- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- How can I click the button to create new item and ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I click the button to create new item and save data
Hi guys,
I was creating a system for businesses hiring and I want to do the key indicators when job creating. When I click the button(+),
it will add the new text input. The save button can upload all text input to database and the (x) button will delete the last text input.
In the phone interview, I can give a grading to candidate for each key indicators
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kit1128 ,
Do you want to add key indicators when creating a new job and score for candidate based on every key indicators?
Could you tell me your data source and the fields data type in your data source?
I assume that you use sharepoint list as data source.
I've made a similar test for your reference:
1)create two sharepoint lists.
List1 for job requirements: job_name(text type), key_indicator(text type)
List2 for interview result: job_name(lookup type,look up to list1's job_name field), interviewername(text type),interview_result(text type),totalscore(number)
2)connect your app with these two lists
3)The creating job screen:
insert a drop down(for choosing job name), a list box(list selected job's existing key_indicators), a textinput(enter new key_indicator),a "+" button(update new key_indicator), a "X"button(delete key_indicator)
Looks like this:
set the job name drop down's Items:
Distinct(list1,job_name)
set the list box's Items:
Filter(list1,job_name=drop down1.Selected.Result)
set the list box's Value:
key_indicator
set the "+"button's OnSelect:
If(IsEmpty(
Filter(list1,job_name=drop down1.Selected.Result,key_indicator=TextInput.Text)
),
Patch(list1,Defaults(list1),{job_name:dropdown1.Selected.Result,key_indicator:TextInput.Text})
)
set the "x" button's OnSelect:
Remove(list1,LookUp(list1,job_name=drop down1.Selected.Result,key_indicator=TextInput.Text)
Then if you select job name in the drop down, the list name will display the selected job's existing key_indicators.
If you enter data in the textinput, click "+", you will create a new record with the selected job name and new key_indicator.
If you click "x", you will delete the relatced record.
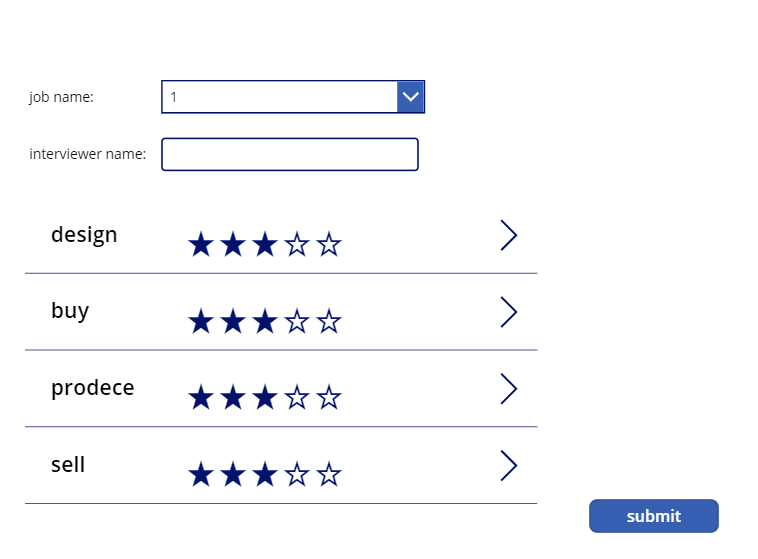
3)The interview screen:
insert a drop down(to choose job name), a textinput(to enter interviewer name), a gallery( to display selected job's key_indicators), a rating inside the gallery(to score for interviewer), a submit button.
Looks like:
set the drop down's Items:
Choices(list2.job_name)set the gallery's Items:
Filter(list1,job_name=drop down2.Selected.Value)set the label's Text inside the gallery:
ThisItem.key_indicatorset the submit button's OnSelect:
Patch(list2,
Defaults(list2),
{job_name:drop down2.Selected,
interviewername:TextInput2.Text,
interview_result:Cocat(interviewGallery.AllItems,interview_result&":"&Rating1.Value&";"),
totalscore:Sum(interviewGallery.AllItems,Rating1.Value)
}
)Then if you select a job name, the gallery will display related key_indicators, you enter interviewer name and rate for every key_indicators in the gallery. If you click the submit button, you will submit the interview result.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you don't have a collection yet, on OnVisible property of the screen set a collection to keep the KeyIndicators.
You can use a gallery to keep the KeyIndicators.
Set the Gallery items property on KeyIndicators collection and the On Select property of + button to Collect(KeyIndicators,Defaults(KeyIndicators),{}).
and you'll have a new line in the Gallery.
Please note that at the end you can refer to items even to the value of the controls inside the Gallery using ForAll(Gallery.AllItems ....) .
Hope it helps !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kit1128 ,
Do you want to add key indicators when creating a new job and score for candidate based on every key indicators?
Could you tell me your data source and the fields data type in your data source?
I assume that you use sharepoint list as data source.
I've made a similar test for your reference:
1)create two sharepoint lists.
List1 for job requirements: job_name(text type), key_indicator(text type)
List2 for interview result: job_name(lookup type,look up to list1's job_name field), interviewername(text type),interview_result(text type),totalscore(number)
2)connect your app with these two lists
3)The creating job screen:
insert a drop down(for choosing job name), a list box(list selected job's existing key_indicators), a textinput(enter new key_indicator),a "+" button(update new key_indicator), a "X"button(delete key_indicator)
Looks like this:
set the job name drop down's Items:
Distinct(list1,job_name)
set the list box's Items:
Filter(list1,job_name=drop down1.Selected.Result)
set the list box's Value:
key_indicator
set the "+"button's OnSelect:
If(IsEmpty(
Filter(list1,job_name=drop down1.Selected.Result,key_indicator=TextInput.Text)
),
Patch(list1,Defaults(list1),{job_name:dropdown1.Selected.Result,key_indicator:TextInput.Text})
)
set the "x" button's OnSelect:
Remove(list1,LookUp(list1,job_name=drop down1.Selected.Result,key_indicator=TextInput.Text)
Then if you select job name in the drop down, the list name will display the selected job's existing key_indicators.
If you enter data in the textinput, click "+", you will create a new record with the selected job name and new key_indicator.
If you click "x", you will delete the relatced record.
3)The interview screen:
insert a drop down(to choose job name), a textinput(to enter interviewer name), a gallery( to display selected job's key_indicators), a rating inside the gallery(to score for interviewer), a submit button.
Looks like:
set the drop down's Items:
Choices(list2.job_name)set the gallery's Items:
Filter(list1,job_name=drop down2.Selected.Value)set the label's Text inside the gallery:
ThisItem.key_indicatorset the submit button's OnSelect:
Patch(list2,
Defaults(list2),
{job_name:drop down2.Selected,
interviewername:TextInput2.Text,
interview_result:Cocat(interviewGallery.AllItems,interview_result&":"&Rating1.Value&";"),
totalscore:Sum(interviewGallery.AllItems,Rating1.Value)
}
)Then if you select a job name, the gallery will display related key_indicators, you enter interviewer name and rate for every key_indicators in the gallery. If you click the submit button, you will submit the interview result.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @v-yutliu-msft @gabibalaban,
Thank you very much for your help, it helped me a lot, thanks!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-yutliu-msft ,
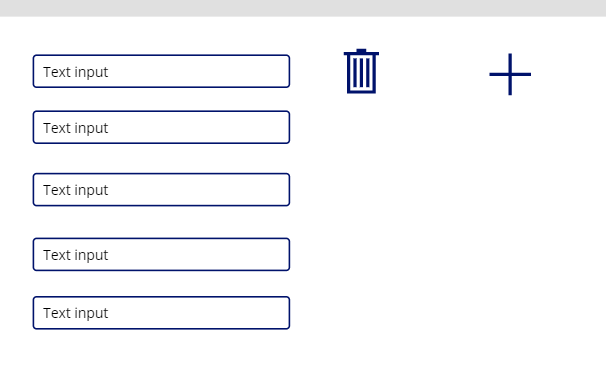
I've another question, can powerapps made that as shown
When i was click the +button, that will be created a new text input.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kit1128 ,
I suggest you create a new issue in our forum if you have other new problems.
Now let me answer you this question for thank you marking my last solution before 😀:
I'm afraid it's not supported to create a textinput by clicking a button.
You need to insert all the textinputs that you need when you design the app.
Then you could decide how many textinputs to be visible by clicking the "+" button.
I've made a similar test for your reference:
I assume that you need 5 textinputs at most.
Step1: insert 5 textinputs and a "+" button, a "-" button
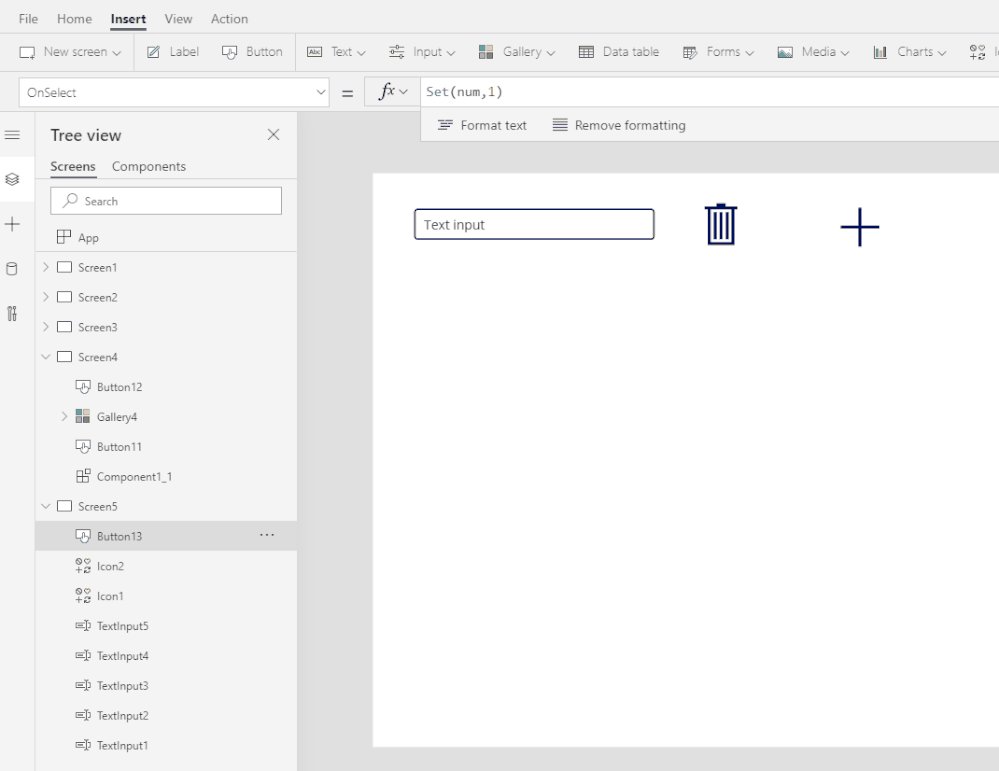
Step2:set the screen's OnVisible:
Set(num,1)set the "-" button's OnSelect:
Set(num,num-1)set the "+" button's OnSelect:
Set(num,num+1)Step3:
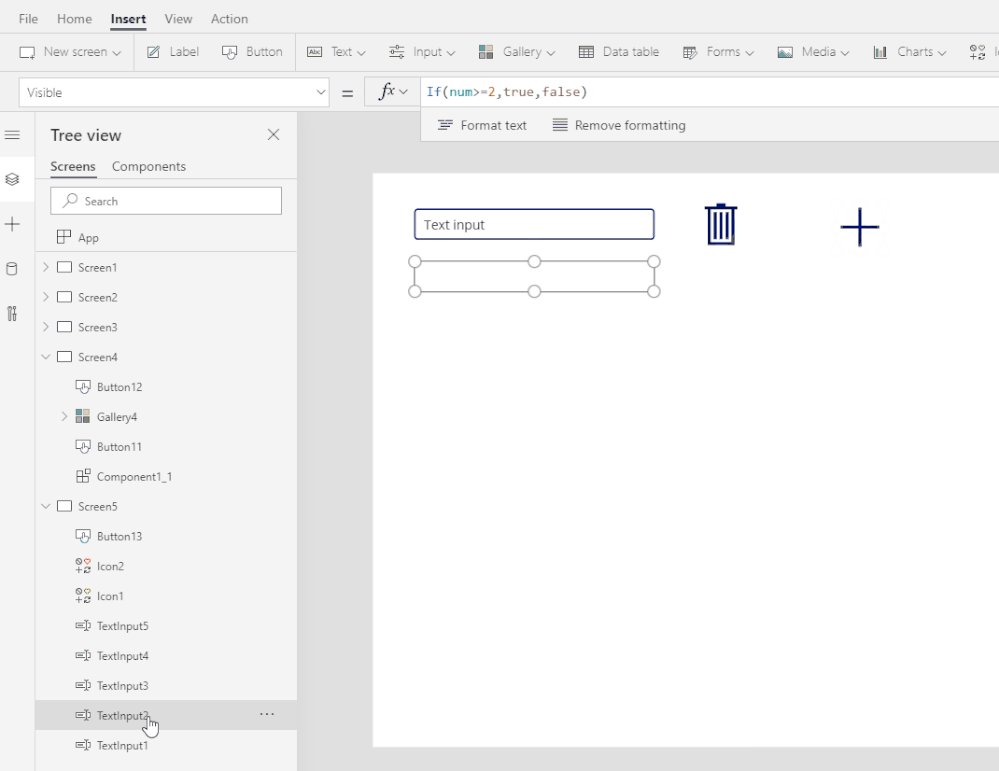
set textinput1's Visible:
If(num>=1,true,false)set textinput2's Visible:
If(num>=2,true,false)
set textinput3's Visible:
If(num>=3,true,false)
set textinput4's Visible:
If(num>=4,true,false)
set textinput5's Visible:
If(num>=5,true,false)
Then firstly only one textinput is in the screen, if you create the "+" button,the number of textinputs will increase one, if you click "-" button, the number of textinputs will decrease one. At most there will be 5 textinputs in the screen.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-yutliu-msft ,
Thank you for always stepping in to help when I need you most.😁
Helpful resources
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp