboration between sales and marketing teams. Strengthen governance with upgraded tools and features. Accelerate low-code development using natural language and streamlined tools. Plus, you can get answers to your questions during our live Q&A chat! Don't wait--register today by clicking the image below!
| User | Count |
|---|---|
| 29 | |
| 25 | |
| 15 | |
| 13 | |
| 8 |
| User | Count |
|---|---|
| 34 | |
| 28 | |
| 26 | |
| 25 | |
| 23 |