- Copilot Studio Community
- Welcome to the Community!
- News & Announcements
- Get Help with Copilot Studio
- General
- Topic Creation & Management
- Calling Actions from Copilot Studio
- Publish & Channel Management
- Bot Administration
- Bot Analytics
- Bot Extensibility
- Building Copilot Studio Chatbots in Microsoft Teams
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Bot Sharing Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- Community Blog
- Copilot Studio Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Copilot Studio Community
- Forums
- Get Help with Copilot Studio
- General
- Re: How to create an adaptive Card for Multiple op...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to create an adaptive Card for Multiple options?
I want to create a list of multiple options where users can select any option on a multiple choice list and get a response back based on selection. here is an example in the image.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PVA + Bot Framework Composer to display a dynamic adaptive card
For this example, I will use the current version of Power Virtual Agents that's extensible with the Bot Framework Composer. I will provide an example on how to present a chatbot user with an adaptive card that contains dynamic content that is retrieved from an external data source. I use Dataverse in this example, but the approach should be similar for any other data source, as I retrieve data with a Power Automate cloud flow and pass the data back to Power Virtual Agents.
In my scenario, I start in Power Virtual Agents:
- I create a new topic called "Store Locations" and give it a few trigger phrases.
- I add a Question node to ask the user "What is your city"?
- I use the default "City" entity to automatically extract the city from a user utterance.
- I save the response as the "UserCity" variable and update the variable to make it global, so I change its scope to "Bot (any topic can access)". This is important for the rest of my demonstration because I will also pass that value to a Bot Framework Composer dialog.
- I save my topic.
Before going to Power Automate (to retrieve my data) or in Bot Framework Composer (to enrich my dialog with an adaptive card), the first thing I need to do is create and design an adaptive card.
- There are many samples available here: https://adaptivecards.io/samples/
- You can then further customize samples in the adaptive card designer: https://adaptivecards.io/designer/.
- In my example, I create a card with a FactSet (to display he location names and address in a small table), and then add 2 ActionSet, the first one with Action.OpenUrl actions, to open a location's page in a new window, and the second one with a Action.Submit action, to submit an option as an answer from the user.
Note: Action.Submit will need adjustments depending on where you deploy your bot. For example if you deploy it to Microsoft Teams, you'll need to add extra information in the Data payload. You can refer to this documentation for more information: Adaptive Cards actions in Microsoft Teams.
I designed a sample card that looks like this:
The corresponding card JSON payload is:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in X"
},
{
"type": "FactSet",
"facts": [
{
"title": "Option A",
"value": "Address 1"
},
{
"title": "Option B",
"value": "Address 2"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": " Option A",
"url": "https://www.bing.com/search?q=Option A"
},
{
"type": "Action.OpenUrl",
"title": " Option B",
"url": "https://www.bing.com/search?q=Option B"
}
],
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": " Option A",
"id": "A",
"data": "Option A"
},
{
"type": "Action.Submit",
"title": " Option B",
"id": "B",
"data": "Option B"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}
To make the adaptive card dynamic, I will use Power Automate to provide the various JSON arrays my card needs in the expected format. Because I have 3 datasets that are slighthly different, I will create 3 array variables in my cloud flow: "List Of Accounts" for the FactSet, "List Of Accounts Actions" for the first ActionSet, and "List Of Accounts Actions Submit" for the second Action Set.
From my topic in Power Virtual Agents:
- I add a "Call an action" node
- I select "Create a flow"
In Power Automate:
- I add "User City" as a text input for my flow.
- I add 3 "Initialize variable" actions
- 1 integer variable "Number Of Accounts" (I'll use it to count the number of results)
- 3 array variables: "List Of Accounts", "List Of Accounts Actions", and "List Of Accounts Actions Submit"
- I use the "List Rows" from the Dataverse connector to retrieve a list of Accounts with a few OData expressions to optimize my query:
- A select expressionto only retrive the Account Name, Address 1: Street 1 and Account ID (name,address1_line1,accountid)
- A filter expression, to only retrieve active accounts that are located in the city the user provided (address1_city eq '@{triggerBody()['text']}' and statecode eq 0)
- An order expression, so that results are sorted alphabetically (name asc)
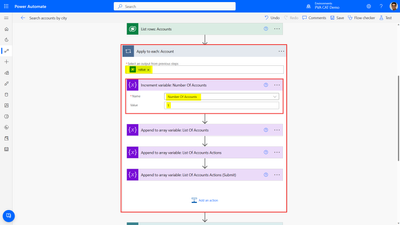
Now I need to use the data returned from my query to build the various variables I want to pass back to Power Virtual Agents and to my adaptive cards in Bot Framework Composer:
- I add an "Apply to each" action, and select the "value" output from my "List Rows" action. That way, for each returned record, the actions I add within the "Apply to each" box will be applied.
- First, an "Increment variable" action for the "Number Of Accounts" variable, with a value set to 1.
- Then 3 "Append to array variables" for my various arrays I initialized.
- What is crucial here is to respect the JSON format that the adaptive card expects for the FactSet and the 2 ActionSet.
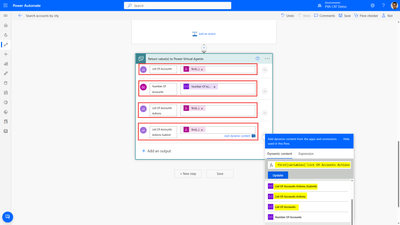
- Finally, in the "Return value(s) to Power Virual Agents" step, I add 4 outputs:
- "Number Of Accounts"
- "List Of Accounts",
- "List Of Accounts Actions",
- "List Of Accounts Actions Submit"
- For array variables, I need to transform them to text format (as they were initialized as arrays). To that end, for each of them, I go the "Expression" tab, select "string" and go back to the "Dynamic Content" tab to select the variable name, and click OK.
- I then save my cloud flow.
Back in Power Virtual Agents:
- I can see my Power Automate flows has the new 4 outputs created as variables.
- I make the "ListOfAccounts", "ListOfAccountsActions" and "ListOfAccountsActionsSubmit" Bot-scoped variables.
- I use the "NumberOfAccounts" variable in a Condition node so that I can have different user experienced if the city returns 0 results.
- I save my topic
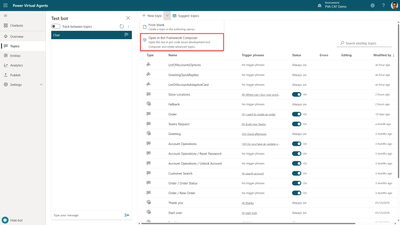
I'm now going to move over to the Bot Framework Composer.
- From the list of topics, I click on "Open in Bot Framework Composer".
In Bot Framework Composer:
- If I haven't done so already, I install it, authenticate and create a local folder for my changes
- I add a new dialog for my bot that I name "ListOfAccountsAdaptiveCard
- In order for my dialog to return values to Power Virtual Agents, I add an Output: UserSelectedAccount and it's a string.
- Under "BeginDialog", I add a new "Ask a question" node of type "Text".
- In the "Prompt for text" I click in the + icon and choose "Attachments", then "New attachment", "Create from template" and choose "Adaptive card"
- I expand the Attachment pane and paste my adaptive card JSON card payload, in between "- ```" and "```".
- For each place where I want my content to be dynamic, I reference the Power Virtual Agents variables using that format: ${virtualagent.VariableName}.
Example:
- ```{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in ${virtualagent.UserCity}"
},
{
"type": "FactSet",
"facts": ${virtualagent.ListOfAccounts}
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActions},
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActionsSubmit}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}```
- In "User input (Choice)", I set the "Properpty" to "dialog.result.UserSelectedAccount". That way, I am able to use the selected option in Power Virtual Agents, in a new variable.
- Once done, I go to the "Publish" tab, select my bot, and click "Publish selected bots"
I return to my Power Virtual Agents "Store Locations" topic, and under "All other conditions", I add:
- A message saying "OK, I have found {x] NumberOfAccounts location(s) in {x}bot.UserCity." using variables.
- A "Redirect to another topic" node to select the "ListOfAccountsAdaptiveCard" Bot Framework dialog.
- A message saying "You selected {x} UserSelectedAccount. Great choice!" using the new variable.
And that's it.
The adaptive card with dynamic content is presented to the user:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying the same and the only way I can think of is (if the list of items is dynamic), call Power Automate and have Power Automate generate a adaptive card with buttons. Although adaptive cards support templating / data mapping, I am not able to find a way to map buttons to a list, so right now I am composing the card json and sending that into a "Post adaptive card to MS Teams and wait for response" action. That's for teams though, but if you want generic multiple choice, then have you seen this? https://learn.microsoft.com/en-us/composer/how-to-ask-for-user-input?tabs=v2x
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good-day
My bot behaves unexpectedly, sustaining the state of the first call of Array and didn't get through. I reviewed quite many times and had no clue. Appreciate any insight given.
Details:
1. created a PVC topic, called Main menu, redirect to a BFC dialog called BFCmainMenu
2. created a BFC dialog, called BFCmainMenu, with:
- set property of menu option Array
- question in multiple choice, (Bot response/User input) set accordingly
- branch switch inspecting the multi-choice option result to branch to corresponding dialogs (says, BFCbranchMenu) which in turn have similar setting as above hence another menu
3. The branching dialog BFCbranchMenu mentioned at last bullet point above eventually redirect to a PVC topic
4. The abovementioned PVC topic eventually redirect to BFCmainMenu
However, chatbot does not display the main-Menu anymore, instead it displays the branch-Menu.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PVA + Bot Framework Composer to display a dynamic adaptive card
For this example, I will use the current version of Power Virtual Agents that's extensible with the Bot Framework Composer. I will provide an example on how to present a chatbot user with an adaptive card that contains dynamic content that is retrieved from an external data source. I use Dataverse in this example, but the approach should be similar for any other data source, as I retrieve data with a Power Automate cloud flow and pass the data back to Power Virtual Agents.
In my scenario, I start in Power Virtual Agents:
- I create a new topic called "Store Locations" and give it a few trigger phrases.
- I add a Question node to ask the user "What is your city"?
- I use the default "City" entity to automatically extract the city from a user utterance.
- I save the response as the "UserCity" variable and update the variable to make it global, so I change its scope to "Bot (any topic can access)". This is important for the rest of my demonstration because I will also pass that value to a Bot Framework Composer dialog.
- I save my topic.
Before going to Power Automate (to retrieve my data) or in Bot Framework Composer (to enrich my dialog with an adaptive card), the first thing I need to do is create and design an adaptive card.
- There are many samples available here: https://adaptivecards.io/samples/
- You can then further customize samples in the adaptive card designer: https://adaptivecards.io/designer/.
- In my example, I create a card with a FactSet (to display he location names and address in a small table), and then add 2 ActionSet, the first one with Action.OpenUrl actions, to open a location's page in a new window, and the second one with a Action.Submit action, to submit an option as an answer from the user.
Note: Action.Submit will need adjustments depending on where you deploy your bot. For example if you deploy it to Microsoft Teams, you'll need to add extra information in the Data payload. You can refer to this documentation for more information: Adaptive Cards actions in Microsoft Teams.
I designed a sample card that looks like this:
The corresponding card JSON payload is:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in X"
},
{
"type": "FactSet",
"facts": [
{
"title": "Option A",
"value": "Address 1"
},
{
"title": "Option B",
"value": "Address 2"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": " Option A",
"url": "https://www.bing.com/search?q=Option A"
},
{
"type": "Action.OpenUrl",
"title": " Option B",
"url": "https://www.bing.com/search?q=Option B"
}
],
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": " Option A",
"id": "A",
"data": "Option A"
},
{
"type": "Action.Submit",
"title": " Option B",
"id": "B",
"data": "Option B"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}
To make the adaptive card dynamic, I will use Power Automate to provide the various JSON arrays my card needs in the expected format. Because I have 3 datasets that are slighthly different, I will create 3 array variables in my cloud flow: "List Of Accounts" for the FactSet, "List Of Accounts Actions" for the first ActionSet, and "List Of Accounts Actions Submit" for the second Action Set.
From my topic in Power Virtual Agents:
- I add a "Call an action" node
- I select "Create a flow"
In Power Automate:
- I add "User City" as a text input for my flow.
- I add 3 "Initialize variable" actions
- 1 integer variable "Number Of Accounts" (I'll use it to count the number of results)
- 3 array variables: "List Of Accounts", "List Of Accounts Actions", and "List Of Accounts Actions Submit"
- I use the "List Rows" from the Dataverse connector to retrieve a list of Accounts with a few OData expressions to optimize my query:
- A select expressionto only retrive the Account Name, Address 1: Street 1 and Account ID (name,address1_line1,accountid)
- A filter expression, to only retrieve active accounts that are located in the city the user provided (address1_city eq '@{triggerBody()['text']}' and statecode eq 0)
- An order expression, so that results are sorted alphabetically (name asc)
Now I need to use the data returned from my query to build the various variables I want to pass back to Power Virtual Agents and to my adaptive cards in Bot Framework Composer:
- I add an "Apply to each" action, and select the "value" output from my "List Rows" action. That way, for each returned record, the actions I add within the "Apply to each" box will be applied.
- First, an "Increment variable" action for the "Number Of Accounts" variable, with a value set to 1.
- Then 3 "Append to array variables" for my various arrays I initialized.
- What is crucial here is to respect the JSON format that the adaptive card expects for the FactSet and the 2 ActionSet.
- Finally, in the "Return value(s) to Power Virual Agents" step, I add 4 outputs:
- "Number Of Accounts"
- "List Of Accounts",
- "List Of Accounts Actions",
- "List Of Accounts Actions Submit"
- For array variables, I need to transform them to text format (as they were initialized as arrays). To that end, for each of them, I go the "Expression" tab, select "string" and go back to the "Dynamic Content" tab to select the variable name, and click OK.
- I then save my cloud flow.
Back in Power Virtual Agents:
- I can see my Power Automate flows has the new 4 outputs created as variables.
- I make the "ListOfAccounts", "ListOfAccountsActions" and "ListOfAccountsActionsSubmit" Bot-scoped variables.
- I use the "NumberOfAccounts" variable in a Condition node so that I can have different user experienced if the city returns 0 results.
- I save my topic
I'm now going to move over to the Bot Framework Composer.
- From the list of topics, I click on "Open in Bot Framework Composer".
In Bot Framework Composer:
- If I haven't done so already, I install it, authenticate and create a local folder for my changes
- I add a new dialog for my bot that I name "ListOfAccountsAdaptiveCard
- In order for my dialog to return values to Power Virtual Agents, I add an Output: UserSelectedAccount and it's a string.
- Under "BeginDialog", I add a new "Ask a question" node of type "Text".
- In the "Prompt for text" I click in the + icon and choose "Attachments", then "New attachment", "Create from template" and choose "Adaptive card"
- I expand the Attachment pane and paste my adaptive card JSON card payload, in between "- ```" and "```".
- For each place where I want my content to be dynamic, I reference the Power Virtual Agents variables using that format: ${virtualagent.VariableName}.
Example:
- ```{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in ${virtualagent.UserCity}"
},
{
"type": "FactSet",
"facts": ${virtualagent.ListOfAccounts}
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActions},
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActionsSubmit}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}```
- In "User input (Choice)", I set the "Properpty" to "dialog.result.UserSelectedAccount". That way, I am able to use the selected option in Power Virtual Agents, in a new variable.
- Once done, I go to the "Publish" tab, select my bot, and click "Publish selected bots"
I return to my Power Virtual Agents "Store Locations" topic, and under "All other conditions", I add:
- A message saying "OK, I have found {x] NumberOfAccounts location(s) in {x}bot.UserCity." using variables.
- A "Redirect to another topic" node to select the "ListOfAccountsAdaptiveCard" Bot Framework dialog.
- A message saying "You selected {x} UserSelectedAccount. Great choice!" using the new variable.
And that's it.
The adaptive card with dynamic content is presented to the user:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PVA unified authoring canvas to display a dynamic adaptive card
In this second answer, I use the unified authoring canvas to provide an example on how to present a chatbot user with an adaptive card that contains dynamic content that is retrieved from an external data source. I use Dataverse in this example, but the approach should be similar for any other data source, as I retrieve data with a Power Automate cloud flow and pass the data back to Power Virtual Agents.
In Power Virtual Agents, using the unified authoring canvas:
- I create a new topic called "Store Locations", give it a few trigger phrases, and add a Question node to ask the user "What is your city"?
I use Power Virtual Agents' default "City" entity to automatically extract the city from a user utterance. - I save the response as the "UserCity" variable.
- I save my topic.
Before going to Power Automate (to retrieve my data) the first thing I need to do is create and design an adaptive card.
- There are many samples available here: https://adaptivecards.io/samples/
- You can then further customize samples in the adaptive card designer: https://adaptivecards.io/designer/.
- In my example, I create a card with a FactSet (to display the location names and address in a small table), and then add 2 ActionSet, the first one with Action.OpenUrl actions, to open a location's page in a new window, and the second one with a Action.Submit action, to submit an option as an answer from the user.
Note: Action.Submit will need adjustments depending on where you deploy your bot. For example if you deploy it to Microsoft Teams, you'll need to add extra information in the Data payload. You can refer to this documentation for more information: Adaptive Cards actions in Microsoft Teams.
I designed a sample card that looks like this:
The corresponding card JSON payload is:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in X"
},
{
"type": "FactSet",
"facts": [
{
"title": "Option A",
"value": "Address 1"
},
{
"title": "Option B",
"value": "Address 2"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": " Option A",
"url": "https://www.bing.com/search?q=Option A"
},
{
"type": "Action.OpenUrl",
"title": " Option B",
"url": "https://www.bing.com/search?q=Option B"
}
],
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": " Option A",
"id": "A",
"data": "Option A"
},
{
"type": "Action.Submit",
"title": " Option B",
"id": "B",
"data": "Option B"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}
To make the adaptive card dynamic, I use Power Automate to provide the various JSON arrays my card needs in the expected format. Because I have 3 datasets that are slighthly different, I create 3 array variables in my cloud flow: "List Of Accounts" for the FactSet, "List Of Accounts Actions" for the first ActionSet, and "List Of Accounts Actions Submit" for the second Action Set.
From my topic in Power Virtual Agents:
- I add a "Call an action" node
- I select "Create a flow"
In Power Automate:
- I add "User City" as a text input for my flow.
- I add 3 "Initialize variable" actions
- 1 integer variable "Number Of Accounts" (I'll use it to count the number of results)
- 3 array variables: "List Of Accounts", "List Of Accounts Actions", and "List Of Accounts Actions Submit"
- I use the "List Rows" from the Dataverse connector to retrieve a list of Accounts with a few OData expressions to optimize my query:
- A select expressionto only retrive the Account Name, Address 1: Street 1 and Account ID (name,address1_line1,accountid)
- A filter expression, to only retrieve active accounts that are located in the city the user provided (address1_city eq '@{triggerBody()['text']}' and statecode eq 0)
- An order expression, so that results are sorted alphabetically (name asc)
Now I need to use the data returned from my query to build the various variables I want to pass back to Power Virtual Agents and to my adaptive cards in Bot Framework Composer:
- I add an "Apply to each" action, and select the "value" output from my "List Rows" action. That way, for each returned record, the actions I add within the "Apply to each" box will be applied.
- First, an "Increment variable" action for the "Number Of Accounts" variable, with a value set to 1.
- Then 3 "Append to array variables" for my various arrays I initialized.
- What is crucial here is to respect the JSON format that the adaptive card expects for the FactSet and the 2 ActionSet.
- Finally, in the "Return value(s) to Power Virual Agents" step, I add 4 outputs:
- "Number Of Accounts"
- "List Of Accounts",
- "List Of Accounts Actions",
- "List Of Accounts Actions Submit"
- For array variables, I need to transform them to text format (as they were initialized as arrays). To that end, for each of them, I go the "Expression" tab, select "string" and go back to the "Dynamic Content" tab to select the variable name, and click OK.
- I then save my cloud flow.
Back in Power Virtual Agents:
- I can see my Power Automate flows has the new 4 outputs.
- I map these with new corresponding variables.
- I use the "NumberOfAccounts" variable in a Condition node so that I can have different user experienced if the city returns 0 results.
Under "All other conditions", I add:
- A "Send a message" node with a text saying "OK, I have found {x] NumberOfAccounts location(s) in {x}bot.UserCity." using variables.
- An "Ask a question" node, where I add "Adaptive card".
- I save the response as the UserSelectedAccount variable.
- Under JSON, I paste the content of my adaptive card JSON payload.
- I expand the card content,
- I then convert the JSON to a Power Fx Formula record,
- For each of the dynamic arrays in my adaptive card, I reference the retrieved Power Automate JSON data using Topic.VariableName within as a Power Fx record, using the ForAll, Table, and ParseJSON formulas.
{
type: "AdaptiveCard",
body: [
{
type: "TextBlock",
size: "Medium",
weight: "Bolder",
text: "🗺️ Our Locations in " & Topic.UserCity
},
{
type: "FactSet",
facts: ForAll(
Table(ParseJSON(Topic.ListOfAccounts)),
{
title: Text(ThisRecord.Value.title),
value: Text(ThisRecord.Value.value)
}
)
},
{
type: "Container",
items: [
{
type: "TextBlock",
text: "🔎 Open for more details",
wrap: true,
size: "Default",
weight: "Bolder",
color: "Accent",
isSubtle: false
},
{
type: "ActionSet",
actions: ForAll(
Table(ParseJSON(Topic.ListOfAccountsActions)),
{
type: Text(ThisRecord.Value.type),
title: Text(ThisRecord.Value.title),
url: Text(ThisRecord.Value.url)
}
),
spacing: "None",
separator: true
},
{
type: "TextBlock",
text: "👆 Select store",
wrap: true,
size: "Default",
weight: "Bolder",
color: "Accent",
isSubtle: false,
horizontalAlignment: "Left",
spacing: "Large"
}
],
spacing: "Large"
},
{
type: "ActionSet",
actions: ForAll(
Table(ParseJSON(Topic.ListOfAccountsActionsSubmit)),
{
type: Text(ThisRecord.Value.type),
title: Text(ThisRecord.Value.title),
id: Text(ThisRecord.Value.id),
data: Text(ThisRecord.Value.data)
}
)
}
],
'$schema': "http://adaptivecards.io/schemas/adaptive-card.json",
version: "1.3"
}I then can:
- Add a message saying "You selected {x} UserSelectedAccount. Great choice!" using the new variable.
- Save my topic.
And that's it.
The adaptive card with dynamic content is presented to the user:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Excellent illustration. Despite my nil knowledge on PA, I strived to follow your guide, attempting to induce a "better solution" to my own situation. I finally got it working with numerous trial-and-error in those PA flows/external data source etc.
I had a breakthrough in my learning!
Thank you so much HenryJammes!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great to hear @Anonymous – we plan to create a few MS Learn articles out of these and hopefully they will be easier to follow. Feel free to reach out by private message to share the steps that require more guidance 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HenryJammes This has been really helpful! Is there a way of passing a record after clicking an action button?
For example I have an adaptive card with:
{
type: "ActionSet",
actions: ForAll(
Table(ParseJSON(Topic.cdtrOutputs)),
{
type: "Action.Submit",
title: Text(ThisRecord.Value.OutputCode) & " - " & Text(ThisRecord.Value.Title),
data: {cdtrItem: Text(ThisRecord.Value)}
}
)
}
And in my schema:
kind: Record
properties:
actionSubmitId: String
cdtrItem:
type:
kind: Record
But this returns Null for cdtrItem.
The dataset is:
[
{
"OutputId": 5700,
"OutputCode": "2023-WCR-0027",
"Title": "Weekly Report"
},
{
"OutputId": 5698,
"OutputCode": "2023-DCR-0130",
"Title": "Daily Report"
}
]- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does this solution work only with PVA premium version?
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Tuesday Tip: Unlocking Community Achievements and Earning Badges
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! THIS WEEK'S TIP: Unlocking Achievements and Earning BadgesAcross the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. These badges each signify a different achievement--and all of those achievements are available to any Community member! If you're a seasoned pro or just getting started, you too can earn badges for the great work you do. Check out some details on Community badges below--and find out more in the detailed link at the end of the article! A Diverse Range of Badges to Collect The badges you can earn in the Community cover a wide array of activities, including: Kudos Received: Acknowledges the number of times a user’s post has been appreciated with a “Kudo.”Kudos Given: Highlights the user’s generosity in recognizing others’ contributions.Topics Created: Tracks the number of discussions initiated by a user.Solutions Provided: Celebrates the instances where a user’s response is marked as the correct solution.Reply: Counts the number of times a user has engaged with community discussions.Blog Contributor: Honors those who contribute valuable content and are invited to write for the community blog. A Community Evolving Together Badges are not only a great way to recognize outstanding contributions of our amazing Community members--they are also a way to continue fostering a collaborative and supportive environment. As you continue to share your knowledge and assist each other these badges serve as a visual representation of your valuable contributions. Find out more about badges in these Community Support pages in each Community: All About Community Badges - Power Apps CommunityAll About Community Badges - Power Automate CommunityAll About Community Badges - Copilot Studio CommunityAll About Community Badges - Power Pages Community
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! *** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2ndUsers posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️💻🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 3 |