- Microsoft Power Pages Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Pages
- General Discussions
- Design & Build
- Customize & Extend
- Security
- Administer & Monitor
- Power Apps Portals
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Front-end Code Samples
- Portal-Friendly Code Component Samples
- Portal Web API Services
- Liquid Code Samples
- Events
- Community Blog
- Power Pages Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Pages Community
- Forums
- Get Help with Power Pages
- Power Apps Portals
- custom styling for OOB popups
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
custom styling for OOB popups
I have a portal for which i have custom styling applied to inputs and buttons. When I open any entity form to create/edit my record via a dialog (as opposed to a web page), the styling is not reflected on the dialog.
As a workaround, I tried adding my stylesheet to the dialog by appending the <style> tag dynamically to my entity form when it loads (in the entity form's custom javascript - document.ready function). But on slower networks, when there is a delay in loading the form, the previous styling is shown for a couple of seconds, and then the portal styling gets applied.
Is there a way to always apply styling to the dialogs so it works fine for slower networks as well?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
H @TheIntern ,
JFYI. These are the precedence portal will consider in terms of applying css
1. portal.theme.css
2. custom.css ( any custom styles) or any third party css framework
3. web pages - custom css style
4. Entity / Web form - custom css styles
so in your case you are in the 4 th precedence- so it may try to check for the first 3 and then applying your custom 4 th one.
You can inspect and find the appropriate element on your entity form and try to add it in the step 2 with !important tag.
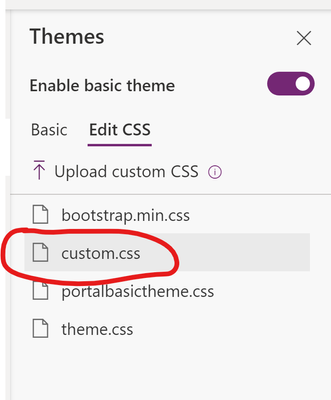
Step 2 will be in your case by going in to portal studio > themes > add custom.css
Hope it helps.
------------
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any styling i add to the web page/entity form does not apply on opening a dialog on the page as it renders an iframe within the popup. it works fine on the page itself, but not on the bootstrap modal.
I wanted a way to apply page/form styling to the popup as well, without additionally appending a <style> tag through code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @TheIntern
I understand you are adding your CSS in the Web Page level (either JSS or HTML fields).
What you should do here is adding your CSS to a Web File. Any CSS web file is loaded for the entire Portals and it will apply for all your pages, including modal entity forms.
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
Power Pages Super User | MVP
Oliver Rodrigues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @TheIntern , You can go to portal studio > Themes > upload custom css > upload a new file called custom.css like below
or you can go to portal management > Content > Web files like below > Dont select any parent page. So it will be applied to all web pages / forms
1. In my case bulma.min.css
Hope it helps.
------------
If you like this post, give a Thumbs up. Where it solved your request, Mark it as a Solution to enable other users find it.
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Tuesday Tip: Unlocking Community Achievements and Earning Badges
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! THIS WEEK'S TIP: Unlocking Achievements and Earning BadgesAcross the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. These badges each signify a different achievement--and all of those achievements are available to any Community member! If you're a seasoned pro or just getting started, you too can earn badges for the great work you do. Check out some details on Community badges below--and find out more in the detailed link at the end of the article! A Diverse Range of Badges to Collect The badges you can earn in the Community cover a wide array of activities, including: Kudos Received: Acknowledges the number of times a user’s post has been appreciated with a “Kudo.”Kudos Given: Highlights the user’s generosity in recognizing others’ contributions.Topics Created: Tracks the number of discussions initiated by a user.Solutions Provided: Celebrates the instances where a user’s response is marked as the correct solution.Reply: Counts the number of times a user has engaged with community discussions.Blog Contributor: Honors those who contribute valuable content and are invited to write for the community blog. A Community Evolving Together Badges are not only a great way to recognize outstanding contributions of our amazing Community members--they are also a way to continue fostering a collaborative and supportive environment. As you continue to share your knowledge and assist each other these badges serve as a visual representation of your valuable contributions. Find out more about badges in these Community Support pages in each Community: All About Community Badges - Power Apps CommunityAll About Community Badges - Power Automate CommunityAll About Community Badges - Copilot Studio CommunityAll About Community Badges - Power Pages Community
Exclusive LIVE Community Event: Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! *** It's time for the SECOND Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️ 🖥🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for a Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
| User | Count |
|---|---|
| 2 | |
| 2 | |
| 1 | |
| 1 |