- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Forums
- Get Help with Power Automate
- General Power Automate Discussion
- Re: insert picture outlook body message
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
insert picture outlook body message
Hi, everybody
I make flow to send e-mail with a picture in its body. Could u please tell me where should I save this image to make it visible for message receives?
I saved it in OneDirve (public acess), but e-mail receiver still doesn't see it in a message
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous, Its not Edge, it worked with IE for me, but I had to change the group policy so that sharepoint.com in the trusted sites list and the user is logged into IE before he/she can see the images in Outlook client. Now my problem is not all users use IE as their default browser, so either I have to provide anonymous access to the location where all the pictures are stored or find out a way to automatically log in users to mysite.sharepoint.com in IE. The first option is easier to do but definitely not a preferred one for security reasons but the second option, I have no idea how to do that for users whose default browser isnt IE.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
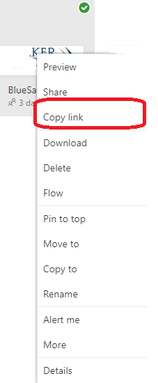
I had the same problem with the logo coming in. I got a box with an "x" as shown. It turned out my problem was I was using the wrong link. Our logo is stored in SP in a Picture Library. To resolve the problem, I right clicked on the file I wanted to display in the e-mail and selected "Copy link". Once I pasted the link in the Flow it worked in the e-mail as it should. One note, when I read the e-mail on my phone the logo does not come through. I am not using the Outlook app on my iPhone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
According to this thread, the ability to embed images in the way described (with <img src="">) has been removed. 😞
I have not been able to get it to work, but if someone has, please respond!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used Send an email (not Send and email (V2)) and set Is HTML Yes. Here is my code and it worked once I grabbed the correct link. The dates on the links you suggest are for July of 2018, maybe things changed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How did you get the src for the image and how do we make it dynamic? Looks like your image source is static but I would like it dynamic based on the image added to the list item, either as attachment or in the body.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply! I figured you were using that version of 'send an email'. It works, but I would like to have the image displayed in a table, in line with other data.
Any idea how to make that happen? I've tried to add the <img src="Absolute URI"> into the select function I'm using to populate an create html table, but that puts a link into the table, not the image. I think the problem is the way that flow formats the html table. I've tried changing the table format html using compose, but haven't been able to figure that out.
Here's my flow that sends the table with links to the images:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have run into the same problem too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the slow response, I have been out of the office.
As far as my src for the image, I stored it in a central picture library we use for all our logos and online images. Then I get the link as shown above.
You are correct, my image is static. I am not that good at HTML so someone with more HTML experience might be able to add to the string.
KShankle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous,
The central picture library you are referring to is a lcoation where no login is required I presume?
Like a public (within company network) accessible server?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been working for the past week or two to get this working, and this past week, a collegue of mine and I both found two different solutions that both seem to work if anyone is interested.
OPTION 1: Encode the image using Base64. For those of you who don't know what that is (I just learned about it while researching this issue), it basically encodes the image as a character string which is then decoded along with the rest of the html. The plus side of this is it doesn't rely on hot-linking to anything. The image is actually embedded into the code itself, so you don't have to worry about the file ever going offline. The downside is that the string can get quite lengthy depending on the complexity of the image and for me ended up being about 3-5 times longer than all the rest of my html code combined. To get around this, I made a variable to contain the text string, and then put the variable in between the quotes of the src attribute of the image tag. This method has also not played very nicely with css resizing for me, so I'd recommend encoding the image at exactly the size you need. Here's a handy tool that allows you to upload and encode your images as Base64: https://varvy.com/tools/base64/
OPTION 2: This is the solution a coworker fo mine came accross that seemed to work. He made an e-mail template in Outlook to get the alyout the way he wanted, including adding a lcoal copy of the image, and then used that as his starting point for th ehtml in his flow. He was able to change the img src to one hosted online and had no issues with it loading in the e-mail. There were extra attributes added to the img tag as well as a bunch of extra header information whose absence may be the reason why it wasn't working previously.
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Element80 for your long and detailed answer. I have looked into Base64 encoding solution, but that works fine for static images. How do I encode images within a flow?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm honestly not sure how you would encode it dynamically. You could potentially see if you could figure out how the page at the link I posted does it and see if there's a way to put that code into your flow. Alternatively, if you have a predetermined list of image options, and just need it to insert one based on user response, you could use that tool to encode each of them individually, make each image encode a seperate variable, and then insert the appropriate one using an expression based on the user response.
If a new image is submitted and has to be inserted with each new flow run, however, you might be stuck with option 2.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solution on how to show embedded pictures from SharePoint in Outlook client:
- Create a blank email in the outlook client
- Insert & Link to insert a picture from SharePoint URL
- Now for every user who has done this the embedded pictures are visible in the client.
Unfortunately on random occasions (every 2 or three months) this step has to be repeated. I wrote a *.vbs script and put a link to it in the email with the picture. So if users do not see the picture they follow the link to the folder, click on the script and problem is gone.
I believe there are some registry settings for Outlook that get reset every now and then and could perhaps be set centrally. Would be happy to get feedback on this if someone finds the final solution.
Here my *.vbs to bugfix:
Create a file in editor with content below and call it "bugfix.vbs"
Only this line: newmail.attachments.add ("https://mysite.sharepoint.com/sites/real_adress/Pictures/mail.jpg") needs to be modified with any dummy picture of your sharepoint library (have not tried with onedrive).
Dim ToAddress
Dim MessageSubject
Dim MessageBody
Dim MessageAttachment
Dim ol, ns, newMail
ToAddress = "whatever@bugfix.com" ' You can change this to your email address
MessageSubject = "Please check if file has been attached"
MessageBody = "You should now see the pictures send by the Gateway Tool, otherwise please contact whatever@bugfix.com"
Set ol = WScript.CreateObject("Outlook.Application")
Set ns = ol.getNamespace("MAPI")
ns.logon "","",true,false
Set newMail = ol.CreateItem(olMailItem)
newMail.Subject = MessageSubject
newMail.Body = MessageBody & vbCrLf
newmail.attachments.add ("https://mysite.sharepoint.com/sites/real_adress/Pictures/mail.jpg")
newmail.display
WScript.Sleep 1000
newmail.delete
Set ol = Nothing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do you accomplish this with the email body of the "Create Event" step? There is no option to tick for is HTML and when I tried the same method otherwise with a document stored in both SharePoint and OneDrive, it did not work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I do not get your question: Which "Create Event" step?
String for Image:
<img src="https://group.sharepoint.com/sites/sitename/Pictures/@{triggerBody()?['ID']}/mail.jpg" height="300" border="1" alt="Yeaha!">
<br>
<a href="file://xyz/Public/Folder">Run bugfix to show images</a>
Open Outlook directly and try to insert a linked picture from SharePoint. If you then use HTML in the Flow "Send Email v2", you have the </> in the menu above the body field to switch to HTML
In "Send Email v2" it was in the advanced settings second last option.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to do this in late 2019, with the send email v.2 . for outlook. And I can't embed any HTML, there's not even an option for it.
I just want to embed an image or copy and paste a table I made in excel summarizing the content of the image, but both seem impossible. It's truly shocking the Microsoft can make such a simple task this ridiculously hard.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
here is the option:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes but then any HTML I put in there isn't recognized by the editor and it doesn;t let me go back to plain text without deleting the HTML in the body.
I have a simple URL from an image stored in one drive, and the HTML editor won't recognize <img src="IMAGE.png" /> . div
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you post your HTML code please?
Helpful resources
Tuesday Tip | How to Provide Feedback
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We are always looking to improve your experience on our community platform, and your feedback is invaluable to us. Whether it's a suggestion for a new feature, an idea to enhance the platform, or a concern you'd like to address, we want to hear from you! How to Share Your Feedback: Each of our communities has its own Feedback forum where the Community Managers can assist you directly in. ● Power Apps ● Power Automate ● Power Pages ● Copilot Studio We also have many articles on community account FAQs, or how to navigate the community, which can be found below. Community Accounts & Registration: https://powerusers.microsoft.com/t5/Community-Accounts-Registration/tkb-p/pa_community_accounts_regi... Using the Community: https://powerusers.microsoft.com/t5/Using-the-Community/tkb-p/pa_using_the_community Our Commitment to You: We are committed to creating a collaborative and supportive environment. All feedback is reviewed by our community managers, and we strive to implement changes that will benefit all members. Thank you for being a part of our community. Your contributions help us grow and improve together!
Copilot Cookbook Challenge | Win Tickets to the Power Platform Conference
We are excited to announce the "The Copilot Cookbook Community Challenge is a great way to showcase your creativity and connect with others. Plus, you could win tickets to the Power Platform Community Conference in Las Vegas in September 2024 as an amazing bonus. Two ways to enter: 1. Copilot Studio: https://aka.ms/CS_Copilot_Cookbook_Challenge 2. Power Apps Copilot Cookbook Gallery: https://aka.ms/PA_Copilot_Cookbook_Challenge There will be 5 chances to qualify for the final drawing: Early Bird Entries: March 1 - June 2Week 1: June 3 - June 9Week 2: June 10 - June 16Week 3: June 17 - June 23Week 4: June 24 - June 30 At the end of each week, we will draw 5 random names from every user who has posted a qualifying Copilot Studio template, sample or demo in the Copilot Studio Cookbook or a qualifying Power Apps Copilot sample or demo in the Power Apps Copilot Cookbook. Users who are not drawn in a given week will be added to the pool for the next week. Users can qualify more than once, but no more than once per week. Four winners will be drawn at random from the total qualifying entrants. If a winner declines, we will draw again at random for the next winner. A user will only be able to win once. If they are drawn multiple times, another user will be drawn at random. Prizes: One Pass to the Power Platform Conference in Las Vegas, Sep. 18-20, 2024 ($1800 value, does not include travel, lodging, or any other expenses) Winners are also eligible to do a 10-minute presentation of their demo or solution in a community solutions showcase at the event. To qualify for the drawing, templates, samples or demos must be related to Copilot Studio or a Copilot feature of Power Apps, Power Automate, or Power Pages, and must demonstrate or solve a complete unique and useful business or technical problem. Power Automate and Power Pagers posts should be added to the Power Apps Cookbook. Final determination of qualifying entries is at the sole discretion of Microsoft. Weekly updates and the Final random winners will be posted in the News & Announcements section in the communities on July 29th, 2024. Did you submit entries early? Early Bird Entries March 1 - June 2: If you posted something in the "early bird" time frame complete this form: https://aka.ms/Copilot_Challenge_EarlyBirds if you would like to be entered in the challenge.
May 2024 Community Newsletter
It's time for the May Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzcreativeopinionExpiscornovusFubarAmikNived_NambiarPstork1OliverRodriguesmmbr1606ManishSolankiMattJimisonragavanrajantimlSudeepGhatakNZrenatoromaoLucas001iAm_ManCatAlexEncodianfernandosilvaOOlashynJmanriqueriosChriddle BCBuizerExpiscornovus a33ikBCBuizer SebSDavid_MA dpoggermannPstork1 LATEST NEWS We saw a whole host of amazing announcements at this year's #MSBuild, so we thought we'd share with you a bite sized breakdown of the big news via blogs from Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab, and ✊🏾Justin Graham : New ways of development with copilots and Microsoft Power PlatformRevolutionize the way you work with Automation and AIPower Apps is making it easier for developers to build with Microsoft Copilot and each otherCopilot in Microsoft Fabric is now generally available in Power BIUnlock new levels of productivity with Microsoft Dataverse and Microsoft Copilot StudioMicrosoft Copilot Studio: Building copilots with agent capabilitiesMicrosoft Power Pages is bringing the new standard in secure, AI-powered capabilities If you'd like to relive some of the highlights from Microsoft Build 2024, click the image below to watch a great selection of on-demand Keynotes and sessions! WorkLab Podcast with Charles Lamanna Check out the latest episode of the WorkLab podcast with CVP of Business Apps and Platforms at Microsoft, Charles Lamanna, as he explains the ever-expanding evolution of Copilot, and how AI is offering new opportunities for business leaders. Grab yourself a coffee and click the image below to take a listen. Event Recap: European Collaboration and Cloud Summits 2024 Click the image below to read a great recap by Mark Kashman about the recent European Collaboration Summit and European Cloud Summit held in Germany during May 2024. Great work everybody! UPCOMING EVENTS European Power Platform Conference - SOLD OUT! Congrats to everyone who managed to grab a ticket for the now SOLD OUT European Power Platform Conference, which takes place in beautiful Brussels, Belgium, on 11-13th June. With a great keynote planned from Ryan Cunningham and Sangya Singh, plus expert sessions from the likes of Aaron Rendell, Amira Beldjilali, Andrew Bibby, Angeliki Patsiavou, Ben den Blanken, Cathrine Bruvold, Charles Sexton, Chloé Moreau, Chris Huntingford, Claire Edgson, Damien Bird, Emma-Claire Shaw, Gilles Pommier, Guro Faller, Henry Jammes, Hugo Bernier, Ilya Fainberg, Karen Maes, Lindsay Shelton, Mats Necker, Negar Shahbaz, Nick Doelman, Paulien Buskens, Sara Lagerquist, Tricia Sinclair, Ulrikke Akerbæk, and many more, it looks like the E in #EPPC24 stands for Epic! Click the image below for a full run down of the exciting sessions planned, and remember, you'll need to move quickly for tickets to next year's event! AI Community Conference - New York - Friday 21st June Check out the AI Community Conference, which takes place at the Microsoft Corporate building on Friday 21st June at 11 Times Square in New York City. Here, you'll have the opportunity to explore the latest trends and breakthroughs in AI technology alongside fellow enthusiasts and experts, with speakers on the day including Arik Kalininsky, Sherry Xu, Xinran Ma, Jared Matfess, Mihail Mateev, Andrei Khaidarov, Ruven Gotz, Nick Brattoli, Amit Vasu, and more. So, whether you're a seasoned professional or just beginning your journey into AI, click the image below to find out more about this exciting NYC event. TechCon365 & Power Platform Conference - D.C. - August 12-16th ** EARLY BIRD TICKETS END MAY 31ST! ** Today's the perfect time to grab those early bird tickets for the D.C. TechCon365 & PWRCON Conference at the Walter E Washington Center on August 12-16th! Featuring the likes of Tamara Bredemus, Sunny Eltepu, Lindsay Shelton, Brian Alderman, Daniel Glenn, Julie Turner, Jim Novak, Laura Rogers, Microsoft MVP, John White, Jason Himmelstein, Luc Labelle, Emily Mancini, MVP, UXMC, Fabian Williams, Emma Wiehe, Amarender Peddamalku, and many more, this is the perfect event for those that want to gain invaluable insights from industry experts. Click the image below to grab your tickets today! Power Platform Community Conference - Sept. 18-20th 2024 Check out some of the sessions already planned for the Power Platform Community Conference in Las Vegas this September. Holding all the aces we have Kristine Kolodziejski, Lisa Crosbie, Daniel Christian, Dian Taylor, Scott Durow🌈, David Yack, Michael O. and Aiden Kaskela, who will be joining the #MicrosoftCommunity for a series of high-stakes sessions! Click the image below to find out more as we go ALL-IN at #PPCC24! For more events, click the image below to visit the Community Days website.
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
| User | Count |
|---|---|
| 30 | |
| 17 | |
| 10 | |
| 9 | |
| 7 |
| User | Count |
|---|---|
| 42 | |
| 29 | |
| 28 | |
| 19 | |
| 16 |