- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- CRUD in Single-Page (Tablet Mode)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Monday’s Guru Best Practice:
PowerApps Group has provided an excellent Phone-Layout 3-Screens CRUD Apps and generate automatically using existing data.
For PC-Tablet Layout, it is yet to be included by PowerApps Group.
Nevertheless, 3-Screens CRUD may NOT be so practical for Big-Screen devices. Hence, I have resorted to making app for PC-Tablet Layout with ONE-SCREEN CRUD, so that it looks neat, faster response, no-navigation and hopefully, with less resources used, the apps will response much more smoothly.
Step 1:
- Create a Database, e.g: TableMMD

Step 2:
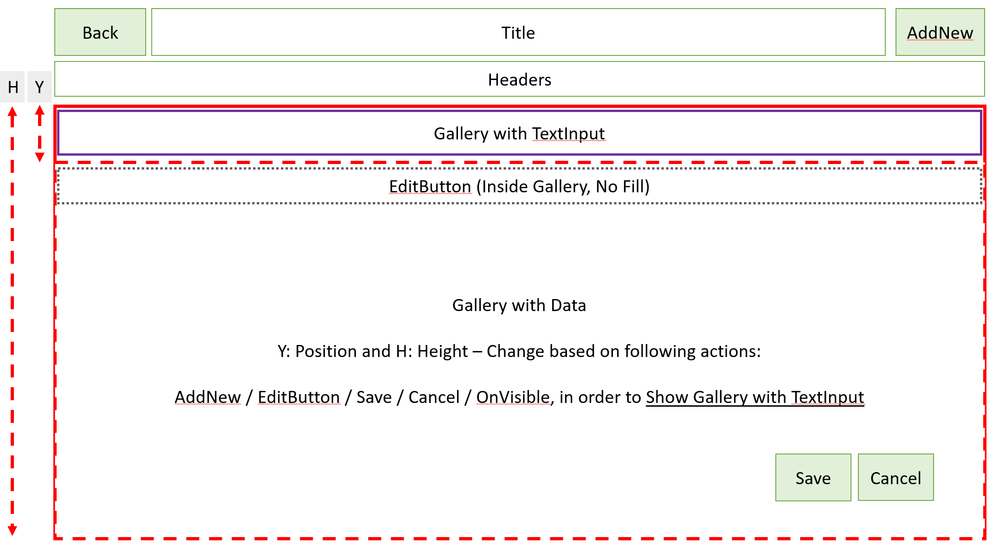
- Design a simple Layout, with:
- Title, BackButton and AddNewButton
- Headers for each fields
- Gallery with TextInputs
- Gallery with DataSource, EditButton (To cover the whole record, with No-Fill Color)
- SaveButton & CancelButton

Step 3:
Connection to DataSource - TableMMD
Link to datasource:
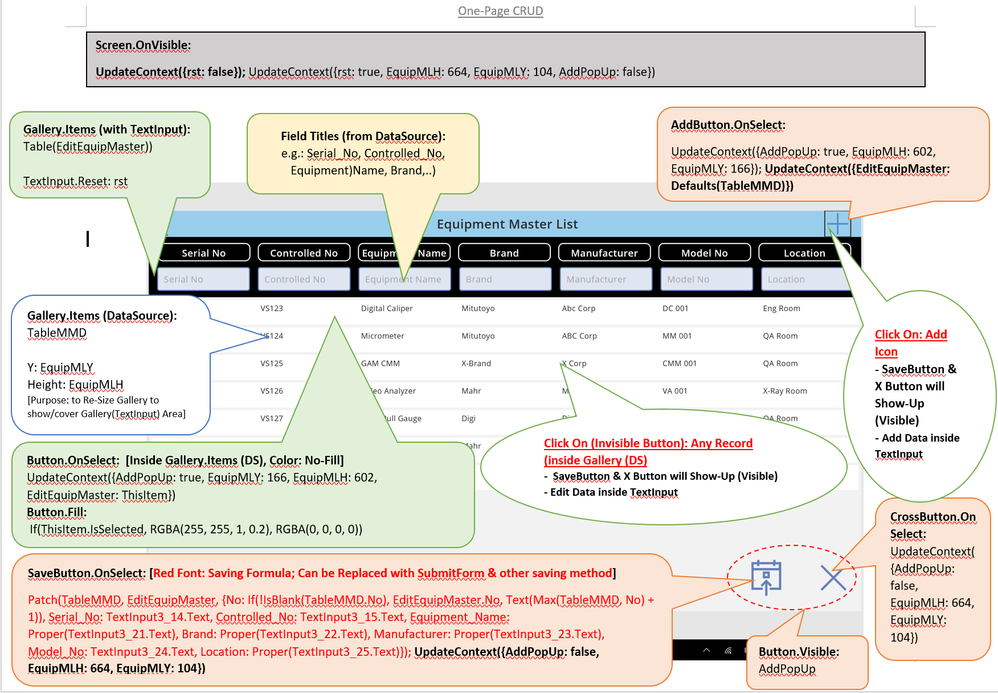
Gallery.Items (DataSource😞
TableMMD
Screen.OnVisible:
UpdateContext({rst: false}); UpdateContext({rst: true, EquipMLH: 664, EquipMLY: 104, AddPopUp: false})
Gallery.Items (with TextInput):
Table(EditEquipMaster))
TextInput.Reset: rst
Y: EquipMLY
Height: EquipMLH
[Purpose: to Re-Size Gallery to show/cover Gallery(TextInput) Area]
Button.OnSelect: [Inside Gallery.Items (DS), Color: No-Fill]
UpdateContext({AddPopUp: true, EquipMLY: 166, EquipMLH: 602, EditEquipMaster: ThisItem})
Button.Fill:
If(ThisItem.IsSelected, RGBA(255, 255, 1, 0.2), RGBA(0, 0, 0, 0))
Click On (Invisible Button): Any Record (inside Gallery (DS)
- SaveButton & X Button will Show-Up (Visible)
- Edit Data inside TextInput
- The selected record will be highlighted with color (e,g. here: LightYellow)
AddButton.OnSelect:
UpdateContext({AddPopUp: true, EquipMLH: 602, EquipMLY: 166}); UpdateContext({EditEquipMaster: Defaults(TableMMD)})
Click On: Add Icon
- SaveButton & X Button will Show-Up (Visible)
- Add Data inside TextInput
SaveButton.OnSelect: [Red Font: Saving Formula; Can be Replaced with SubmitForm & other saving method]
Patch(TableMMD, EditEquipMaster, {No: If(!IsBlank(TableMMD.No), EditEquipMaster.No, Text(Max(TableMMD, No) + 1)), Serial_No: TextInput3_14.Text, Controlled_No: TextInput3_15.Text, Equipment_Name: Proper(TextInput3_21.Text), Brand: Proper(TextInput3_22.Text), Manufacturer: Proper(TextInput3_23.Text), Model_No: TextInput3_24.Text, Location: Proper(TextInput3_25.Text)}); UpdateContext({AddPopUp: false, EquipMLH: 664, EquipMLY: 104})
CrossButton.OnSelect:
UpdateContext({AddPopUp: false, EquipMLH: 664, EquipMLY: 104})

Final Thought
PowerApps is the perfect tools in creating ERP / Productivity Program in manufacturing. Combination with Mobile Apps to expedite workaround input will expedite the whole data capturing and data analysis process.
Challenge Point....
- DeleteButton: may interested parties add a DeleteButton (next to Save Button and Cancel Button) with formula to deleted selected record.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
-
RolandM
 on:
Top-down 2D game engine proof of concept
on:
Top-down 2D game engine proof of concept
-
 WarrenBelz
on:
Locking down SharePoint so only Integrated App can...
WarrenBelz
on:
Locking down SharePoint so only Integrated App can...
- 04-14-2024 - 04-18-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- 01-28-2024 - 02-03-2024
- View Complete Archives