- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- Building responsive, consistent and reusable apps ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Building responsive, consistent and reusable apps in your organization - Part 1 : Components
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Overview
I started my career as a front-end developer, so I have always tended to take a top-down approach. The great thing about the Power Platform is that top-down comes naturally. I focus on user experience and then backfill the logic. As a full stack developer and solution architect, I have come to appreciate good design patterns, and as Canvas Apps have evolved, professional development patterns become more feasible. Components are a huge step in the right direction for modularity and encapsulation.
The goal of this series is to build a reference app that demonstrates possible design patterns to help us make applications that are structured, predictable, and maintainable.
Getting Started
We will start with a template library to host our reusable components. Currently, this feature is in preview, and cannot be added to solutions, but we can create one in a solution.
We will create a new solution (make.powerapps.com, Solutions, + New Solution)
From the solution, will choose New, Other, Component Library (preview).
The Header Component
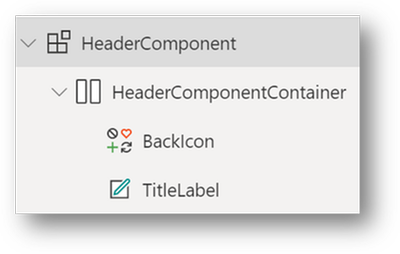
In the library, we will rename the included component to HeaderComponent.
Since this is a header, we will set the initial size to 1366 x 48, but we will design this component to be responsive to whatever size the app takes.
Let’s add a Horizontal container to help lay things out in a flexible manner. To make things flow and adapt nicely, we will be using relative sizing. We move the container to the upper left corner and set the width and height to Parent.Width and Parent.Height respectively.
Inside the container, lets add a Back Icon and a label for the title. It is good practice to name everything appropriately to make it easier to manage.
Set Minimum height of both to 20, the container alignment to stretch:
I'm choosing to make the title font size completely responsive, so I set it to Parent.Height/2.2. This seems to work well for most scenarios. Set the width of the icon to be equal to the height (Self.Height) so it will take on a square shape. We will set the width of the label to be flexible and the minimum width to 0.
We are adding a toolbar that collapses on a small screen, so we will put these in their own container. Let’s add another horizontal container after the title and set the minimum height to 20, the gap to 5, Justify (Horizontal) to Right, and Justify (Vertical) to stretch.
Inside of the toolbar container, we’ll add 5 more icons and set their Icon property to: Add, Edit, Trash, Check and Cancel. We’ll also set their minimum height to 20, container alignment to stretch, and their width to Self.Height.
Naming everything properly, you should have something like this:
Component Properties
We need to expose some properties to the consuming app so let’s add the following input properties (HeaderComponent, +New Custom Property):
We will use the ShowXX properties to control the visibility of each icon.
Behavior Properties
We need to let the host application know when an icon is clicked. For that we will use a new feature called behavior properties to raise events. Behavior properties are currently experimental, so they need to be turned on in the Canvas Studio settings.
We’ll go to File, Settings, Upcoming Features, Experimental, Enhanced component properties.
Add a new behaviour property called OnXX (where XX is the name of the icon)
Now for each icon, we’ll set the following properties:
- OnSelect: HeaderComponent.OnXX()
- Visible: ShowXX
- Color: HeaderComponent: Color
Lastly, we’ll set the following properties for the TitleLabel:
- Text: HeaderComponent.Title
- Color: HeaderComponent.Color
Testing the Component
To test the component, we are going to switch back the Screens tab in the TreeView and add the new component to Screen1.
We will click each toggle, set the title, change the fill and color to test those properties.
To test the behaviour properties, we can do the following:
- Set Screen1’s OnVisible property to Set(LogText, "");
- Set each of the OnXX properties on the component to Set(LogText, LogText & "XX Clicked" & Char(13))
- Add a large multiline textbox and set it’s Text property to LogText
- Click each icon to test it
Next Steps
In this article, we have created a header that can be used by PowerApps makers to help create a consistent look to their applications. In the following article we will add this header and a footer to an app and set up some color theming. In the last article, we will make the app and components responsive and test it on a mobile app.
I hope this article was informative. Please let me know how I can improve it, or if there is anything else you would like to learn about. My job is to help people use PowerApps to its full potential and to enjoy doing it.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
-
RolandM
 on:
Top-down 2D game engine proof of concept
on:
Top-down 2D game engine proof of concept
-
 WarrenBelz
on:
Locking down SharePoint so only Integrated App can...
WarrenBelz
on:
Locking down SharePoint so only Integrated App can...
- 04-14-2024 - 04-18-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- 01-28-2024 - 02-03-2024
- View Complete Archives