- Microsoft Power Pages Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Pages
- General Discussions
- Design & Build
- Customize & Extend
- Security
- Administer & Monitor
- Power Apps Portals
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Front-end Code Samples
- Portal-Friendly Code Component Samples
- Portal Web API Services
- Liquid Code Samples
- Events
- Community Blog
- Power Pages Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Pages Community
- Forums
- Get Help with Power Pages
- Power Apps Portals
- Re: Entity Permissions on PowerApps Portal
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Entity Permissions on PowerApps Portal
Hi,
I have a demo portal for like property management/rental/sales: link to the site
in my CE environment, I have a custom entity named "Property Unit" (like an apartment).
On the portal, I can browse through all the units/apartments as an anonymous user of the portal. But it is also possible to log in as current tenant to quickly get an overview of "My Units" (page on the portal). So for that to work, I have set up the entity permission for the "Property Unit" entity and that is almost working as I wanted.
So, I can browse through all the units as an anonymous AND authenticated user on this page: page to browse available units .
I can log in as an authenticated user and go to "My Units" page and only see the units where this particular user is a tenant.
Both "My Units"-page and "the browse all units"-page has assigned an entity list in the portal management.
Now, when I browse through all available units and click into one specific unit a new page will show a more detailed view of this particular unit. So basically a "Detailed"-page: example .
When I'm not signed in to the portal, so when I'm browsing as an anonymous user, this is working just fine. However, if I'm logged in as an authenticated user (like an existing tenant), this detailed page is not showing the unit data. This tells me that there might be something entity permission going on on this page but my problem is I can't control it like the other pages because there is no Entity List attached to the detailed page.
I fetch my unit data for the detailed page like this:
{% extends 'Layout 1 Column' %}
{% block main %}
<!-- Paste Code from doc here -->
{% assign unit = entities['crc17_propertyunit'][request.params.id] %}
<section>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="https://i.imgur.com/DHixQaX.jpg" title="source: imgur.com;"/>
</div>
<div class="item">
<img src="https://i.imgur.com/c9o7I6g.jpg" title="source: imgur.com;"/>
</div>
<div class="item">
<img src="https://i.imgur.com/WGDKp79.jpg" title="source: imgur.com;"/>
</div>
<div class="item">
<img src="https://i.imgur.com/prIoBZE.jpg" title="source: imgur.com;"/>
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<section>
<h2>{{ unit.crc17_streetname }}</h2>
<div>{{ unit.crc17_zipcode }} {{ unit.crc17_city }}, {{ unit.crc17_country }}</div><br/>
<div class="container">
<div class="row" style="padding-bottom: 15px;">
<div class="col-md-2">Rent /month - {{ unit.crc17_marketrent | round }}</div>
<div class="col-md-2">Move in - {{ unit.crc17_expectedavailable | date: 'MMMM dd, yyyy' }}</div>
<div class="col-md-2">Case no. - {{ unit.crc17_name }}</div>
</div>
<div class="row" style="padding-bottom: 15px;">
{% if unit.crc17_rooms.label == '1' %}
<div class="col-md-2">Room - {{ unit.crc17_rooms.label }}</div>
{% else %}
<div class="col-md-2">Rooms - {{ unit.crc17_rooms.label }}</div>
{% endif %}
<div class="col-md-2">Size - {{ unit.crc17_size }} m2</div>
<div class="col-md-2">Type - {{ unit.crc17_unittype.label }}</div>
</div>
<div class="row">
<div class="col-md-12">
<button onclick="window.location.href='https://yavica-self-service.powerappsportals.com/properties/book-viewing/?id{{ entitylist.detail_id_parameter }}={{ unit.id }}';" style="float: right; padding-top: 5px;">
Book Viewing
</button>
</div>
</div>
</div><hr>
<h4>Description</h4>
<div>{{ unit.crc17_description }}</div>
</section>
{% endblock %}
Can I disable the entity permission in liquid code or something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Partner,
Recommendation is to always use Entity Permissions and use liquid to filter based on logged in user-context.
Adding the documentation link for the liquid params already available https://docs.microsoft.com/en-us/powerapps/maker/portals/liquid/liquid-objects.
You could validate once to ensure that the Entity referenced in the page is give access to in the Entity Permissions (if not assigned or permission not available, you will see a blank page).
you can also change scope and set it to 'global' to test if you can see and then limit from there.
Cheers,
Pranjali
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Pranjali,
Thanks for your post!
I believe my problem is occurring because I'm not actually using the
{% entitylist id:page.adx_entitylist.id %}tag for showing data on the "detailed page" and instead just fetching data directly from the CDS by doing so:
{% assign unit = entities['crc17_propertyunit'][request.params.id] %}
So if I go and change the way I fetch my data and start using:
{% entitylist id:page.adx_entitylist.id %}, how do I then fetch a specific record by ID? From the previous page (browse all units page), I'm sending an ID forward in the request.params to the "Detailed page" to fetch data for this record only.
How do I fetch a specific record by the request.params.id without doing a for loop on the:
{% entitylist id:page.adx_entitylist.id %}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I actually registered in your portal to test and seemed to work fine the "details" page
you can retrieve data directly from CDS there is no issues there
you always need an Entity Permission if you are retrieving data via Liquid/oData, and I am assuming you have that because it is working for non-authenticated users.. the Entity Permission has a subgrid to Web Roles, can you make sure you have it associated with both Anonymous and Authenticated Users?
------------
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
Power Pages Super User | MVP
Oliver Rodrigues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @OliverRodrigues,
Sorry for the late reply. Thanks a lot for reaching out.
Regarding your "test" by registering on the portal and accessing the page while logged in. The reason it is showing the data as it should for you is that at the moment you don't get any web role when you register on the portal by default. That is managed manually in CE. I have now added the "Anonymous User" and "Authenticated User" to your user.
If you go check now, it doesn't show any data on the "details" page, but on the "properties for rent/buy" page the data is still shown. I believe the reason for the data is shown on the "properties for rent/buy" page is because I have created an entity list for that page and unchecked this:
This is on purpose because I want everyone to browse my properties whether you are logged in or not.
So for your registered user, you won't see any data on the "details" page now unless I made you tenant of one or more of the units in CE and you happen to click on one of these. Otherwise, all other units (the ones you are not a tenant of) will not show data. Though, if you went to "My Units" page you would see the units you are a tenant of.
There is like a conflict between how units are shown in "My Units" page and the "details" page, or actually, the pages are showing the same thing, but I want the "details" page to show unit data regardless of the type of user visiting the portal - just like the "properties for rent" page.
So I was wondering if I could control the entity permission setting in liquid code when retrieving data directly from CDS on the "details" page because if I could disable the entity permission (just like on the "properties for rent" page) I believe it should show the unit data regardless of the user, right?
I hope it's making sense... 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.. sorry about the delay
I am still a bit confused with your scenario.. I will try to recap what I understood
- you have a rent page with an Entity List, but entity permissions disabled and that's okay (keep entity permissions disabled for this list)
- you have a details page with a custom render via Web Template/Liquid --> if you are retrieving data via code (oData or Liquid), you must have entity permissions, you can have the entity permissions for both anonymous and authenticated users
- you have a my units page with an Entity List, and I guess you need entity permissions here to show only records associated with the user --> keep entity permissions enabled for this list and create an entity permissions just for authenticated users
does that make sense ?
------------
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
Power Pages Super User | MVP
Oliver Rodrigues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @OliverRodrigues ,
No worries at all. I really appreciate your help!
Seems like you understand the scenario. Tho, I have a few questions:
- rent page: all good - this page is also working as intended.
- details page: I am retrieving data with liquid as I posted in my code sample above. I haven't added any entity list to this page my self. As for as I understand, please correct me if I'm wrong, you need an entity list to control if the data from an entity list is controlled by entity permissions, right? But this page, even tho I have not added an entity list (with entity permissions enabled) still seems like it does have entity permissions enabled, as the data I retrieve is not shown properly. Or maybe I'm misunderstanding something and need to somehow add an entity list to this page and change my liquid code to use this entity list instead of this fetch:
{% assign unit = entities['crc17_propertyunit'][request.params.id] %}
In fact, this page is behaving just like the My Units page. If you are logged in as a user (e.g. a tenant) you will only see data on this page, if you happen to click on the same unit that you are associated with.
Example:
So let's say as a tenant you are associated with "Unit no. 123". On the rent page, you browse through the units. When you click on any unit other than "Unit no. 123" it will take you the details page a not show any data. But if you click on "Unit no. 123" on the rent page it will take you to the details page and show the data because this unit you are associated with. (Just like the My Units page).
I hope that didn't confuse you even more... 😅
- My Units page: this also works properly. This page only shows associated units.
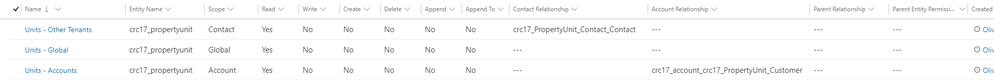
Here is a screenshot of my current entity permissions for "Property Unit" (Unit):
Thank you very much for your time!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
@oml wrote:...
- details page: I am retrieving data with liquid as I posted in my code sample above. I haven't added any entity list to this page my self. As for as I understand, please correct me if I'm wrong, you need an entity list to control if the data from an entity list is controlled by entity permissions, right?
...
No. I think here is where you are mixing things up. You don't need entity list to control permissions to access Portal data. Permissions are required/optional depending on your configuration:
- Entity List/Entity Form/Web Form- you need to enable entity permissions if you want to add security, otherwise it will be available for everyone
- If you need to show notes/sharepoint documents, you must have entity permissions for those, otherwise there is no need
- When retrieving data via custom code (oData / Liquid / Fetch / WebAPI) you MUST have entity permissions setup, but there is no relation here to entity list, you can come from an entity list (without entity permissions) and get to a web page and render data via liquid so it would require entity permissions
Do you need the 3 entity permissions you have setup? in my opinion you need two entity permissions
- propertyunit - contact level - authenticated web role --> this is to be used in the my units page
- propertyunit - global - authenticated and anonymous web role --> this is to be used in the details page via custom Liquid code
and just one final thing that you might be getting a bit mixed up, although this is not critical, the below is not a Fetch, you are retrieving data via Liquid Entity object, not a FetchXML
@oml wrote:
- ..... change my liquid code to use this entity list instead of this fetch:
{% assign unit = entities['crc17_propertyunit'][request.params.id] %}
...
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
Power Pages Super User | MVP
Oliver Rodrigues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @OliverRodrigues,
Apologies for the very late reply and thanks for your post.
I had another project that needed my time.
I have now had some time to play around the entity permissions again. But without any luck.
Let me quickly explain what I have been testing and what I have at the moment:
Entity Permissions:
I now just have the two permissions as you suggested:
- contact level - authenticated web role
- global level - authenticated web role & anonymous web role
New test pages:
I have created a new page, "My Page"( link ) with a new entity list for my custom entity "Property Unit". For this entity list, I have enabled "View details" and target another new page, "My Page Details". I have NOT enabled entity permissions for this entity list.
This is how I retrieve data on the details page:
{% assign unitid = request.params.id %}
{% entityview logical_name:'crc17_propertyunit', name:"Unit Quick Details - Portal", page_size: 50 %}
{% assign units = entityview.records | where: "crc17_propertyunitid", unitid %}
{% assign unit = units.first %}
<div>Unit Case no. - {{ unit.crc17_name }}</div><br/>
<div>Address - {{ unit.crc17_streetname }}</div>
{% endentityview %}
When you are not signed in to the portal this is working fine. However, when you sign in to the portal with a user which has some units assigned in CE, the details page is not showing data.
So a quick recap of what I'm trying to accomplish after all these posts:
- I want an entity list (rent page) where you can browse through the units, click on a certain unit and get a details view of the unit (details page).
- I want an entity list (My Units) showing me the related units for the logged-in user.
- As a logged-in user, I want to be able to browse through the rent page with all the units available, just like point 1.
Point 1 and 2 is accomplished, however, point 3 is not.
I really didn't expect to struggle this much trying to make this work... 😅
😅
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @oml,
I have recently created a blog post (https://justinburch.com/portal-security-2) providing instructions to see how Entity Permissions are being applied. While this is mostly useful to see how lists are manipulated, you should be able to identify if Entity Permissions are the cause of the issue (if the record doesn't show up when the show parameter is set to True).
Your issue definitely seems to be Permission related. I would recommend removing the Read permission from your Contact level Entity Permission, and using only the other applicable permissions. The Global permission will handle all scenarios for reading the data. Next, make sure that this Global permission is associated to both Anonymous and Authenticated Web Roles (I know - just double check!) and reset the cache (/_services/about as an admin contact).
I hope this helps,
Justin
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Tuesday Tip: Unlocking Community Achievements and Earning Badges
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! THIS WEEK'S TIP: Unlocking Achievements and Earning BadgesAcross the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. These badges each signify a different achievement--and all of those achievements are available to any Community member! If you're a seasoned pro or just getting started, you too can earn badges for the great work you do. Check out some details on Community badges below--and find out more in the detailed link at the end of the article! A Diverse Range of Badges to Collect The badges you can earn in the Community cover a wide array of activities, including: Kudos Received: Acknowledges the number of times a user’s post has been appreciated with a “Kudo.”Kudos Given: Highlights the user’s generosity in recognizing others’ contributions.Topics Created: Tracks the number of discussions initiated by a user.Solutions Provided: Celebrates the instances where a user’s response is marked as the correct solution.Reply: Counts the number of times a user has engaged with community discussions.Blog Contributor: Honors those who contribute valuable content and are invited to write for the community blog. A Community Evolving Together Badges are not only a great way to recognize outstanding contributions of our amazing Community members--they are also a way to continue fostering a collaborative and supportive environment. As you continue to share your knowledge and assist each other these badges serve as a visual representation of your valuable contributions. Find out more about badges in these Community Support pages in each Community: All About Community Badges - Power Apps CommunityAll About Community Badges - Power Automate CommunityAll About Community Badges - Copilot Studio CommunityAll About Community Badges - Power Pages Community
Exclusive LIVE Community Event: Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! *** It's time for the SECOND Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️ 🖥🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for a Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
| User | Count |
|---|---|
| 2 | |
| 1 | |
| 1 | |
| 1 |