- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Community Blog
- Power Automate Community Blog
- How to implement approval in Teams using Adaptive ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Adaptive Cards are self-contained user interface components that transcend platform boundaries. Crafted in JSON format, these snippets of UI can be seamlessly exchanged between applications.
Upon reaching a particular application, the JSON content is dynamically rendered into native UI elements, seamlessly blending with the app's aesthetic. This approach facilitates the creation and seamless integration of lightweight UI elements across diverse platforms and frameworks.
User Story:
We're preparing to implement a leave approval workflow in Teams utilizing adaptive cards. Employees will submit their leave requests, and line managers will receive notifications within Teams.
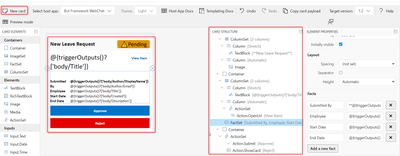
Step 1 – Design the Adaptive Card
Prior to establishing the flow, let's initiate the card design process using the designer tool to ensure readiness. Visit https://adaptivecards.io/designer/ to access the designer interface and adjust the 'host app' setting to Microsoft Teams – Light / Dark. Once the card example is updated, we can proceed with development.
Navigate to https://adaptivecards.io/designer and in Card Payload Editor upload below JSON.
{
"type": "AdaptiveCard",
"body": [
{
"type": "Container",
"style": "emphasis",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"size": "Large",
"weight": "Bolder",
"text": "**New Leave Request**"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/pending.png",
"altText": "Pending",
"height": "30px"
}
],
"width": "auto"
}
]
}
],
"bleed": true
},
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"size": "ExtraLarge",
"text": "@{triggerOutputs()?['body/Title']}",
"wrap": true
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "View Item",
"url": "@{triggerOutputs()?['body/{Link}']}"
}
]
}
],
"width": "auto"
}
]
},
{
"type": "FactSet",
"spacing": "Large",
"facts": [
{
"title": "Submitted By",
"value": "**@{triggerOutputs()?['body/Author/DisplayName']}** @{triggerOutputs()?['body/Author/Email']}"
},
{
"title": "Employee",
"value": "@{triggerOutputs()?['body/Title']}"
},
{
"title": "Start Date",
"value": "@{triggerOutputs()?['body/StateDate']}"
},
{
"title": "End Date",
"value": "@{triggerOutputs()?['body/EndDate']}"
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "Approve",
"style": "positive",
"data": {
"id": "@{triggerOutputs()?['body/ID']}",
"action": "approve"
}
},
{
"type": "Action.ShowCard",
"title": "Reject",
"style": "destructive",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "RejectCommentID",
"placeholder": "Please specify an appropriate reason for rejection.",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Send",
"data": {
"id": "@{triggerOutputs()?['body/ID']}",
"action": "reject"
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
}
]
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"fallbackText": "This card requires Adaptive Cards v1.2 support to be rendered properly."
}
Step 2 – Building The Flow
- To create the Flow, Go to Power Automate -> Create -> Start from Blank -> Automated Flow.
- Give an appropriate name for the Flow and select the “When an item is created” trigger and click on Create button.
- Add “Post an Adaptive Card to Teams Channel and wait for response” action.
- Team: Select the Team in which you want to post the approval
- Channel: Select the Channel in which you want to post the approval
- Message: Copy the json given above and paste it in the message section and ensure the dynamic content is copied properly, or if you have built your own adaptive card then paste your json here and add any dynamic content as required.
- Update Message: Provide the update message, which will be shown after approver user has provided the decision using the card.
- Should update card: Select yes here.
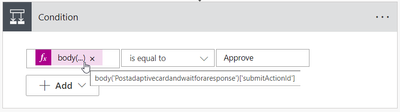
- Add “Condition” action to check whether approver has approved or rejected the request, on left hand side of the condition copy.
- body(' Postadaptivecardandwaitforaresponse')['submitActionId'] expression (without quotes) and on right hand side provide “Approve” value or whatever your action value is defined in your adaptive card for the buttons.
- Under the “yes” branch to update the item and send message to the employee once leave request approval or rejected, do following.
- Finally, the navigate to SharePoint site and create a new leave request.
- Manger will receive message in teams chats please refer below screen short.
- Adaptive card wait for response.
- Once manager approve’ s the request employee will receive message in teams that his leave request is approved.
Complete Flow.
Thank you...!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Mr
-
Power Apps/Power Automate Developer
-
Technical Consultant
- Experienced Consultant with a demonstrated history of working in the information technology and services industry. Skilled in Office 365, Azure, SharePoint Online, PowerShell, Nintex, K2, SharePoint Designer workflow automation, PowerApps, Microsoft Flow, PowerShell, Active Directory, Operating Systems, Networking, and JavaScript. Strong consulting professional with a Bachelor of Engineering (B.E.) focused in Information Technology from Mumbai University.
-
Microsoft MVP
- I am a Microsoft Business Applications MVP and a Senior Manager at EY. I am a technology enthusiast and problem solver. I work/speak/blog/Vlog on Microsoft technology, including Office 365, Power Apps, Power Automate, SharePoint, and Teams Etc. I am helping global clients on Power Platform adoption and empowering them with Power Platform possibilities, capabilities, and easiness. I am a leader of the Houston Power Platform User Group and Power Automate community superuser. I love traveling , exploring new places, and meeting people from different cultures.
-
SharePoint, Microsoft 365 and Power Platform Consultant
- Read more about me and my achievements at: https://ganeshsanapblogs.wordpress.com/about MCT | SharePoint, Microsoft 365 and Power Platform Consultant | Contributor on SharePoint StackExchange, MSFT Techcommunity
-
Encodian Founder | O365 Architect / Developer
- Encodian Owner / Founder - Ex Microsoft Consulting Services - Architect / Developer - 20 years in SharePoint - PowerPlatform Fan
-
Microsoft MVP
- Founder of SKILLFUL SARDINE, a company focused on productivity and the Power Platform. You can find me on LinkedIn: https://linkedin.com/in/manueltgomes and twitter http://twitter.com/manueltgomes. I also write at https://www.manueltgomes.com, so if you want some Power Automate, SharePoint or Power Apps content I'm your guy 🙂
-
Developer/Consultant
-
Microsoft Biz Apps MVP
- I am the Owner/Principal Architect at Don't Pa..Panic Consulting. I've been working in the information technology industry for over 30 years, and have played key roles in several enterprise SharePoint architectural design review, Intranet deployment, application development, and migration projects. I've been a Microsoft Most Valuable Professional (MVP) 15 consecutive years and am also a Microsoft Certified SharePoint Masters (MCSM) since 2013.
-
Krishna Rachakonda
- Big fan of Power Platform technologies and implemented many solutions.
-
SharePoint Consultant
- Passionate #Programmer #SharePoint #SPFx #M365 #Power Platform| Microsoft MVP | SharePoint StackOverflow, Github, PnP contributor
-
Developer
-
Cloud Infrastructure Consultant
- Web site – https://kamdaryash.wordpress.com Youtube channel - https://www.youtube.com/channel/UCM149rFkLNgerSvgDVeYTZQ/
-
 trice602
on:
One Minute Fixes - Outlook Trigger Not Firing
trice602
on:
One Minute Fixes - Outlook Trigger Not Firing
- _Kar_ on: Power Automate 101: Understanding the Core Compone...
- emmanuelfrenot on: Regular Expressions within Power Automate
-
 trice602
on:
Webpage-to-PDF with Power Automate Desktop!
trice602
on:
Webpage-to-PDF with Power Automate Desktop!
-
 trice602
on:
One Minute Fixes - Summing up a field
trice602
on:
One Minute Fixes - Summing up a field
-
 UshaJyothi20
on:
Simplify Date Operations using Power Fx Functions ...
UshaJyothi20
on:
Simplify Date Operations using Power Fx Functions ...
-
wyattdave
 on:
One Minute Fixes - Can't Call a Flow from a Power ...
on:
One Minute Fixes - Can't Call a Flow from a Power ...
-
Joseph_Fadero
 on:
Interpolated strings with Power Fx in Power Automa...
on:
Interpolated strings with Power Fx in Power Automa...
-
Joseph_Fadero
 on:
How to implement approval in Teams using Adaptive ...
on:
How to implement approval in Teams using Adaptive ...
- MihirL on: Send HTTP Request to SharePoint and get Response u...