- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- Creating Apps from Scratch
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Full disclosure, my developer days are behind me, well it is supposed to be. So going about delivering a solution to "clients" is a bit less structured but I have come to learn affective. The rationale is delivering an experience from the requirement to the publishing of the app which will make the user come back for more.
Collaboration being the focus and as such I use Microsoft's whiteboard (https://app.whiteboard.microsoft.com/) for my discovery sessions. the objective is to get to something like this (below) which completely confuse the heck out of everyone (luckily not). When you are part of the journey the picture tells a quite different story than when you are introduced to it at its final stages no matter how well structured, you may feel excluded, because you have been,
So that app from scratch,
First day session with the client. the client gets to put in their words what they want, and they can see themselves in that need - they are not being echoed.
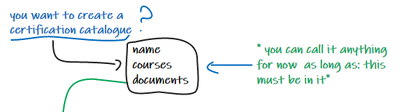
So, it looks like the client wants a catalogue of some sort and you ask of course
Let's expand on that statement
(and remember it must look nice, very important).
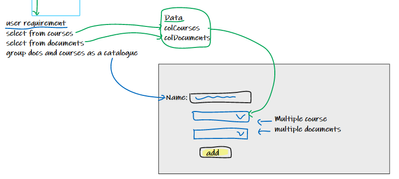
These courses and document where are they currenly and they are in electronic format in a database already (i just like these type of client having everything in a database already). I share that I will call the data colCourses and colDocuments for my reference and the client understands it does not have to mean anything to them.
At this point you have an idea of what the client wants but what do they mean with "nice"? so, let's start that conversation.
Let's have some validation
At this point you have all the information to start the app. your user feels part of the development of their app.
You use the same canvas to build the design components
And the look at your pic/conversation/journey and head of to power apps
Open up that canvas, add the datasources, a combobox, a few buttons, a textbox and a gallery
Start with a requirement (lets use courses)
dropdowns Item = colCourses
...
tex
Before the user save the certification let them preview it, yip the gallery is good for that.
Add the name
Select the courses
Preview the data
Setup up follow up with the user and repeat.
Its a great way to keep the user part of the expereince and a journey from user to partner.
Regards,
Rubin
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- babloosingh5556 on: Multilingual support in Canvas Apps Using Microsof...
- Ajay-007 on: Dynamically translate dropdown options based on a ...
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
- 04-21-2024 - 04-24-2024
- 04-14-2024 - 04-20-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- 01-28-2024 - 02-03-2024
- View Complete Archives