- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to Use the Text Toolbar
The Article Body toolbar allows you to format your posts in a variety of ways to make it easier to convey information. It makes it possible for you to change the alignment of your text, add bulleted or numbered lists, insert tables or code samples, express yourself with emoticons, add images, etc. We’ll walk you through how the process of using some of the toolbar features.
Expanding the toolbar
In order to see all the formatting options that you have, you need to make sure that the toolbar has been expanded. If you are only seeing one row, the second row is hidden, and you need to click on the button with the three dots to expand the toolbar.
Preview
Use this feature, which can be found on the right side of the bar, to see what your post will look like, once it has been posted.
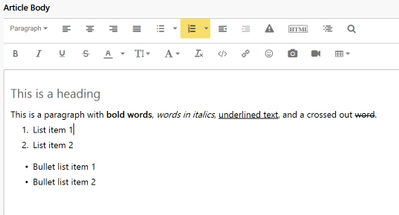
Text formatting
- Text and font: You can make common changes to your text, making it bold, changing it to italics, underlining it, crossing text out, changing the font size, and choosing a different font.
- Paragraph: You can choose whether you want to use regular Paragraph formatting for your text or select one of the Heading sizes for your text.
- Alignment: You can align your text in a variety of ways, having it left-aligned, centered, right-aligned, or justified.
- Lists: Create bulleted or numbered lists.
- Indents: You can use left or right indents.
- HMTL: Use the HTML button to edit the HTML tags for your post.
Table of contents
For longer pieces of contents, such as tutorials or this article, you also have the option to create a table of contents, in order to provide readers with clickable links to each section that they would like to read. First, you need to click on the Table of Contents icon, then you can choose your setup options. You will need to format each section heading as a Heading, in order for the table of contents to show at the top of your post.
Emoticons
You can select from over 2500 emoticons in 8 categories. In order to insert an emoticon, simply click on the respective icon and choose from the menu.
Inserting and editing media
Images: Upload images or use images from your account album and change their alignment and size in-line.
- Upload
- Choose files to upload from your machine
- Drag and drop files from your machine
- Copy & paste: Copy a file, click on the background of Upload tab window, and select Ctrl+V to paste it into the uploader
- URL
- Insert images by URL
- Saved Photos
- Choose a photo that you have uploaded to the Community previously.
Before inserting the image, you can select a folder to save the image to, select how big you want it to be displayed, and choose its alignment before clicking on the Done button.
Videos: Copy and paste a link to a video and adjust its size and alignment.
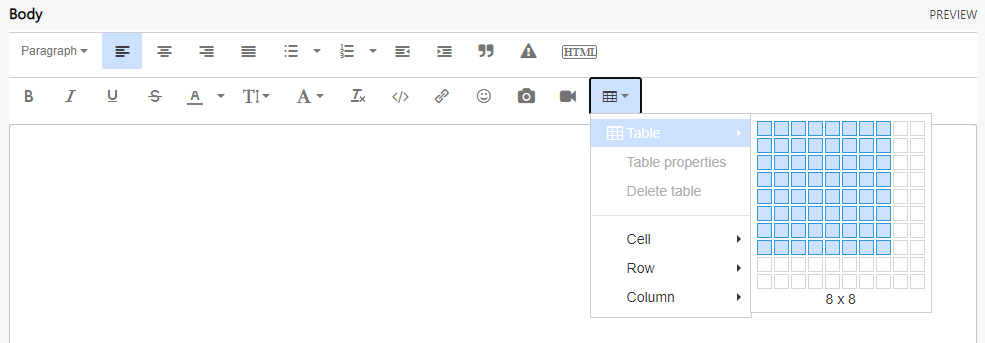
Tables
You can also insert and edit tables. Simply select the amount of rows and columns in the Table menu to create a new table.
Code samples
You can also include code samples, such as the HTML code sample shown below. You can insert samples of code in HTML/XML, JavaScript, Java, CSS, PHP, Ruby, Python, C, C#, and C++.
<li><strong>Lists:</strong> Create bulleted or numbered lists.</li>
<li><strong>Indents:</strong> You can use left or right indents.</li>
Thanks for reading!