- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- After a button is pressed I want it to change colo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After a button is pressed I want it to change colors for a certain period of time then back to its original color.
I'm not sure which category this fits under but I would like a few things to happen when you press a button on power apps. I have a list of buttons that I'm not sure should be free-floating or in a gallery and the main goal is to make it easier to log routine repairs to machines.
1. When the button is pressed I'd like it to move to the bottom on the button list.
2. When the button is pressed I'd like it to change color for 5 days, (until the following Monday would be better but I'm not sure how to routinely calculate that date) then change back to it's original color when that time is up or on midnight the following Monday.
3. When the button is pressed I would like it to create a predetermined item in Sharepoint. There is already a different Power Automate flow set up for each button I want to connect. I just need to modify it from being "on button press" to when a button in Power Apps is pressed.
I have no idea how to properly code any of this is my issue. I really want to be able to achieve all of this with MS Flow buttons but those are too limited.
If anyone has any tips or ideas on achieving these goals it would be massively appreciated!!
Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's easy enough to add a filter into the Sort statement to add the Machine Name (or ID or whatever).
Previously, the code I gave you (for the text label, showing the most recent date) was:
First(Sort(Powerapp_Test, Date_Button_Pushed, Descending)).Date_Button_Pushedand the If Statement for the "Fill" Property on the button was
If(First(Sort(Powerapp_Test, Date_Button_Pushed, Descending)).Date_Button_Pushed > DateAdd(Today(), -5, Days), RGBA(255,0,0,1), RGBA(0,255,0,1))
I added a "Machine Name" column to the SharePoint list, and I re-arranged the PowerApp a little bit
The new code to only return the last clean date for the Batmobile is below. You can see we just added 1 more clause for Filter, based on Machine_Name = Batmobile (with appropriate quotes, of course)
First(Sort(Filter(Powerapp_Test, Machine_Name="Batmobile"), Date_Button_Pushed, Descending)).Date_Button_Pushed
And the code for the "Fill" property of the button would become this ... The button would appear green if the device needs to be cleaned, and red if it's been cleaned in the past 5 days and doesn't need to be cleaned again. You can change the colors to suit your needs.
If(First(Sort(Filter(Powerapp_Test, Machine_Name="Batmobile"), Date_Button_Pushed, Descending)).Date_Button_Pushed >= DateAdd(Today(), -5, Days), RGBA(255,0,0,1), RGBA(0,255,0,1))
(when I took the screenshot of the buttons, I changed the color value for the green, because (0,255,0,1) is really obnoxious neon green ... The one I used is (0,85,0,1))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. I haven't done this, but you could set ButtonName.X and ButtonName.Y properties (X is left/right and Y is up/down) as part of your OnSelect for the button
2. You'll probably want to add a field in your SharePoint list (or whatever your datasource is) for "ButtonName Last Pressed Date", and set that value to Now or Today as part of the OnSelect. Then, you'll want to use a formula in the button's color property to check if that value is within 5 days of the current day and set the color appropriately
3. You can trigger a Flow with a PowerApps button, but you can also add the item to SharePoint directly from PowerApps without needing the flow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1 and 2 are both actually super helpful, I'll need to figure out how to code them still. I won't be able to add a date sponge in the list directly as this button would only make an item which is where the flow comes into play, I don't think you can have premade forms in Sharepoint through Power Apps and each button creates a different form and we need to trigger the creation of each form on a weekly basis so Power Automate Flows keep it a little more organized for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
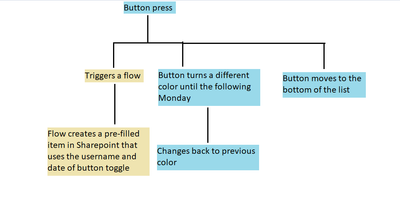
My work flow needs to look a little something like this, please excuse the poor quality, I made it super quick in paint.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, if you're using a SharePoint list (Is that what you mean by "Pre-Filled Item in SharePoint" on the beige side of your flow?), you've already got a date for the button press, which can be referenced in Powerapps to help determine the color of the button.
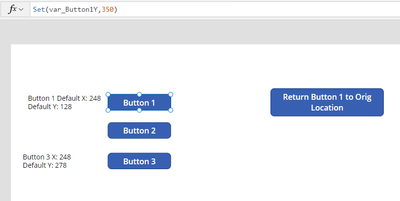
For the Moving Button, you'll want to set the Y property of the button to be a variable, called var_ButtonY Then in the OnSelect property, you can reset the variable, using
Set(var_ButtonY, 350)(350 is just an example. Adjust to be higher or lower, depending on where exactly you want the button to move to on the screen). In the screenshot below, you'll notice the "Return Button 1" button, which will set the variable back to 128, which is the original location.
For #2, it sounds like (see question above) you're already storing the button push date in your SharePoint, so you'll want to connect that Sharepoint to your powerapp as a data source. Then for the button's "Fill" property, you'll want to create an If/Then statement, checking to see if the date stored is within your range. The code below will need to be updated with the data source details. If the value stored is more than 5 days ago, it will turn the button (a very bright annoying shade of) green, otherwise it will turn red. (Feel free to adjust the RGB values for colors)
If(DataSource.StoredDate < DateAdd(Today(), -5,Days), RGBA(255,0,0,1), RGBA(0,255,0,1))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't already have a date stored in sharepoint for the button press, if I'm picking up what you're putting down correctly. Theoretically I would be taking the date when the button is pressed and using it to autofill the Sharepoint item, I will be doing the same for the user that presses the button; it will be taking the user's name and putting it in the Sharepoint item when they press the button.
For the moving button I'm not sure what the substitute for the stored date would be since it's dynamic, not local to sharepoint and changes every time the button is pressed, thought I understand the thought process of it.
Also with the movement of the button, it's more like the buttons would need to be in a gallery because my thinking was that I'd be able to move the button down to the bottom of the list and as every button is pressed they all move to the bottom after time so after time the button that was first would return to its original position. However the button movement is not super important compared to everything else.
Also I really appreciate you working with me on this, I've been troubleshooting different ways to make this system easier for my team and Power Apps seemed best, but I know nothing about it or Power FX.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not sure if this works but I have a different flow for each button, so I would need to assign each button to start a flow and I'm not sure how to do that
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you say "Sharepoint Item", do you mean adding (or updating) an item in a SharePoint List? Or are we talking about some other type of item?
There are lots of articles and tutorials on how to add/update items to a SharePoint list using PowerApps, I'm not going to rehash that here, but basically it involves connecting to your SP List as a data source in PowerApps, and then there are several functions (Update/Patch/SubmitForm/probably more) that can make changes to the SP List.
You can use the Now() function in Powerapps to return the current date/time, or Today() to return the current date. Those can be passed to your SharePoint List (or to your Flow, although it may end up being easier to do everything through PowerApps, unless there are other steps in your flow which haven't been mentioned in this discussion 🙂 )
For the color changing, the code is looking up the date is stored in the SP List (or the last saved date- that's a little more difficult, but still do-able), and then doing a comparison (using the DateAdd function) to see if the stored date is more/less than an arbitrary number of days. (5 in the example above).
Basically:
- Button is pushed in PowerApps
- This stores the date (and user name who pushed the button) in SP, either via Flow, or in PowerApps
- The "Fill" variable for the button is not a static value, but a formula
- Compares the current date (using the Today() function) to the stored date in SP
- If Stored Date is more than 5 days before Current Date, button is green
- If Stored Date is less than 5 days before Current Date, button is red
As for starting a Flow from a button in PowerApps, I haven't done it, but a quick google search should help you out there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I've managed to achieve everything except for changing the color based on the date, I have no clue what code I would use as I tried using your previous example however, I'm still not sure how to grab the previous date stored. If you have any further tips on that it would be much appreciated, but its totally okay if not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Again, I don't know your complete setup. I'm going to assume you're using a SharePoint list to share the data.
I created a test list, called "Powerapp_Test", and created 3 columns - Title (default column), Date_Button_Pushed (Date), Button_Pusher_Username (Text).
In Powerapps, click on the Data tab, then click Add Data
Select "SharePoint" as a Data Source, and find your SharePoint site, then choose the correct list.
Then, you'll need to find the latest date in the SharePoint list. I threw a label on the screen, and used this formula. (This is helpful when building the app, it'll help you see the data better, but you don't need to)
First(Sort(Powerapp_Test, Date_Button_Pushed, Descending)).Date_Button_Pushed
I also threw another label, to show the date 5 days ago, using this formula
DateAdd(Today(), -5, Days)
Here's an If Statement that will show if the Last Date is more recent than 5 days ago:
If(First(Sort(Powerapp_Test, Date_Button_Pushed, Descending)).Date_Button_Pushed > DateAdd(Today(), -5, Days), "Yes", "No")
Then, select your button, and modify the "Fill" property to be the following
If(First(Sort(Powerapp_Test, Date_Button_Pushed, Descending)).Date_Button_Pushed > DateAdd(Today(), -5, Days), RGBA(255,0,0,1), RGBA(0,255,0,1))
The format of the IF statement is If(Logical Test, True Value, False Value). So, in the first If statement above, we are comparing the most recent date (that's the big long formula with first/sort) to 5 days ago (the dateadd formula), and returning the text values Yes or No if the statement is true or false. That's good for the label, but for the button fill, we want to set the color using RGBA values - RGBA is Red, Green, Blue, Alpha. Leave the alpha at 1. I used (255,0,0,1) for the Red (the button HAS been pressed within the past 5 days) and (0,255,0,1) for the Green (last button push is more than 5 days ago).
Do a google search for RGB color picker, and put in (255,0,0) or (0,255,0) to see what colors those correspond to.
You will probably also want to add a Refresh(Powerapp_Test) as part of your button's on-select action. That will make sure it pulls the latest date after you push the button.
Helpful resources
Copilot Cookbook Challenge | Win Tickets to the Power Platform Conference
We are excited to announce the "The Copilot Cookbook Community Challenge is a great way to showcase your creativity and connect with others. Plus, you could win tickets to the Power Platform Community Conference in Las Vegas in September 2024 as an amazing bonus. Two ways to enter: 1. Copilot Studio: https://aka.ms/CS_Copilot_Cookbook_Challenge 2. Power Apps Copilot Cookbook Gallery: https://aka.ms/PA_Copilot_Cookbook_Challenge There will be 5 chances to qualify for the final drawing: Early Bird Entries: March 1 - June 2Week 1: June 3 - June 9Week 2: June 10 - June 16Week 3: June 17 - June 23Week 4: June 24 - June 30 At the end of each week, we will draw 5 random names from every user who has posted a qualifying Copilot Studio template, sample or demo in the Copilot Studio Cookbook or a qualifying Power Apps Copilot sample or demo in the Power Apps Copilot Cookbook. Users who are not drawn in a given week will be added to the pool for the next week. Users can qualify more than once, but no more than once per week. Four winners will be drawn at random from the total qualifying entrants. If a winner declines, we will draw again at random for the next winner. A user will only be able to win once. If they are drawn multiple times, another user will be drawn at random. Prizes: One Pass to the Power Platform Conference in Las Vegas, Sep. 18-20, 2024 ($1800 value, does not include travel, lodging, or any other expenses) Winners are also eligible to do a 10-minute presentation of their demo or solution in a community solutions showcase at the event. To qualify for the drawing, templates, samples or demos must be related to Copilot Studio or a Copilot feature of Power Apps, Power Automate, or Power Pages, and must demonstrate or solve a complete unique and useful business or technical problem. Power Automate and Power Pagers posts should be added to the Power Apps Cookbook. Final determination of qualifying entries is at the sole discretion of Microsoft. Weekly updates and the Final random winners will be posted in the News & Announcements section in the communities on July 29th, 2024. Did you submit entries early? Early Bird Entries March 1 - June 2: If you posted something in the "early bird" time frame complete this form: https://aka.ms/Copilot_Challenge_EarlyBirds if you would like to be entered in the challenge.
May 2024 Community Newsletter
It's time for the May Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzcreativeopinionExpiscornovusFubarAmikNived_NambiarPstork1OliverRodriguesmmbr1606ManishSolankiMattJimisonragavanrajantimlSudeepGhatakNZrenatoromaoLucas001iAm_ManCatAlexEncodianfernandosilvaOOlashynJmanriqueriosChriddle BCBuizerExpiscornovus a33ikBCBuizer SebSDavid_MA dpoggermannPstork1 LATEST NEWS We saw a whole host of amazing announcements at this year's #MSBuild, so we thought we'd share with you a bite sized breakdown of the big news via blogs from Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab, and ✊🏾Justin Graham : New ways of development with copilots and Microsoft Power PlatformRevolutionize the way you work with Automation and AIPower Apps is making it easier for developers to build with Microsoft Copilot and each otherCopilot in Microsoft Fabric is now generally available in Power BIUnlock new levels of productivity with Microsoft Dataverse and Microsoft Copilot StudioMicrosoft Copilot Studio: Building copilots with agent capabilitiesMicrosoft Power Pages is bringing the new standard in secure, AI-powered capabilities If you'd like to relive some of the highlights from Microsoft Build 2024, click the image below to watch a great selection of on-demand Keynotes and sessions! WorkLab Podcast with Charles Lamanna Check out the latest episode of the WorkLab podcast with CVP of Business Apps and Platforms at Microsoft, Charles Lamanna, as he explains the ever-expanding evolution of Copilot, and how AI is offering new opportunities for business leaders. Grab yourself a coffee and click the image below to take a listen. Event Recap: European Collaboration and Cloud Summits 2024 Click the image below to read a great recap by Mark Kashman about the recent European Collaboration Summit and European Cloud Summit held in Germany during May 2024. Great work everybody! UPCOMING EVENTS European Power Platform Conference - SOLD OUT! Congrats to everyone who managed to grab a ticket for the now SOLD OUT European Power Platform Conference, which takes place in beautiful Brussels, Belgium, on 11-13th June. With a great keynote planned from Ryan Cunningham and Sangya Singh, plus expert sessions from the likes of Aaron Rendell, Amira Beldjilali, Andrew Bibby, Angeliki Patsiavou, Ben den Blanken, Cathrine Bruvold, Charles Sexton, Chloé Moreau, Chris Huntingford, Claire Edgson, Damien Bird, Emma-Claire Shaw, Gilles Pommier, Guro Faller, Henry Jammes, Hugo Bernier, Ilya Fainberg, Karen Maes, Lindsay Shelton, Mats Necker, Negar Shahbaz, Nick Doelman, Paulien Buskens, Sara Lagerquist, Tricia Sinclair, Ulrikke Akerbæk, and many more, it looks like the E in #EPPC24 stands for Epic! Click the image below for a full run down of the exciting sessions planned, and remember, you'll need to move quickly for tickets to next year's event! AI Community Conference - New York - Friday 21st June Check out the AI Community Conference, which takes place at the Microsoft Corporate building on Friday 21st June at 11 Times Square in New York City. Here, you'll have the opportunity to explore the latest trends and breakthroughs in AI technology alongside fellow enthusiasts and experts, with speakers on the day including Arik Kalininsky, Sherry Xu, Xinran Ma, Jared Matfess, Mihail Mateev, Andrei Khaidarov, Ruven Gotz, Nick Brattoli, Amit Vasu, and more. So, whether you're a seasoned professional or just beginning your journey into AI, click the image below to find out more about this exciting NYC event. TechCon365 & Power Platform Conference - D.C. - August 12-16th ** EARLY BIRD TICKETS END MAY 31ST! ** Today's the perfect time to grab those early bird tickets for the D.C. TechCon365 & PWRCON Conference at the Walter E Washington Center on August 12-16th! Featuring the likes of Tamara Bredemus, Sunny Eltepu, Lindsay Shelton, Brian Alderman, Daniel Glenn, Julie Turner, Jim Novak, Laura Rogers, Microsoft MVP, John White, Jason Himmelstein, Luc Labelle, Emily Mancini, MVP, UXMC, Fabian Williams, Emma Wiehe, Amarender Peddamalku, and many more, this is the perfect event for those that want to gain invaluable insights from industry experts. Click the image below to grab your tickets today! Power Platform Community Conference - Sept. 18-20th 2024 Check out some of the sessions already planned for the Power Platform Community Conference in Las Vegas this September. Holding all the aces we have Kristine Kolodziejski, Lisa Crosbie, Daniel Christian, Dian Taylor, Scott Durow🌈, David Yack, Michael O. and Aiden Kaskela, who will be joining the #MicrosoftCommunity for a series of high-stakes sessions! Click the image below to find out more as we go ALL-IN at #PPCC24! For more events, click the image below to visit the Community Days website.
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
| User | Count |
|---|---|
| 127 | |
| 83 | |
| 63 | |
| 31 | |
| 29 |
| User | Count |
|---|---|
| 165 | |
| 114 | |
| 96 | |
| 59 | |
| 51 |