- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- A Guide to Integrating Google re-Captcha in Power ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As we know, Google's re-CAPTCHA service incorporates various mechanisms, including advanced risk analysis and adaptive challenges, to differentiate between legitimate users and potential bots or malicious actors. By analysing user behaviour and various risk factors, captcha aims to provide a seamless experience for genuine users while effectively blocking automated bots and other abusive activities on websites.
This approach helps protect websites from a wide range of abusive behaviours, including spamming contact forms, creating fake accounts, performing fraudulent transactions, and other malicious activities. It enhances the overall security and integrity of online platforms, allowing legitimate users to interact with websites without unnecessary interruptions while thwarting potential threats posed by automated scripts or bots.
Recently, we had a client requirement where client had mandated the integration of Google re-CAPTCHA into Power Pages, replacing the Out-of-the-Box (OOB) solution. This shift marks a pivotal moment in ensuring robust protection against malicious activities while streamlining user interactions. This blog outlines the systematic process of integrating Google re-CAPTCHA seamlessly into Power Pages, thereby fortifying the security framework and elevating user engagement.
Step 1:
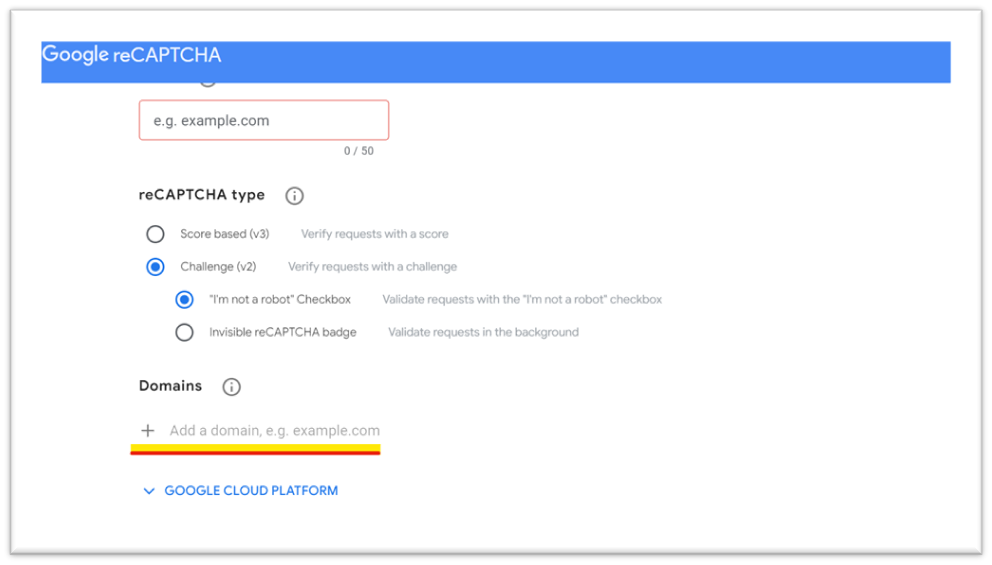
Firstly, to integrate the Google re-CAPTCHA, we need the site key. So, to get the site key, we have to register our site using this link. Add the domain name in the highlighted part.
Once you add the domain, click on the ‘submit’ button, and you will be redirected to the page where you will be able to see the ‘site key’. Refer to the below screenshot.
Step 2:
Now to add the Google re-CAPTCHA to our portal, we have to write some HTML code.
In this, we have taken 2 input fields and one div with id – ‘html-element’ in which our Google re-CAPTCHA will be visible.
Step 3:
Add this link to your HTML.
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit" async=""
defer=""></script>
Step 4:
Now add the given onload function to the JavaScript file.
Using this function, your Google Captcha will be visible on your HTML page.
Step 5:
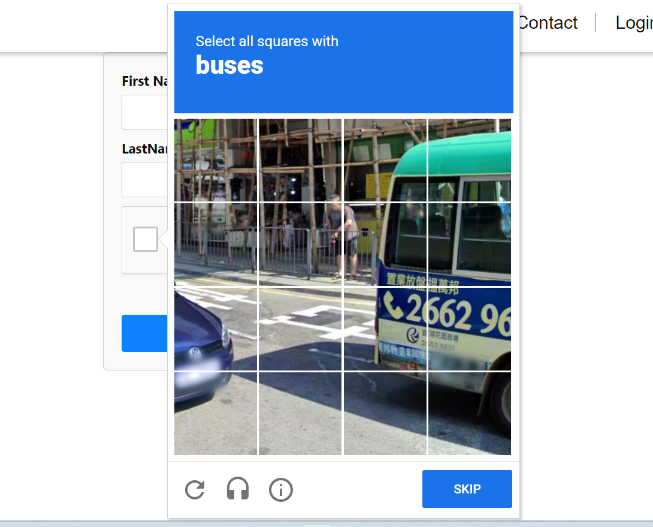
Now, when we click on “I’m not a robot,” we will get to see this type of puzzle.
Step 6:
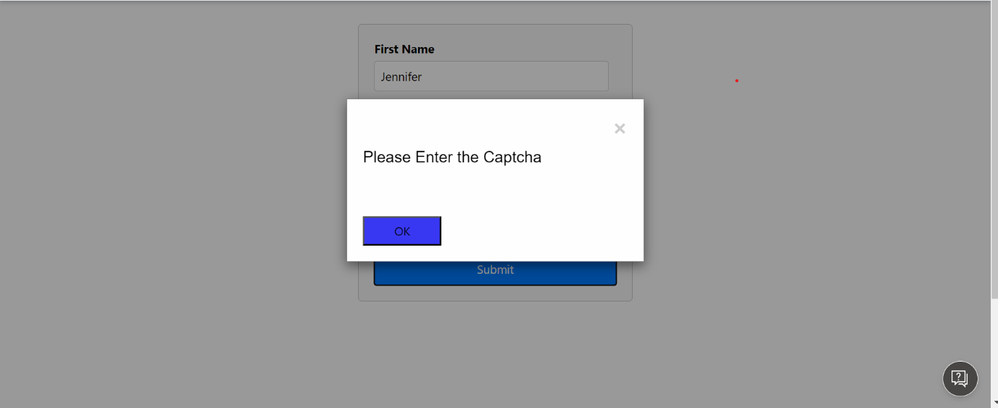
This code will create the contact when it gets the response from the captcha. If there is no response from the captcha, then it will throw a pop-up message to fill the captcha.
As you can see in the above image, the captcha is not clicked, so it will give an error message in the pop-up.
Note: - This validation pop-up is a custom modal created using HTML, CSS, and JS.
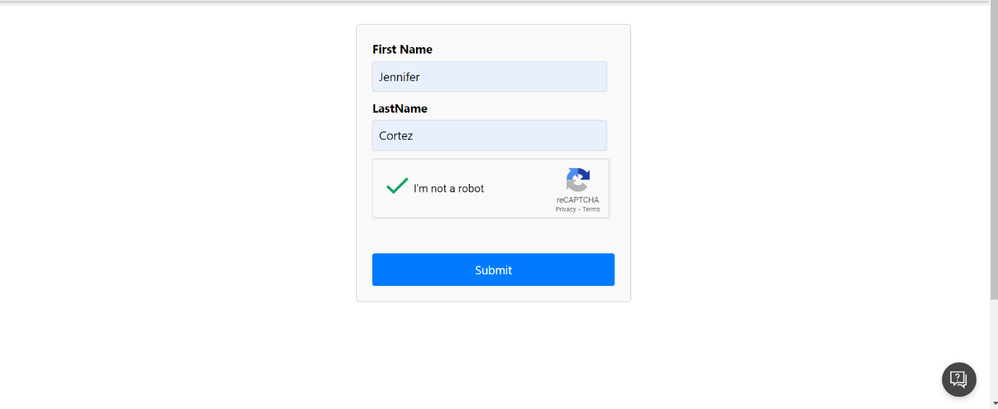
Once all the fields are filled out, the contact with the given first and last name will be created.
Conclusion:
This blog outlines the process of integrating the Google re-CAPTCHA into the Power pages and performing the WebAPI operations according to the captcha response.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- babloosingh5556 on: Multilingual support in Canvas Apps Using Microsof...
-
 Amik
on:
Dynamically translate dropdown options based on a ...
Amik
on:
Dynamically translate dropdown options based on a ...
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
- 04-28-2024 - 04-29-2024
- 04-21-2024 - 04-27-2024
- 04-14-2024 - 04-20-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- 01-28-2024 - 02-03-2024
- View Complete Archives