- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Embedded canvas app on a model-dribven form ha...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Embedded canvas app on a model-dribven form has huge white space below it
Hi All! I'm running into a weird re-sizing issue whilst working on an embedded Canvas App in a model-driven app that sits on top of a leads form. The Dynamics form is adding white space below my app no matter where I place it. Here’s a screenshot from the editor:
But when I publish the app, in CRM the App.Height becomes another much larger number, dependent on what screen size I use:
As you can see, App.Heigh changed to 936. The value is different based on the screen size
What I tried is to:
- set App.MinScreenHeight from the default 320 to 120
- change Form.Height from Max(App.Height, App.MinScreenHeight) to just 120
- enable/disable Scale to Fit/Lock Screen/Lock aspect ratios
- hardcode App.Height in both App.OnStart and Form.OnVisible
- change the column layout in the CRM to 1-2-3 column setup (that actually changes the size of the app height, but not removing it completely.)
to no avail.
The only thing I see is that it's the App.Height "destroying it", Form.Height stays constant
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, our client has been generous and let me have the time needed to find out about this.
First thing first, I found this article:
Embedded canvas app guidelines and known issues
There, there are basically 2 things that can screw it up:
- The Scale to fit option isn’t enabled with the canvas app.
- The App Name property value is missing or is incorrectly defined in the embedded canvas app control. This might occur when the model-driven app and canvas app have been imported as a solution into another Dataverse environment.
So I narrowed it down to App Name, as Scale to Fit seems to have no effect in my case - it definitely can't fix the issue by just turning it on when you already have the white space below the app.
- You can only create canvas apps on embedding to the model-driven form. Creating it first, and copy-pasting the ID in the model-driven form will work, but! it will drag some bugs in the process - like the white space below.
The reason for this, you'll need to have the auto-generated app name in the app name field. Otherwise, this will always produce white space below the app
Several guides state that you can just copy both App name and App ID "exactly how they appear on the screen", but you can observe, that even on the example screen above from MS (Add an embedded canvas app), the name is not exactly the app's name, but prefix+appname+suffix ("contoso" and "c2ae6" in this example). Prefix is just the same as in solution, but I have not been able to see any connection between the suffix and my current environment or solution. - Resizing the app only works while Scale to Fit is turned on (meaning app not scaling to fit,
to Microsoft). If your app needs to fit to the column width, (thus the need to turn the option for Scale to Fit off), then you need to first enable Scale to Fit, adjust height/width in the settings, save+publish, turn off Scale to Fit, save+publish
- Having dynamic FormScreen Height is just a roulette. This is confusing, why setting height to Max(App.Height, App.MinScreenHeight) will sometimes destroy the rendering, an sometimes it will not.
So what I did was to create a new app inside the form, set the right size from the very start in advanced settings, leave the Scale to Fit option on, save (it will autopublish).
WAIT until the App name field will autogenerate in the model-driven form. Save and publish the form
Go back to the app, adjust both App.MinScreenHeight and App. MinScreenWidth to the smallest values desired, adjust all of the Screens Height and Width to the same constant values that you provided for the app size (in the advanced settings), save and publish.
Then I spent half an hour copying my old app to the new; many things will copy-paste, but the the absolute positions of the controls were wrecked. Media had to be re-imported.
Save and publish.
At this time, the white space below will disappear, but the scrollbars will remain, when you switch to a smaller screen.
This is when you change the Screen Height and Width back to default Max(App.Height, App.MinScreenHeight) and Max(App.Width, App.MinScreenWidth) and turn Scale to Fit off.
This is my result:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, our client has been generous and let me have the time needed to find out about this.
First thing first, I found this article:
Embedded canvas app guidelines and known issues
There, there are basically 2 things that can screw it up:
- The Scale to fit option isn’t enabled with the canvas app.
- The App Name property value is missing or is incorrectly defined in the embedded canvas app control. This might occur when the model-driven app and canvas app have been imported as a solution into another Dataverse environment.
So I narrowed it down to App Name, as Scale to Fit seems to have no effect in my case - it definitely can't fix the issue by just turning it on when you already have the white space below the app.
- You can only create canvas apps on embedding to the model-driven form. Creating it first, and copy-pasting the ID in the model-driven form will work, but! it will drag some bugs in the process - like the white space below.
The reason for this, you'll need to have the auto-generated app name in the app name field. Otherwise, this will always produce white space below the app
Several guides state that you can just copy both App name and App ID "exactly how they appear on the screen", but you can observe, that even on the example screen above from MS (Add an embedded canvas app), the name is not exactly the app's name, but prefix+appname+suffix ("contoso" and "c2ae6" in this example). Prefix is just the same as in solution, but I have not been able to see any connection between the suffix and my current environment or solution. - Resizing the app only works while Scale to Fit is turned on (meaning app not scaling to fit,
to Microsoft). If your app needs to fit to the column width, (thus the need to turn the option for Scale to Fit off), then you need to first enable Scale to Fit, adjust height/width in the settings, save+publish, turn off Scale to Fit, save+publish
- Having dynamic FormScreen Height is just a roulette. This is confusing, why setting height to Max(App.Height, App.MinScreenHeight) will sometimes destroy the rendering, an sometimes it will not.
So what I did was to create a new app inside the form, set the right size from the very start in advanced settings, leave the Scale to Fit option on, save (it will autopublish).
WAIT until the App name field will autogenerate in the model-driven form. Save and publish the form
Go back to the app, adjust both App.MinScreenHeight and App. MinScreenWidth to the smallest values desired, adjust all of the Screens Height and Width to the same constant values that you provided for the app size (in the advanced settings), save and publish.
Then I spent half an hour copying my old app to the new; many things will copy-paste, but the the absolute positions of the controls were wrecked. Media had to be re-imported.
Save and publish.
At this time, the white space below will disappear, but the scrollbars will remain, when you switch to a smaller screen.
This is when you change the Screen Height and Width back to default Max(App.Height, App.MinScreenHeight) and Max(App.Width, App.MinScreenWidth) and turn Scale to Fit off.
This is my result:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For me it worked in very simple steps:
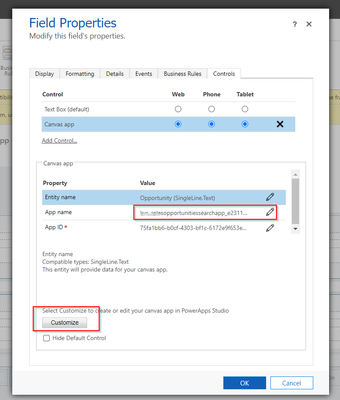
Open the Main form -> field -> Controls
Click on customize
This will open your canvas App in Edit mode.
Do any minor change just to get save option. Save the canvas App & Publish.
You will notice that the App name is automatically populated in "App name" in main form.
App Id can be copied from the App details that you imported.
Save the Main form & publish.
That's it...! 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Vivek saved me a lot of time! that quick step worked for me like a charm.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For the modern app editor the process is similar but found in different places:
Find the logical Canvas app name in the solution, under Apps (if not present, Add Existing):
Copy that into the Model App>Main Form>Canvas Component like so:
Save and publish the form and the model app and the wonky extra whitespace at the bottom should just disappear.
Now if only I could figure out how to dynamically size the canvas app to match the available screen real estate...
IE what is the red dimension:
Suppose I'll make a thread about that
Helpful resources
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp