- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- Filtering multiple column headers in PowerApps
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Making sure that users have access to the right information at the right time is imperative to the success of any web\mobile application. At the same time, we have to avoid having too many design elements, different screens or view options as this might be confusing to the user as well as impact system performance.
This article assumes a basic understanding of PowerApps, galleries\data tables, data sources, filters and collections.
The following is an example of what can be built by following this article:
Overview:
- Create a gallery or data table
- Specify the data source and relevant columns
- Create collections to store the search options
- Create drop down boxes at the top of the columns for the user to select from.
- Add the filter formula for the gallery or data table.items
- Other considerations
- References
Step1. Create a gallery or data table to your data.
As part of this article, we have created a collection for testing purposes, to trigger screen1.onstart.
ClearCollect(testdatasource,
{title:"Test123",department:"Operations",requester:"Dawid van Heerden",responsibleUser:"Jack"},
{title:"Test456",department:"Sales",requester:"Joe",responsibleUser:"Dawid van Heerden"},
{title:"Test789",department:"Finance",requester:"Jack",responsibleUser:"Mike"}
)**If you are recreating this, please keep in mind that you would first have to restart the app for the screen1.onstart to trigger and populate the collection with data.
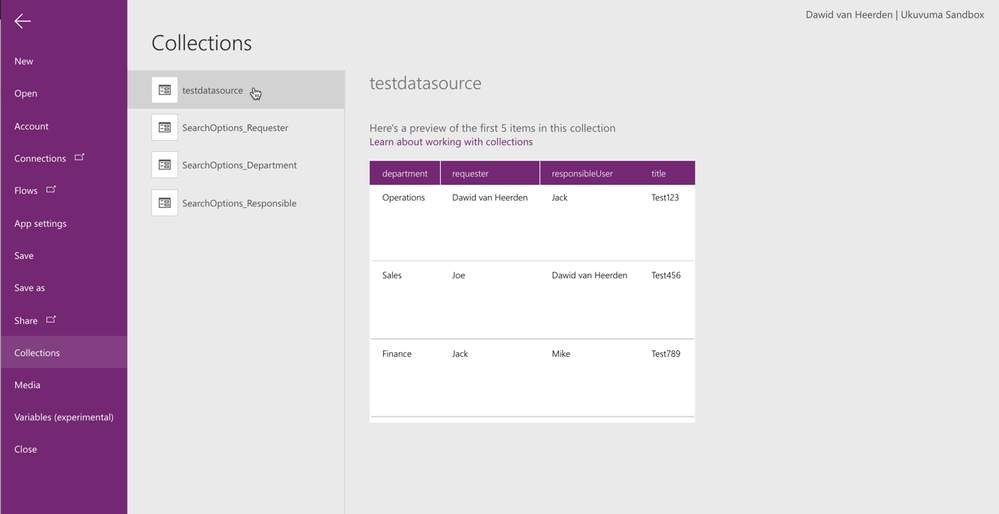
To make sure that the collection has data, go to View\Collections to see your handy work.
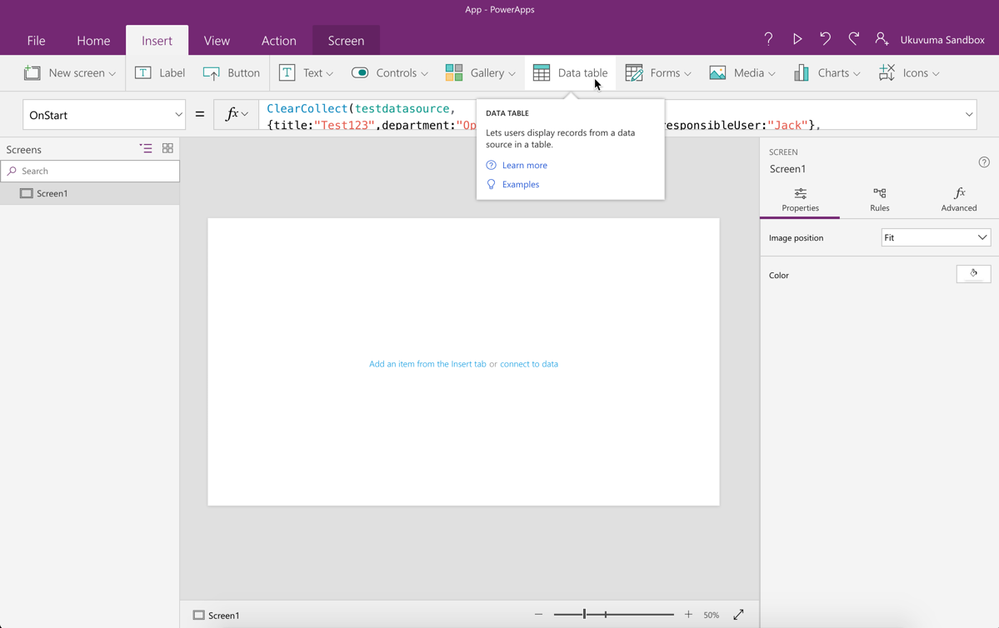
Now we are ready to add the data table or gallery.
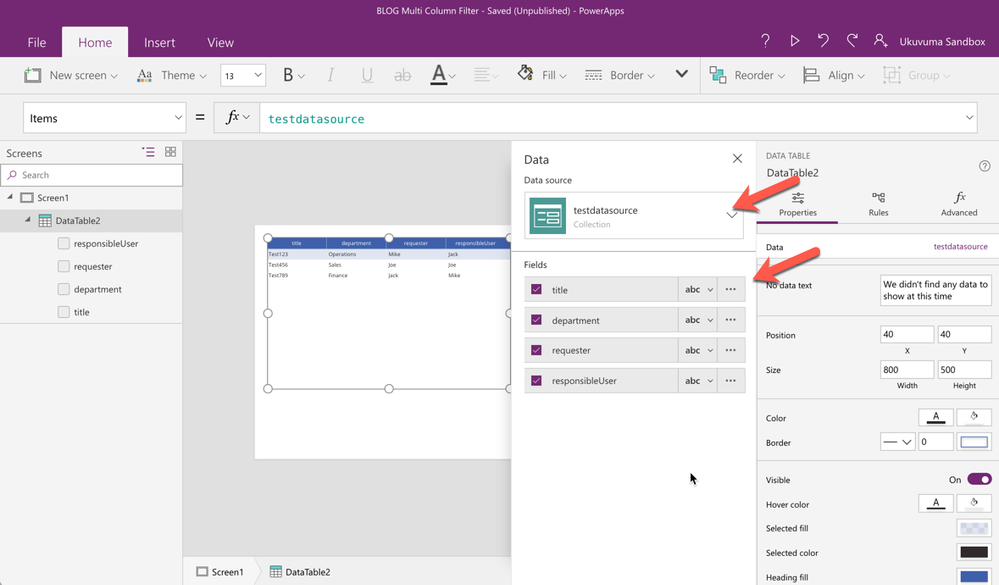
Step2. Specify the data source and columns to display.
Step3. Create collections to store the search options for the different search drop downs on the screen:onvisible, or refresh button.onselect.
**If you are using a SQL view, it does not support automatic datasource refreshes at the moment.
**Again please remember to restart if you are using the screen1.onvisable
screen1.onvisible or refresh button.onselect=
ClearCollect(SearchOptions_Department, {Result:"-All-"});
Collect(SearchOptions_Department,Sort(Distinct(testdatasource,department),Result,Ascending));
ClearCollect(SearchOptions_Requester, {Result:"-All-"},{Result:"-Me-"});
Collect(SearchOptions_Requester,Sort(Distinct(testdatasource,requester),Result,Ascending));
ClearCollect(SearchOptions_Responsible, {Result:"-All-"},{Result:"-Me-"});
Collect(SearchOptions_Responsible,Sort(Distinct(testdatasource,responsibleUser),Result,Ascending))The following line from the above manually adds the "-All-" and "-Me-" options to the collection of options, which could later be used in the filter formula. Options for "-Today-" or "-My Team-" are other ideas that could be added as additional options.
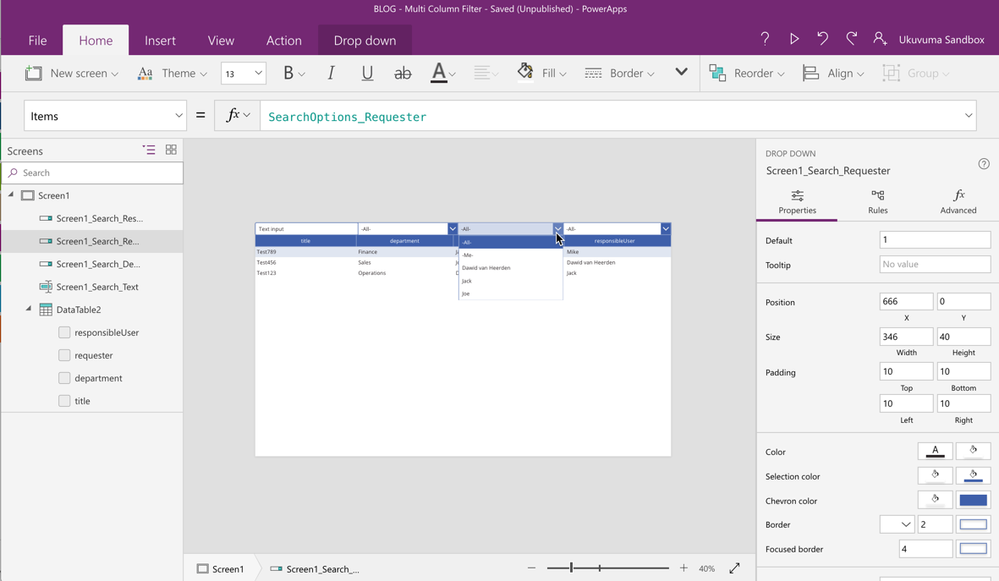
ClearCollect(SearchOptions_Requester, {Result:"-All-"},{Result:"-Me-"})Step4. Create drop down boxes at the top of the columns for the user to select from. You might also want to include a normal text input for the various other fields in the data source.

Step5. Add the filter formula for the gallery or data table.items
The following can be changed according to your exact requirements, but in it's most basic form, this will filter the data based on your selection. You might have to select the columns to display after you change the data source settings from a collection to custom one.
table.items=
Sort(
Filter(testdatasource,
Screen1_Search_Text.Text in title,
Substitute(Screen1_Search_Department.Selected.Value,"-All-","") in department,
Substitute(Substitute(Screen1_Search_Requester.Selected.Value,"-All-",""),"-Me-",User().FullName) in requester,
Substitute(Substitute(Screen1_Search_Responsible_User.Selected.Value,"-All-",""),"-Me-",User().FullName) in responsibleUser
),
title, Descending)Here we can see the data showing correctly for the selection "-Me-" under the requester column. Nice! ![]()
Other considerations:
-Filtering with blank data (two double quotes) returns all the data, which is why the substitute on "-All-" to blank works well.
-If you are getting blue exclamations while writing filter formulas, it means that delegation can't happen to the data source, and your browser or device will be busier than it should be. See below reference article on delegation.
-If formulas get ugly, paste the formula into visual studio code and change text to C# (free with reference below) to make sense of it all
References:
Delegation: https://docs.microsoft.com/en-us/powerapps/delegation-overview
Data Filter: https://docs.microsoft.com/en-us/powerapps/functions/function-filter-lookup
VS Code: https://code.visualstudio.com/download
Example of VS Code:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- babloosingh5556 on: Multilingual support in Canvas Apps Using Microsof...
-
 Amik
on:
Dynamically translate dropdown options based on a ...
Amik
on:
Dynamically translate dropdown options based on a ...
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
- 04-21-2024 - 04-24-2024
- 04-14-2024 - 04-20-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- 01-28-2024 - 02-03-2024
- View Complete Archives