- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- uploading collection contents online
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
uploading collection contents online
Dear all,
I have to upload the images (and also some form values) into sharepoint.
The ColItemsToKeep are correctly synchronised to the sharepoint list. Even if i have 2 records in the collection, sharepoint is correctly updated with 2 records.
However for the ColImage, sharepoint is updating my site with only the last record.
Both collections however contains all records and photos.
The above are used only when working offline. Items are saved in 2 collections and then via power automate, the items are synchronised to list and sharepoint site.
When online, everything works fine - all records and images are correctly created.
Here is the code:
ForAll(ColItemsToKeep,Patch('Take5 V1',Defaults('Take5 V1'),
{
Title: Order_No,
Covid_Choice: Covid_Choice,
Je_Respecte_Les_Regles: Je_Respecte,
EPI_ND: EPI_ND,
Je_Dois_Acceder_a_la_Machine: Acces_cabine,
'Sanitize Cabin': Sanitize_cabin,
'Sanitize Keys': Sanitize_Keys,
'Air Vehicle': Sanitize_vehicle,
'Sanitize Knobs': Sanitize_knobs,
'Sanitize Interior': Sanitize_int_ext,
'Sanitize all other': Sanitize_others,
Compétences: Compétences,
Manuels_Techniques: Manuels_Techniques,
Instructions: Instructions,
Outils: Outils,
EPI_Pas_Disponible: EPI_Pas_Dispo,
Sortie_De_Secours: Sortie_secours,
Places: Places,
Environnement_pas_securisé: Environnement,
Machine_pas_propre: Machine_pas_propre,
Autres_Moyens: Autres,
'Des Machines': Des_Machines,
'Dautres Personnes': Dautres_Personnes,
'De lElectricité': De_Lelectricite,
'Des Bruits': Des_Bruits,
'Des charges lourdes': Des_charges,
'Des Produits Chimiques': Produits_chimiques,
'Des Véhicules': des_vehicules,
'La Hauteur': la_hauteur,
'Autre(s) Risque(s)': Autres_risques,
'I Plan': Je_Planifie,
I_Plan_Comments: Je_Planifie_Comment,
SAFE: Je_Realise,
'General Comments': Autres_Commentaires
}
));
ForAll(ColImage,
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3.Text,DataCardValue36.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_1.Text,DataCardValue36_1.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_2.Text,DataCardValue36_2.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_3.Text,DataCardValue36_3.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_4.Text,DataCardValue36_4.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_5.Text,DataCardValue36_5.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_6.Text,DataCardValue36_6.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_7.Text,DataCardValue36_7.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_8.Text,DataCardValue36_8.Image),false);
If(Label8.Text= "Connected",UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_9.Text,DataCardValue36_9.Image),false);
)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's a classy pen!! 😁
Yes, I know you would use the Default to set it, but where is the fact that it is true or false coming from? This would imply that there is some record of information that it is getting that from.
So without knowing that bit of information, I will proceed with some options for you.
Keeping the Camera control option.
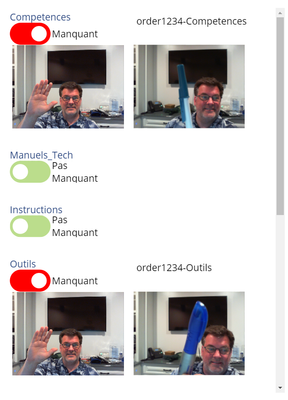
1 - Place a blank Flexible Height Gallery on your screen.
2 - Set the Items property to:
Table(
{Name:"Competences", Missing:true},
{Name:"Manuels_Tech", Missing:false},
{Name:"Instructions", Missing:false},
{Name:"Outils", Missing:true},
{Name:"EPI", Missing:false},
{Name:"Sortie_Sec", Missing:false},
{Name:"Places", Missing:false},
{Name:"Env", Missing:false},
{Name:"machine_prop", Missing:false},
{Name:"Autres", Missing:false}
)Again, not clear how you get the true or false for if it is missing, but we would just need to substitute that into the above.
3 - Add a Label (lblTitle) to the Gallery and set its Text property to: ThisItem.Name
4 - Add a Toggle (tglMissing) to the Gallery and set its Default to : ThisItem.Missing also adjust true and false text as well as colors as desired.
5 - Add a Label (lblFileName) to the gallery and set the:
Text property to : yourForm.Updates.serviceOrderColumn & "-" & ThisItem.Name
Visible property to: tglMissing.Value
6 - Add a Camera control (camImage) to the Gallery. Set the OnSelect action formula to:
If(ThisItem.Name in ColImage.Name,
UpdateIf(ColImage, Name=ThisItem.Name && SO=yourForm.Updates.ServiceOrderColumn, {File:Self.Photo}),
Collect(ColImage, {Name:ThisItem.Name, SO:yourForm.Updates.ServiceOrderColumn, File: Self.Photo})
)Set the Visible property to : tglMissing.Value
7 - Add an Image control (imgCapture) to the Gallery.
Set the Image property to:
LookUp(ColImage, Name=ThisItem.Name && SO=yourForm.Updates.ServiceOrderColumn, File)
Set the Visible property to : tglMissing.Value
That is it...you now will have a functioning gallery where you can take photos as you were before, but now, you have only 6 controls and all the rest will build itself.
Now...back to where you submit this when connected...
Your formula would be:
If(Label8.Text="Connected",
ForAll(ColImage,
UploadaphototoSharePointfromPowerApps_1.Run(Name,File));
);
Clear(ColImage)
)
This should give you what you are looking for. Hopefully I have not left anything out. Here is what it looks like in action.
Now, if you find that you want to switch it to the AddMedia control it can be done easily as well. You would just be utilizing the OnChange action of that control to put the image into the collection.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, you can highly simplify your Formula by having the column names in your collection match the real column names in your SharePoint list. When the column names match correctly, you can replace your entire first formula with : Collect('Take5 V1', ColItemsToKeep)
Now, to the second formula, you may be iterating through a collection (ColImage), but you are referencing TextInput controls and an Image control (datacardvalue36_x) in your formula. This will only give you the current values of those items.
If your iterations are over the ColImage collection, then you should really have the image and text in your collection.
Then your formula would be:
If(Connection.Connected,
ForAll(ColImage,
UploadaphototoSharePointfromPowerApps_1.Run(ImageTextColumnFromColImage,
ImageColumnFromColImage)
)
)So, the point being...when you are collecting into ColImage, collect the image and text as well.
I hope this is helpful for you.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear @RandyHayes
Thanks for helping out.
Thanks for the tip for the column names.
For the second issue - i am indeed collecting the image and text:
Collect(ColImage,
{
File: DataCardValue36.Image, Name: TextInput3.Text,
File2: DataCardValue36_1.Image, Name2: TextInput3_1.Text,
File3: DataCardValue36_2.Image, Name3: TextInput3_2.Text,
File4: DataCardValue36_3.Image, Name4: TextInput3_3.Text,
File5: DataCardValue36_4.Image, Name5: TextInput3_4.Text,
File6: DataCardValue36_5.Image, Name6: TextInput3_5.Text,
File7: DataCardValue36_6.Image, Name7: TextInput3_6.Text,
File8: DataCardValue36_7.Image, Name8: TextInput3_7.Text,
File9: DataCardValue36_8.Image, Name9: TextInput3_8.Text,
File10: DataCardValue36_9.Image, Name10: TextInput3_9.Text
}
)
Then when running the flow, i have adapted it as per your advice. Is it OK?
If(Label8.Text="Connected",
ForAll(ColImage,UploadaphototoSharePointfromPowerApps_1.Run(TextInput3.Text,DataCardValue36.Image));
ForAll(ColImage,UploadaphototoSharePointfromPowerApps_1.Run(TextInput3_1.Text,DataCardValue36_1.Image));
)I think there may be a problem somewhere because only the last recorded photos are being created...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So your issue then is that you are not using the values in your collection. You are referencing values from the screen.
Your formula should be more like this (based on your collection):
If(Label8.Text="Connected",
ForAll(ColImage,
UploadaphototoSharePointfromPowerApps_1.Run(Name1,File));
UploadaphototoSharePointfromPowerApps_1.Run(Name2,File2));
etc...
)
)But this is really redundant!!
You would be better off collecting your data as follows:
Collect(ColImage,
{File: DataCardValue36.Image, Name: TextInput3.Text},
{File: DataCardValue36_1.Image, Name: TextInput3_1.Text},
{File: DataCardValue36_2.Image, Name: TextInput3_2.Text},
{File: DataCardValue36_3.Image, Name: TextInput3_3.Text},
{File: DataCardValue36_4.Image, Name: TextInput3_4.Text},
{File: DataCardValue36_5.Image, Name: TextInput3_5.Text},
{File: DataCardValue36_6.Image, Name: TextInput3_6.Text},
{File: DataCardValue36_7.Image, Name: TextInput3_7.Text},
{File: DataCardValue36_8.Image, Name: TextInput3_8.Text},
{File: DataCardValue36_9.Image, Name: TextInput3_9.Text}
)
Then have your upload when connected as:
If(Label8.Text="Connected",
ForAll(ColImage,
UploadaphototoSharePointfromPowerApps_1.Run(Name,File));
)
)This will return a table of Flow results.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear @RandyHayes
Thanks - this works out perfectly now!
Am really new to all this.
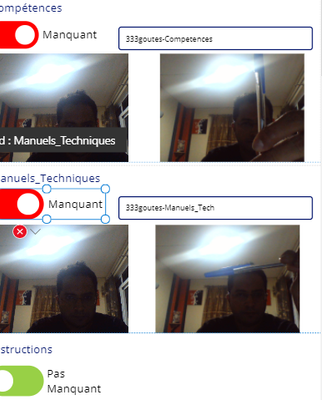
Last thing maybe - the collection is still displaying the contents of the image control although i clear the collection. As soon as i save only 1 photo, all the others get into the collection also...is there a way to delete the contents of all the image control once the form is loaded? this is to ensure that the image controls are really blank each time the form loads.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need to know a little more about the setup of your screen that you are showing. Is this a gallery or have you hand made all of the controls that I see individually?
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @RandyHayes
All the images are managed manually - image = camera1.photo
I then collect all these images (only when the checkbox becomes true).
The problem is that even if the checbox is false and that a previous photo was taken when it was true, the image remains in the background and goes to the collection.
Checkbox (Visible state):
If(DataCardValue42.Value = true,true,false)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I cannot tell if you are working with Forms or something else. You state DataCardValues, and those are typical names for controls in forms.
In general, with this many photos and checkboxes, you would be better served with a Gallery.
But, I'd need to know more about the flow and process that you have in your app to suggest anything substantial.
What is it that you are trying to achieve overall with the app?
Also, you have a flow associated with this app, what is it doing?
Nice pen by the way! 🤣🤣
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the compliment 😂
In fact it is an app which will allow mechanical technicians to answer a kind of questionnaire before beginning a work on a machine.
He needs to create a new form, fill in comments and answer questions (there are 5 sections in the form).
Most of the time no internet connection is available on site - this is why we need to store all in collections and then when he reaches home and connects to the internet, he pushes a button to upload to sharepoint.
So basically he needs to activate some checkboxes when necessary, the camera is activated - he takes the picture and the textbox above the picture stores the name of the picture.
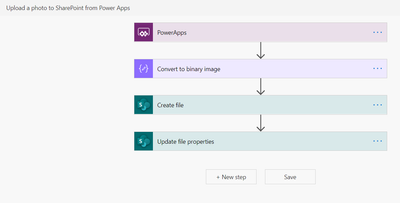
As regards the flow associated, there is only 1 which creates and copies the images to a sharepoint library. This flow is run when internet is active.
Hope this helps for better understanding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, very clear....I've made this app now I don't know how many times! For my clients this is often requested for field technicians to take photos of equipment, tags, etc.
I was wondering about the flow in terms of seeing if you were using a document library for your photos...and you are.
So, the key part of this is that your Image collecting and information is all separate from the Form. The form is doing its thing and then you just happen to be collecting the Updates property of the form in your collection (as opposed to how you might be manually doing it now). This will then have the full record with all the proper columns and values that you can then just collect to your data source.
Collect(colOffline, yourForm.Updates)
later...
Collect(yourList, colOffline)
So, since the images are separate from the form information. My next question would be this...how are you associating the image with the master record collected? I don't see that in your formulas.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
Helpful resources
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp