- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- How to Set Model Driven App theme in PowerApps Can...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Implementation Steps:
Model Driven Apps:
1. Navigate to https://make.powerapps.com
2. Click Gear Icon at the Top --> Select Advance Settings
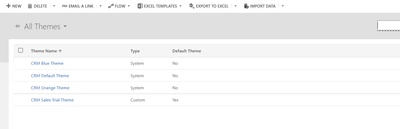
3. Once the Page Loaded --> Click Customization --> Select Theme --> You will see Default Theme ( You can see only one default theme for an Application)
COPY THE NAME OF THEME
4. Now go to https://make.powerapps.com
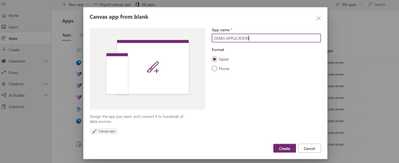
5. Click App --> And Provide the Name for the App and select Tablet or Phone Mode based on your needs --> In this i have selected Tablet Mode
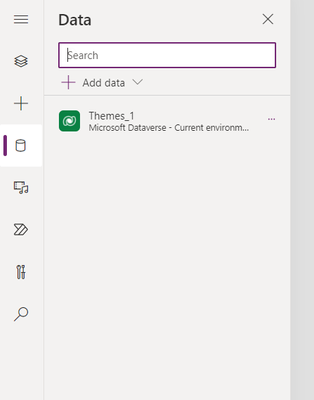
6. Click DataSource --> Select Theme DataSource
7. Once the DataSource Added In the On Start of App Paste the below code
Set(getThemeValues,LookUp(Themes_1,'Default Theme'='Default Theme (Themes_1)'.Yes));
- Get the Value from Lookup in Theme with Default Theme as Yes
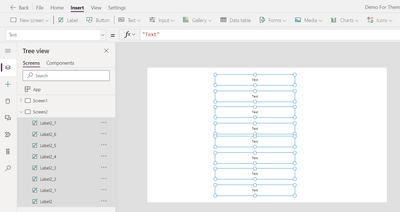
8. Add Multiple Labels in the Form
9. Now Based on the Theme we can load the values(getThemeValues)
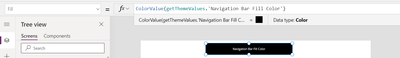
10. Now Add one by one to the LABEL : FILL and Label Text
ColorValue(getThemeValues.'Legacy Accent Color')
ColorValue(getThemeValues.'Navigation Bar Fill Color')
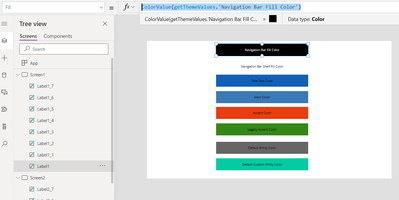
11. Based on the Above code we can use the color in different places according to Model Driven App
Final Output
That's it 🙂
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- babloosingh5556 on: Multilingual support in Canvas Apps Using Microsof...
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
-
RolandM
 on:
Top-down 2D game engine proof of concept
on:
Top-down 2D game engine proof of concept
- 04-28-2024 - 05-03-2024
- 04-21-2024 - 04-27-2024
- 04-14-2024 - 04-20-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- View Complete Archives