- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Employee signin/out
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Employee signin/out
- have a list called 'StaffWhosin' the 'employee' name is a lookup list from 'StaffNames' i can get a signin date time etc, but the signout againist the name, doesnt work, can you help again.
basixally on the sign out , I would like a dropdown which it gets from the ‘staffwhosin’ list of staff that have already signed in - then pick the name from the dropdown on the ‘sign out’ screen , they would then press ‘sign out’ button , function would then find the record in the ‘staffwhosin’ then put a date and time in the ‘sign out’ column next to the name selected from the dropdown.
can anyone help plesse with code
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@poweractivate, what do i replace Title= the name from sharepoint list (StaffWhosIn) where do i store the email address for users, i stillcant get it working , and i also need staff out function too.
what am not doing here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@poweractivate, this is what my feilds look like in my SP list?
So the code should work? what feilds do my form need to have on the form ?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
//OnVisible SigninScreen
Set(var_myEmpName,User().Email);
//OnSelect Sign In Button
With
(
{_myRecord:LookUp(StaffWhosIn,Title=var_myEmpName)
,If
(
!IsBlank(_myRecord)
,If
(
_myRecord.SignedIn
,Notify(_myRecord.Name & " is already signed in - they must sign out first",Error);
Navigate(SignOutScreen)
,Patch //change the existing record to signed in
(
StaffWhosIn
,{
ID: _myRecord.ID
,SignedIn: true
,SignInTimeDate: Now()
}
);Notify(var_myEmpName & " has signed in!",Success);Navigate(SignOutScreen)
)
,Patch //create new record if not existing yet and set it to signed in
(
StaffWhosIn
,{
Name=var_myEmpName
,SignedIn: true
,SignInTimeDate: Now()
}
);Notify(var_myEmpName & " has signed in for the first time!",Success);Navigate(SignOutScreen)
)
)
//OnSelect Sign Out Button
With
(
{_myRecord:LookUp(StaffWhosIn,Title=var_myEmpName)
,If
(
!IsBlank(_myRecord)
,If
(
!_myRecord.SignedIn
,Notify(_myRecord.Name & " is already signed out - they must sign in first",Error);
Navigate(SignInScreen)
,Patch //change the existing record to not signed in
(
StaffWhosIn
,{
ID: _myRecord.ID
,SignedIn: false
,SignOutTimeDate: Now()
}
);Notify(var_myEmpName & " has signed out!",Success);Navigate(SignInScreen)
)
,Notify(var_myEmpName & " does not exist in the table / is not signed in",Error);
Navigate(SignInScreen)
)
)
The formulas above may need to be adjusted.
It is also possible to make improvements on the above.
I'm not available for the moment any further @AndyPowerAppNew , if any one wants such as @iAm_ManCat @BCBuizer @WarrenBelz or any one else they could continue it, but in case you still have any issue @AndyPowerAppNew you should figure it out for yourself, or maybe someone else could help you if they are available.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @poweractivate , this is what sign in form looks like i have added code on onsubmit button, it errors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@AndyPowerAppNew Check if formulas I gave in my most recent response work.
You don't need anything on the form at all other than the Sign in button.
You don't even need a form actually, since these formulas are using Patch.
Since the formulas are using Patch the Remote Working control doesn't have to be in a Form.
If you want to use your Remote Working control you need to reference it in the Patch formulas for Sign In, such as YourAppropriateColumn:YourControlName.YourAppropriateProperty
but focus first just on getting it to work without this control, then you can try adding it in after you got it to work without it first and just with the Sign in button and sign out buttons by themselves.
I changed the formulas again now in my recent post but that is all, and you should try to adjust the formulas so they work for you. You can check the notifications and check the SharePoint List to see if it is working or not.
You'll need to figure it out from here how to do it yourself now @AndyPowerAppNew or maybe someone else could help you if they are available and willing to do it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @poweractivate , one quick question, if we also have a signin button on the form, so are different meant to signin how will the system know this , and feed back to SP list - is there anyone else you know how can help ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, wonder if anyone can help again, i have made an sign-in/out staff/employee app, but i can the signout to work, this would be the signout screen,
The dropdown list above would be populated from the sharepoint list when users have signed in, they selecte their name from the dropdown press the button, it then fills in the date/time in the empy column again their name that is already in the list (because they signed in)
This is my SP list.
so, it would keep the record above, but just update the 'SignOutTimeDate' column, when user clicks button on form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
update; i have tried this
Where am i going wrong?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Has anyone got any ideas please - im really stuck
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I try once more to help you, I just built out the whole app myself and it works for your scenario on my side.
I have a sign in and out functionality which also knows if the person is currently signed in or out, and it works properly when multiple people are using the app at the same time.
I corrected any imperfection in the previous formulas for you, so please follow the below including the screenshots, step by step, and it should work for you.
These are steps to build everything from the List to the whole app.
These steps are different from what I gave before and the formulas are different,
so be sure to follow each step carefully below.
1. Here is how your SharePoint List should look and it should be called MyStaffList.
Go ahead and see the next steps to check the setting for each column.
Title should just be left alone and it should still be called Title for now.
2. Here are the settings for the other columns
2a. SignInDateTime
2b. SignOutDateTime
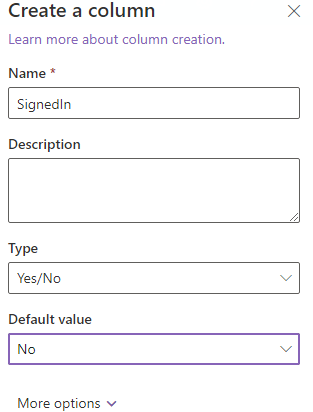
2c. SignedIn
Make sure the Default value is set to No for the SignedIn column just like in the above screenshot.
Now to build the app:
3. After doing both steps above you have built out the SharePoint List MyStaffList
Add this SharePoint List MyStaffList as data source to a brand new canvas app
When you are done adding the data source it should look like this:
For the next steps from this point, just ignore any errors (if any even appear at all), and do all of the steps all the way through, and there should be no more errors by the time you are done with all the steps below.
4. Now add a few Screens - rename the first one SignInScreen and the next one MainScreen - and the third one BlankScreen
4b. OnVisible of SignInScreen use this formula
Set(var_myEmpName,User().Email)
4c. For best results, now click on BlankScreen from the left side (tree view) and then click on SignInScreen again. This initializes the variable, so you may see results more quickly in the next steps even as you are doing the steps.
5. Now add a Label control and call it SigninStatusLabel1.
For the Text property put this formula:
"Signed In: " & With({_myRecord:LookUp(MyStaffList,Title=var_myEmpName)},If(IsBlank(_myRecord),false,_myRecord.SignedIn))
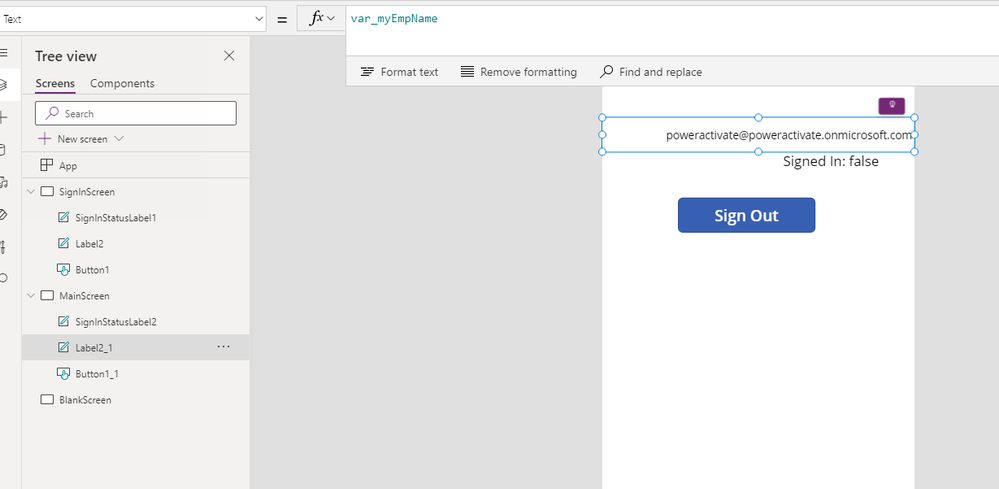
6. Add another Label Control. Below it's called Label2. I've left the name of the Control alone this time. You can rename it if you want to.
For the text Property of that Label put
var_myEmpName
7. Add a Button. Below it's called Button1. I've left the name of the Control alone this time. You can rename it if you want to.
For the OnSelect of that Button use this formula:
With
(
{_myRecord:LookUp(MyStaffList,Title=var_myEmpName)}
,If
(
!IsBlank(_myRecord)
,If
(
_myRecord.SignedIn
,Notify(_myRecord.Name & " is already signed in - they must sign out first",Error);
Navigate(MainScreen)
,Patch //change the existing record to signed in
(
MyStaffList
,{
ID: _myRecord.ID
,SignedIn: true
,SignInDateTime: Now()
}
);Notify(var_myEmpName & " has signed in!",Success);Navigate(MainScreen)
)
,Patch //create new record if not existing yet and set it to signed in
(
MyStaffList
,{
Title:var_myEmpName
,SignedIn: true
,SignInDateTime: Now()
}
);Notify(var_myEmpName & " has signed in for the first time!",Success);Navigate(MainScreen)
)
)
7b. For the Text property of that Button put
"Sign In"
8. Now go to MainScreen
Add a Label Control. I have left the name as the default, you can rename it if you want to.
For the Text property put:
var_myEmpName
9. Now add a Label control and call it SigninStatusLabel2.
For the Text property put this formula:
"Signed In: " & With({_myRecord:LookUp(MyStaffList,Title=var_myEmpName)},If(IsBlank(_myRecord),false,_myRecord.SignedIn))
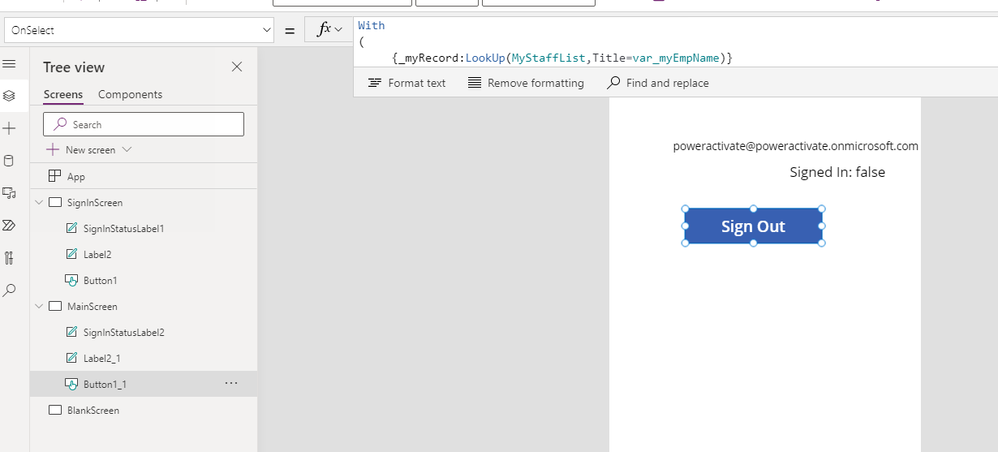
10. Now add a Button control
For the OnSelect property put this formula:
With
(
{_myRecord:LookUp(MyStaffList,Title=var_myEmpName)}
,If
(
!IsBlank(_myRecord)
,If
(
!_myRecord.SignedIn
,Notify(_myRecord.Name & " is already signed out - they must sign in first",Error);
Navigate(SignInScreen)
,Patch //change the existing record to not signed in
(
MyStaffList
,{
ID: _myRecord.ID
,SignedIn: false
,SignOutDateTime: Now()
}
);Notify(var_myEmpName & " has signed out!",Success);Navigate(SignInScreen)
)
,Notify(var_myEmpName & " does not exist in the table / is not signed in",Error);
Navigate(SignInScreen)
)
)
10b. For the Text property of that Button put
"Sign Out"
11. Now try the app. If not sure how to try it, check Step 12 below.
The app should know if they are currently signed in or not.
Even if you test the app starting with the MainScreen instead of starting with the SignInScreen it should still work correctly and it knows if they are not signed in, and takes them to the Sign In page, giving a message that they were not yet signed in.
Same is true vice versa - if they are already Signed In, and you intentionally start the app while on the SignInScreen and press Sign In, it should not sign them in again, it should take them to the MainScreen instead, giving a message that they were already signed in.
If you want step by step on how to try it, see the next step.
12. Preview the App (or you can ALT+CLICK if you want to test directly in the Editor)
12a. Click on Sign In.
After you see the green message saying they successfully signed in, go to your SharePoint List and manually check the entry. You should see it as correct - the Sign In Date Time
12b. Click on Sign Out
After you see the green message saying they successfully signed out, go to your SharePoint List and manually check the entry. You should see it as correct - the Sign Out Date Time
13. Repeat Steps 12a and 12b above again.
Notice it's working and it updates the Sign In Date Time, Sign Out Date Time and Sign In Status accordingly to the correct record in the SharePoint List every time.
If you use multiple different users at the same time on this app, it should work correctly for all of them.
14. If you like this solution, go ahead and add in your other columns you had before into this same SharePoint List MyStaffList.
See if it helps @AndyPowerAppNew
P.S.:
I have attached a working sample msapp file SignInOutApp_1.msapp of the full app built out with all formulas.
if you would like to import a full, working example yourself for your convenience.
To use the sample msapp attached, follow these steps:
1) Download the msapp file attached to this post (it's at the bottom of this post), to Desktop or a folder of your choice, by clicking on it from this post.
2) Create a new, blank Power App Canvas App
3) Click on the three dots / ellipses (just to the right of Settings)-> then from the menu that appears, click Open
4) Click Browse
5 ) Navigate to location of .msapp file from Step 1, select it, and press the "Open" button.
6 ) The working example msapp file should load
7) There will be errors showing up. So now you need to add the data source MyStaffList.
Follow the instructions at the top of this post to build out the SharePoint List from scratch.
See if this helps as well @AndyPowerAppNew
Helpful resources
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp