- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Forums
- Get Help with Power Automate
- Building Flows
- Re: Creating HTML table to send in email, error me...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Creating HTML table to send in email, error message states needs to be an Array
@abm Good afternoon,
I am working on another Flow, and I am stuck at initializing a variable to create an HTML table that will be inserted into an email. The information is being retrieved from Forms input. The error message I keep receiving at the step of Initialize Variable is:
"BadRequest. The variable 'ResponseBody' of type 'Array' cannot be initialized or updated with value '{ "webhookId": "94ee29f4-76f1-4a61-b8ed-90b4dce4fb96", "eventType": "ResponseAdded", "resourceData": { "formId": "7Skwd8LWC0iloigcbTAjXoS-7jtm3rZKqMlA83tHJ2hUMlU5RFZKR0tJNDhSMEFDMzhZWE0xRk5SSy4u", "responseId": 3 }, "eventTime": "2020-06-10T22:08:09.6034709Z" }' of type 'Object'. The variable 'ResponseBody' only supports values of types 'Array'."
I have tried multiple different options and I continue to receive a similar message.
Any guidance and/or assistance is greatly appreciated!
Thank you!
Tif
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again
As far as I understand, your current HTML table is displaying this info in both columns of its single row, right?
[{“English”: “1”,”Math”:”2”,”Science”:”1”,”Social Studies”:”1”,”Arts”:”1”,”Health and fitness”: “1”,”CTE”:”1”,”Electives”: “1”,”Total credits waived”:”10”}]
THe point is, this is an array with a single element (an object) inside, all subjects are atributes, credits being their corresponding values.
So if you wanna show Subjects in one column, credits in the other, you need to manipulate your current “Create HTML table” input, transform it into an array with N object elements, being N the nr of Subjects.
[
{“GradRequrement”: “English”, “#_of_credits_waived”: “1”},
{“GradRequrement”:”Math”, “#_of_credits_waived”: ”2”},
{“GradRequrement”:”Science” ”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Social Studies”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Arts”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Health and fitness”, “#_of_credits_waived”: “1”},
{“GradRequrement”:”CTE”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Electives”, “#_of_credits_waived”: “1”},
{“GradRequrement”:”Total credits waived”, “#_of_credits_waived”:”10”}
]
I would suggest the following strategy:
1.- Transform your input
2.- Configure ‘Create HTML Table’ Column input as ‘Automatic’, and the table structure will be according to your expectations.
3.- Take care of the style (bordes, colors, etc)
In order to start with step 1, we need to clarify the following:
a) is the Subjects list always the same? I believe so, since the source seems to be a Microsoft Forms survey, right? Please confirm this point
b) did you assign 'Select' output as the 'Create HTML table' 'From' input?
Thanx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif ,
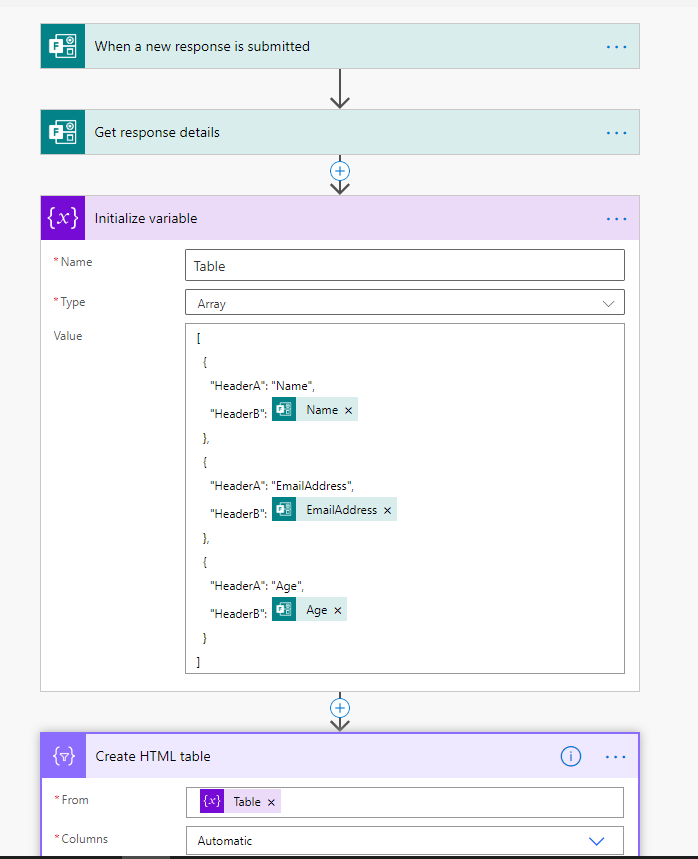
Please try the following configuration:
You can replace HeaderA and HeaderB with the field names you need.
The value of the first field is the question name, and the value of the second field is the response. Use objects in the data to group them and store them as items in the array variable.
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif ,
It seems that I provide the same method as @efialttes . The basic principle is that we can make an array to store the data that needs to be displayed in the HTML table.
Because the object returned by the form response, we need to create an array that meets the requirements, and the elements in the array need to be object. The question name is taken as one attribute, and the answer as another attribute.
Hope that makes sense.
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif ,
If you want to add grid lines to the Html table, please refer to the following thread:
If you want to add style to the content in Table, please refer to the following blog and see if it helps:
https://alextofan.com/2019/02/14/flow-how-to-change-the-style-of-your-html-table-in-flow/
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
The error says you have a data type mismatch. You declared your variable type as 'Array', but you are assigning it an Object. Did you try to switch 'Initialize variable' type from Array to Object?
Or, you need your variable as an Array with one single element of type object? If so, you can leave array value empty in your 'Initialize variable', next add an 'Append to array' action block, select your variable's name and assign as its value the object.
Anyway, I assume you already shared tons of context related info with @abm in another thread, so I guess he can figure out better what you want to achieve
Sorry for interfering
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif
Thanks @efialttes
The error is related to data type. Change the data type or another option is map the final output in a Compose and finally map the compose output in your email.
Did I answer your question? Mark my post as a solution!
If you liked my response, please consider giving it a thumbs up
Proud to be a Flownaut!
Learn more from my blogPower Automate Video Tutorials
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@efialttes Thanks so very much for your response! No apologies necessary, you were not interfering at all. Your fix worked fantastically! Thanks so very much!
Now that the Flow runs to the end, I can see that the HTML table formatting is not right. I need it to be a two-column table, and I am ending up with a two-row table with no table lines.
Any assistance is greatly appreciated!
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please have a look to this long thread...
...and check @RobElliott's suggestion to add borders to your table
Some great resources to tune HTML tables look&feel:
Ryan Maclean here , Alex Tofan here
Hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@efialttes thank you for the references, those are fantastic! I am still unable to fix the issue with the HTML table, as I'm not sure what I'm missing - I'm still fairly new at this and learning the language of Flow. Here is what I have so far:

Any assistance is greatly appreciated!
Thank you!
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again
I assume you have a 'Send an email' somewhere at the bottom of your Flow, right?
Did you assign 'FormatTableLines' output to 'Send an email' body input?
BTW, your 'Create HTML table' design looks confusing to me... which value did you assign to 'Create HTML table' 'Column' input? Not 100% sure, but I would expect either 'Automatic' or 'Custom' value assigned there. Also the Header-Value table looks half empty (I mean no Values assigned, I am afraid)
Hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@efialttes Thank you for your response.
Yes - I have a Send An Email as the last action and the email is being sent/functioning appropriately.
Yes - I assigned FormatTableLines output to the Email:
I am using Custom value assigned to the Create HTML Table, but I'm not sure how or what to use for the Header Value.
I need my table to end up looking like this:
I definitely need the text to be blue, and the "TOTAL CREDITS WAIVED" to be in red text.
Thanks again for helping me with this! I do appreciate it so very much!
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi again
As far as I understand, your current HTML table is displaying this info in both columns of its single row, right?
[{“English”: “1”,”Math”:”2”,”Science”:”1”,”Social Studies”:”1”,”Arts”:”1”,”Health and fitness”: “1”,”CTE”:”1”,”Electives”: “1”,”Total credits waived”:”10”}]
THe point is, this is an array with a single element (an object) inside, all subjects are atributes, credits being their corresponding values.
So if you wanna show Subjects in one column, credits in the other, you need to manipulate your current “Create HTML table” input, transform it into an array with N object elements, being N the nr of Subjects.
[
{“GradRequrement”: “English”, “#_of_credits_waived”: “1”},
{“GradRequrement”:”Math”, “#_of_credits_waived”: ”2”},
{“GradRequrement”:”Science” ”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Social Studies”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Arts”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Health and fitness”, “#_of_credits_waived”: “1”},
{“GradRequrement”:”CTE”, “#_of_credits_waived”:”1”},
{“GradRequrement”:”Electives”, “#_of_credits_waived”: “1”},
{“GradRequrement”:”Total credits waived”, “#_of_credits_waived”:”10”}
]
I would suggest the following strategy:
1.- Transform your input
2.- Configure ‘Create HTML Table’ Column input as ‘Automatic’, and the table structure will be according to your expectations.
3.- Take care of the style (bordes, colors, etc)
In order to start with step 1, we need to clarify the following:
a) is the Subjects list always the same? I believe so, since the source seems to be a Microsoft Forms survey, right? Please confirm this point
b) did you assign 'Select' output as the 'Create HTML table' 'From' input?
Thanx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@efialttes Thanks again for your response and ongoing assistance. I think I am beginning to understand, but it's still somewhat confusing to me.
To answer your questions:
a. Yes, the Subject will always be the same as the information is coming from a Form that is being utilized by staff only.
b. Yes, I did assign "Select" output as the "Create HTML table" "From" input.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif ,
Please try the following configuration:
You can replace HeaderA and HeaderB with the field names you need.
The value of the first field is the question name, and the value of the second field is the response. Use objects in the data to group them and store them as items in the array variable.
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif ,
It seems that I provide the same method as @efialttes . The basic principle is that we can make an array to store the data that needs to be displayed in the HTML table.
Because the object returned by the form response, we need to create an array that meets the requirements, and the elements in the array need to be object. The question name is taken as one attribute, and the answer as another attribute.
Hope that makes sense.
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problema. You explained the challenge much much better than me, also with a screenshot
Thanx for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@v-bacao-msft Thank you! That worked beautifully to get the columns and rows set properly. I'm still struggling with getting the lines of the table to be as I posted in my example, and also the text to be blue, and the Total Credits Waived to be in red text. I've tried multiple things from examples I've found, but I'm sure I'm missing something somewhere (I'm still a newbie at this). Any further assistance would be tremendously appreciated.
Thanks again!
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tif ,
If you want to add grid lines to the Html table, please refer to the following thread:
If you want to add style to the content in Table, please refer to the following blog and see if it helps:
https://alextofan.com/2019/02/14/flow-how-to-change-the-style-of-your-html-table-in-flow/
Best Regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@v-bacao-msft suggested resources are great to understand how to overcome your new challenge.
¿Next steps? My humble suggestion is:
1.-Mark this topic as "Solved" by clicking "Accept as a solution". THis way others facing a similar problem can find a solution faster. Please also note you can even select several responses as solution, even from different community members!
2.- Read the resources provided by @v-bacao-msft and try to implement by yourself the improvements on your current flow to overcome your new challenge. IF you don't succeed, please consider to open a new thread for your next question, following the policy: 'One Question, one post'. This way you have more chances to attrack attention for superusers that are seeking for unanswered topics.
3.- (OPTIONAL) Click on 'Thumbs up' in any answer you found valuable... or even in all of them 😉
Even though this 3rd step is OPTIONAL, please remember it is the cheapest, easiest way to say thanks to all these people that spent its time simply trying to help. And just between you and me, everytime an inspiring answer receive a kudo in this community, an ewok escapes from The Emperor menace
Thanx for your help making this community great!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, everyone, for your help with this! I did finally get the table to work correctly and the inside lines of the table to be visible. Thanks again for everything! I do appreciate it so very much! I am truly thankful for the sharing your expertise and knowledge, and for your guidance in problem-solving. Because of you, I'm able to learn PA and use it to improve the functions of my office, as well as assist others in their journey of learning to use PA. You are phenomenal and I can't tell you how much I appreciate all you do for so many!!!
Most sincerely,
Tif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@efialttes Thank you for helping me better understand this board's etiquette and for explaining the ability to reply and thumbs-up many responses on a single thread. Greatly appreciated! 😀
Tif
Helpful resources
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)
Tuesday Tip: Subscriptions & Notifications
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week: All About Subscriptions & Notifications We don't want you to a miss a thing in the Community! The best way to make sure you know what's going on in the News & Announcements, to blogs you follow, or forums and galleries you're interested in is to subscribe! These subscriptions ensure you receive automated messages about the most recent posts and replies. Even better, there are multiple ways you can subscribe to content and boards in the community! (Please note: if you have created an AAD (Azure Active Directory) account you won't be able to receive e-mail notifications.) Subscribing to a Category When you're looking at the entire category, select from the Options drop down and choose Subscribe. You can then choose to Subscribe to all of the boards or select only the boards you want to receive notifications. When you're satisfied with your choices, click Save. Subscribing to a Topic You can also subscribe to a single topic by clicking Subscribe from the Options drop down menu, while you are viewing the topic or in the General board overview, respectively. Subscribing to a Label Find the labels at the bottom left of a post.From a particular post with a label, click on the label to filter by that label. This opens a window containing a list of posts with the label you have selected. Click Subscribe. Note: You can only subscribe to a label at the board level. If you subscribe to a label named 'Copilot' at board #1, it will not automatically subscribe you to an identically named label at board #2. You will have to subscribe twice, once at each board. Bookmarks Just like you can subscribe to topics and categories, you can also bookmark topics and boards from the same menus! Simply go to the Topic Options drop down menu to bookmark a topic or the Options drop down to bookmark a board. The difference between subscribing and bookmarking is that subscriptions provide you with notifications, whereas bookmarks provide you a static way of easily accessing your favorite boards from the My subscriptions area. Managing & Viewing Your Subscriptions & Bookmarks To manage your subscriptions, click on your avatar and select My subscriptions from the drop-down menu. From the Subscriptions & Notifications tab, you can manage your subscriptions, including your e-mail subscription options, your bookmarks, your notification settings, and your email notification format. You can see a list of all your subscriptions and bookmarks and choose which ones to delete, either individually or in bulk, by checking multiple boxes. A Note on Following Friends on Mobile Adding someone as a friend or selecting Follow in the mobile view does not allow you to subscribe to their activity feed. You will merely be able to see your friends’ biography, other personal information, or online status, and send messages more quickly by choosing who to send the message to from a list, as opposed to having to search by username.
Monthly Community User Group Update | April 2024
The monthly Community User Group Update is your resource for discovering User Group meetings and events happening around the world (and virtually), welcoming new User Groups to our Community, and more! Our amazing Community User Groups are an important part of the Power Platform Community, with more than 700 Community User Groups worldwide, we know they're a great way to engage personally, while giving our members a place to learn and grow together. This month, we welcome 3 new User Groups in India, Wales, and Germany, and feature 8 User Group Events across Power Platform and Dynamics 365. Find out more below. New Power Platform User Groups Power Platform Innovators (India) About: Our aim is to foster a collaborative environment where we can share upcoming Power Platform events, best practices, and valuable content related to Power Platform. Whether you’re a seasoned expert or a newcomer looking to learn, this group is for you. Let’s empower each other to achieve more with Power Platform. Join us in shaping the future of digital transformation! Power Platform User Group (Wales) About: A Power Platform User Group in Wales (predominantly based in Cardiff but will look to hold sessions around Wales) to establish a community to share learnings and experience in all parts of the platform. Power Platform User Group (Hannover) About: This group is for anyone who works with the services of Microsoft Power Platform or wants to learn more about it and no-code/low-code. And, of course, Microsoft Copilot application in the Power Platform. New Dynamics365 User Groups Ellucian CRM Recruit UK (United Kingdom) About: A group for United Kingdom universities using Ellucian CRM Recruit to manage their admissions process, to share good practice and resolve issues. Business Central Mexico (Mexico City) About: A place to find documentation, learning resources, and events focused on user needs in Mexico. We meet to discuss and answer questions about the current features in the standard localization that Microsoft provides, and what you only find in third-party locations. In addition, we focus on what's planned for new standard versions, recent legislation requirements, and more. Let's work together to drive request votes for Microsoft for features that aren't currently found—but are indispensable. Dynamics 365 F&O User Group (Dublin) About: The Dynamics 365 F&O User Group - Ireland Chapter meets up in person at least twice yearly in One Microsoft Place Dublin for users to have the opportunity to have conversations on mutual topics, find out what’s new and on the Dynamics 365 FinOps Product Roadmap, get insights from customer and partner experiences, and access to Microsoft subject matter expertise. Upcoming Power Platform Events PAK Time (Power Apps Kwentuhan) 2024 #6 (Phillipines, Online) This is a continuation session of Custom API. Sir Jun Miano will be sharing firsthand experience on setting up custom API and best practices. (April 6, 2024) Power Apps: Creating business applications rapidly (Sydney) At this event, learn how to choose the right app on Power Platform, creating a business application in an hour, and tips for using Copilot AI. While we recommend attending all 6 events in the series, each session is independent of one another, and you can join the topics of your interest. Think of it as a “Hop On, Hop Off” bus! Participation is free, but you need a personal computer (laptop) and we provide the rest. We look forward to seeing you there! (April 11, 2024) April 2024 Cleveland Power Platform User Group (Independence, Ohio) Kickoff the meeting with networking, and then our speaker will share how to create responsive and intuitive Canvas Apps using features like Variables, Search and Filtering. And how PowerFx rich functions and expressions makes configuring those functionalities easier. Bring ideas to discuss and engage with other community members! (April 16, 2024) Dynamics 365 and Power Platform 2024 Wave 1 Release (NYC, Online) This session features Aric Levin, Microsoft Business Applications MVP and Technical Architect at Avanade and Mihir Shah, Global CoC Leader of Microsoft Managed Services at IBM. We will cover some of the new features and enhancements related to the Power Platform, Dataverse, Maker Portal, Unified Interface and the Microsoft First Party Apps (Microsoft Dynamics 365) that were announced in the Microsoft Dynamics 365 and Power Platform 2024 Release Wave 1 Plan. (April 17, 2024) Let’s Explore Copilot Studio Series: Bot Skills to Extend Your Copilots (Makati National Capital Reg... Join us for the second installment of our Let's Explore Copilot Studio Series, focusing on Bot Skills. Learn how to enhance your copilot's abilities to automate tasks within specific topics, from booking appointments to sending emails and managing tasks. Discover the power of Skills in expanding conversational capabilities. (April 30, 2024) Upcoming Dynamics365 Events Leveraging Customer Managed Keys (CMK) in Dynamics 365 (Noida, Uttar Pradesh, Online) This month's featured topic: Leveraging Customer Managed Keys (CMK) in Dynamics 365, with special guest Nitin Jain from Microsoft. We are excited and thankful to him for doing this session. Join us for this online session, which should be helpful to all Dynamics 365 developers, Technical Architects and Enterprise architects who are implementing Dynamics 365 and want to have more control on the security of their data over Microsoft Managed Keys. (April 11, 2024) Stockholm D365 User Group April Meeting (Stockholm) This is a Swedish user group for D365 Finance and Operations, AX2012, CRM, CE, Project Operations, and Power BI. (April 17, 2024) Transportation Management in D365 F&SCM Q&A Session (Toronto, Online) Calling all Toronto UG members and beyond! Join us for an engaging and informative one-hour Q&A session, exclusively focused on Transportation Management System (TMS) within Dynamics 365 F&SCM. Whether you’re a seasoned professional or just curious about TMS, this event is for you. Bring your questions! (April 26, 2024) Leaders, Create Your Events! Leaders of existing User Groups, don’t forget to create your events within the Community platform. By doing so, you’ll enable us to share them in future posts and newsletters. Let’s spread the word and make these gatherings even more impactful! Stay tuned for more updates, inspiring stories, and collaborative opportunities from and for our Community User Groups. P.S. Have an event or success story to share? Reach out to us – we’d love to feature you. Just leave a comment or send a PM here in the Community!
Exclusive LIVE Community Event: Power Apps Copilot Coffee Chat with Copilot Studio Product Team
We have closed kudos on this post at this time. Thank you to everyone who kudo'ed their RSVP--your invitations are coming soon! Miss the window to RSVP? Don't worry--you can catch the recording of the meeting this week in the Community. Details coming soon! ***** It's time for the SECOND Power Apps Copilot Coffee Chat featuring the Copilot Studio product team, which will be held LIVE on April 3, 2024 at 9:30 AM Pacific Daylight Time (PDT). This is an incredible opportunity to connect with members of the Copilot Studio product team and ask them anything about Copilot Studio. We'll share our special guests with you shortly--but we want to encourage to mark your calendars now because you will not want to miss the conversation. This live event will give you the unique opportunity to learn more about Copilot Studio plans, where we’ll focus, and get insight into upcoming features. We’re looking forward to hearing from the community, so bring your questions! TO GET ACCESS TO THIS EXCLUSIVE AMA: Kudo this post to reserve your spot! Reserve your spot now by kudoing this post. Reservations will be prioritized on when your kudo for the post comes through, so don't wait! Click that "kudo button" today. Invitations will be sent on April 2nd.Users posting Kudos after April 2nd at 9AM PDT may not receive an invitation but will be able to view the session online after conclusion of the event. Give your "kudo" today and mark your calendars for April 3, 2024 at 9:30 AM PDT and join us for an engaging and informative session!
Tuesday Tip: Blogging in the Community is a Great Way to Start
TUESDAY TIPS are our way of communicating helpful things we've learned or shared that have helped members of the Community. Whether you're just getting started or you're a seasoned pro, Tuesday Tips will help you know where to go, what to look for, and navigate your way through the ever-growing--and ever-changing--world of the Power Platform Community! We cover basics about the Community, provide a few "insider tips" to make your experience even better, and share best practices gleaned from our most active community members and Super Users. With so many new Community members joining us each week, we'll also review a few of our "best practices" so you know just "how" the Community works, so make sure to watch the News & Announcements each week for the latest and greatest Tuesday Tips! This Week's Topic: Blogging in the Community Are you new to our Communities and feel like you may know a few things to share, but you're not quite ready to start answering questions in the forums? A great place to start is the Community blog! Whether you've been using Power Platform for awhile, or you're new to the low-code revolution, the Community blog is a place for anyone who can write, has some great insight to share, and is willing to commit to posting regularly! In other words, we want YOU to join the Community blog. Why should you consider becoming a blog author? Here are just a few great reasons. 🎉 Learn from Each Other: Our community is like a bustling marketplace of ideas. By sharing your experiences and insights, you contribute to a dynamic ecosystem where makers learn from one another. Your unique perspective matters! Collaborate and Innovate: Imagine a virtual brainstorming session where minds collide, ideas spark, and solutions emerge. That’s what our community blog offers—a platform for collaboration and innovation. Together, we can build something extraordinary. Showcase the Power of Low-Code: You know that feeling when you discover a hidden gem? By writing about your experience with your favorite Power Platform tool, you’re shining a spotlight on its capabilities and real-world applications. It’s like saying, “Hey world, check out this amazing tool!” Earn Trust and Credibility: When you share valuable information, you become a trusted resource. Your fellow community members rely on your tips, tricks, and know-how. It’s like being the go-to friend who always has the best recommendations. Empower Others: By contributing to our community blog, you empower others to level up their skills. Whether it’s a nifty workaround, a time-saving hack, or an aha moment, your words have impact. So grab your keyboard, brew your favorite beverage, and start writing! Your insights matter and your voice counts! With every blog shared in the Community, we all do a better job of tackling complex challenges with gusto. 🚀 Welcome aboard, future blog author! ✍️💻🌟 Get started blogging across the Power Platform Communities today! Just follow one of the links below to begin your blogging adventure. Power Apps: https://powerusers.microsoft.com/t5/Power-Apps-Community-Blog/bg-p/PowerAppsBlog Power Automate: https://powerusers.microsoft.com/t5/Power-Automate-Community-Blog/bg-p/MPABlog Copilot Studio: https://powerusers.microsoft.com/t5/Copilot-Studio-Community-Blog/bg-p/PVACommunityBlog Power Pages: https://powerusers.microsoft.com/t5/Power-Pages-Community-Blog/bg-p/mpp_blog When you follow the link, look for the Message Admins button like this on the page's right rail, and let us know you're interested. We can't wait to connect with you and help you get started. Thanks for being part of our incredible community--and thanks for becoming part of the community blog!
Launch Event Registration: Redefine What's Possible Using AI
Join Microsoft product leaders and engineers for an in-depth look at the latest features in Microsoft Dynamics 365 and Microsoft Power Platform. Learn how advances in AI and Microsoft Copilot can help you connect teams, processes, and data, and respond to changing business needs with greater agility. We’ll share insights and demonstrate how 2024 release wave 1 updates and advancements will help you: Streamline business processes, automate repetitive tasks, and unlock creativity using the power of Copilot and role-specific insights and actions. Unify customer data to optimize customer journeys with generative AI and foster collaboration between sales and marketing teams. Strengthen governance with upgraded tools and features. Accelerate low-code development using natural language and streamlined tools. Plus, you can get answers to your questions during our live Q&A chat! Don't wait--register today by clicking the image below!
| User | Count |
|---|---|
| 76 | |
| 45 | |
| 28 | |
| 20 | |
| 17 |
| User | Count |
|---|---|
| 88 | |
| 63 | |
| 43 | |
| 31 | |
| 28 |