- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Anyone know of a way to create a "dynamic colu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anyone know of a way to create a "dynamic column/field" gallery?
I've nearly created a dynamic gallery using the awesome video from @RezaDorrani (video here), but I've hit a roadblock and am hoping someone has a clever idea on how to accomplish my goal. I'm wanting to use a gallery to create a dynamic table, meaning users can show/hide fields and even reorder them. The problem I'm facing is I can't seem to come up with a sustainable solution that supports displaying data from a dynamic field.
Here's what I'm hoping to achieve. I'm wanting to make a "grid" using a gallery like the one below with headers above (as shown in the video above). However, I then want to let a user change the Order # for a column, which would then change the column position and also update the data below.
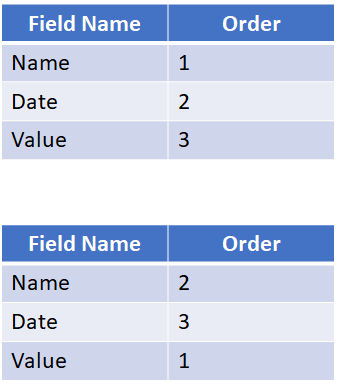
With other no-code tools I use, it's possible to "tie" the data field back to the header so that if the header changes, the data changes. As such, I thought I could achieve this in Power Apps by creating a "headers" collection with field header titles and header order positions like so:
Then, I thought I could simply have a gallery with label controls that point to the header for the column (as in the video above) but reference the header's FIELD in addition to the header control's properties. In other words, I thought I could achieve something like this:
Obviously Power Apps doesn't support using simple text to find a column, but I haven't figured out a viable alternative, which is incredibly limiting.
Anyone have a brilliant solution? Let me know if you have any questions.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, here is a simple example. This will allow you to change header positions by changing their value.
First I collect a Header Collection, and a Data Collection like so.
ClearCollect(ColumnHeaders,{Header:"Type", Order:1},{Header:"Quantity", Order:2},{Header:"Color", Order:3});
ClearCollect(TableData,{ItemName:"Oranges", ItemQuant:200 ,ItemColor:"Orange"},{ItemName:"Apples", ItemQuant:100 ,ItemColor:"Red"},{ItemName:"Lemons", ItemQuant:75 ,ItemColor:"Yellow"})
I make two simple galleries, a horizontal one on top, a vertical one just below and format them to look like they are one. As seen below
Top/Horizontal Gallery has a Items property of
Sort(ColumnHeaders,Order,Ascending)
Bottom/Vertical Gallery has an items property of (It could also be made into a switch which would sort the gallery based on different columns if needed)
TableData
The Top/Horizontal gallery has 2 labels and 2 icons. the top / number label is set to
ThisItem.Orderthat top label isn't necessary but while testing you can keep it visible to show you the order number changing
the lower, main label will be set to
ThisItem.Header
Left down icon is
UpdateIf(
ColumnHeaders,
ThisItem.Order-1=Order,
{Order:ThisItem.Order});
UpdateIf(
ColumnHeaders,
And(ThisItem.Header=Header,ThisItem.Order=Order),
{Order:If(ThisItem.Order-1<1,
ThisItem.Order,
ThisItem.Order-1)})
And your right up icon is
UpdateIf(
ColumnHeaders,
ThisItem.Order+1=Order,
{Order:ThisItem.Order});
UpdateIf(
ColumnHeaders,
And(ThisItem.Header=Header,ThisItem.Order=Order),
{Order:If(ThisItem.Order+1>CountRows(ColumnHeaders),
ThisItem.Order,
ThisItem.Order+1)})
these two icons will change the items order up or down one, and change the item above or below it to the order it previously held.
in the lower / vertical gallery you have 3 labels evenly split width wise to fill the gallery.
the text for your first is
Switch(LookUp(ColumnHeaders,Order=1,Header),
"Type",ThisItem.ItemName,
"Quantity",ThisItem.ItemQuant,
"Color",ThisItem.ItemColor)
the text for second is
Switch(LookUp(ColumnHeaders,Order=2,Header),
"Type",ThisItem.ItemName,
"Quantity",ThisItem.ItemQuant,
"Color",ThisItem.ItemColor)
and finally the text for third is
Switch(LookUp(ColumnHeaders,Order=3,Header),
"Type",ThisItem.ItemName,
"Quantity",ThisItem.ItemQuant,
"Color",ThisItem.ItemColor)
each of these labels uses a switch in its text property to display the column associated with the order value in the horizontal gallery above it. THIS SWITCH is the same kind you could use in the items property of this gallery to also have it sort the gallery based on whatever first or last column currently is etc.
end result
Like my answer? - Hit that Thumbs Up. Resolved the Issue? - Hit Accept as Solution.
This helps others find solutions to future issues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
have you tried setting three variables, lets say col1Var, col2Var, & col3Var and when you say set Date column to position 3 it would set(col3Var, "Date") and then the gallery with those items in it, for the individual sections display col1Var/col2Var/col3Var respectively, instead of the actual values of the column names themselves? (Because gallery values have to be hard coded, so you cannot put say thisitem.variable) You could technically use updateif to literally swap values around in the source collection if that was important to you, but a simple set variable would also do the job.
In the gallery below it where it shows the data you could then use a switch to show the correct column based on the variable as well
Like my answer? - Hit that Thumbs Up. Resolved the Issue? - Hit Accept as Solution.
This helps others find solutions to future issues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@TheRobRush, thanks for the reply! Apologies, but I'm not sure if I'm understanding. Any chance you have an example you can provide?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
which part is confusing and I can write an example
Like my answer? - Hit that Thumbs Up. Resolved the Issue? - Hit Accept as Solution.
This helps others find solutions to future issues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Specifically this portion:
@TheRobRush wrote:Have you tried setting three variables, lets say col1Var, col2Var, & col3Var and when you say set Date column to position 3 it would set(col3Var, "Date") and then the gallery with those items in it,
I know how to define variables but am trying to visualize how this would meet the need. Any examples would be appreciated. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, here is a simple example. This will allow you to change header positions by changing their value.
First I collect a Header Collection, and a Data Collection like so.
ClearCollect(ColumnHeaders,{Header:"Type", Order:1},{Header:"Quantity", Order:2},{Header:"Color", Order:3});
ClearCollect(TableData,{ItemName:"Oranges", ItemQuant:200 ,ItemColor:"Orange"},{ItemName:"Apples", ItemQuant:100 ,ItemColor:"Red"},{ItemName:"Lemons", ItemQuant:75 ,ItemColor:"Yellow"})
I make two simple galleries, a horizontal one on top, a vertical one just below and format them to look like they are one. As seen below
Top/Horizontal Gallery has a Items property of
Sort(ColumnHeaders,Order,Ascending)
Bottom/Vertical Gallery has an items property of (It could also be made into a switch which would sort the gallery based on different columns if needed)
TableData
The Top/Horizontal gallery has 2 labels and 2 icons. the top / number label is set to
ThisItem.Orderthat top label isn't necessary but while testing you can keep it visible to show you the order number changing
the lower, main label will be set to
ThisItem.Header
Left down icon is
UpdateIf(
ColumnHeaders,
ThisItem.Order-1=Order,
{Order:ThisItem.Order});
UpdateIf(
ColumnHeaders,
And(ThisItem.Header=Header,ThisItem.Order=Order),
{Order:If(ThisItem.Order-1<1,
ThisItem.Order,
ThisItem.Order-1)})
And your right up icon is
UpdateIf(
ColumnHeaders,
ThisItem.Order+1=Order,
{Order:ThisItem.Order});
UpdateIf(
ColumnHeaders,
And(ThisItem.Header=Header,ThisItem.Order=Order),
{Order:If(ThisItem.Order+1>CountRows(ColumnHeaders),
ThisItem.Order,
ThisItem.Order+1)})
these two icons will change the items order up or down one, and change the item above or below it to the order it previously held.
in the lower / vertical gallery you have 3 labels evenly split width wise to fill the gallery.
the text for your first is
Switch(LookUp(ColumnHeaders,Order=1,Header),
"Type",ThisItem.ItemName,
"Quantity",ThisItem.ItemQuant,
"Color",ThisItem.ItemColor)
the text for second is
Switch(LookUp(ColumnHeaders,Order=2,Header),
"Type",ThisItem.ItemName,
"Quantity",ThisItem.ItemQuant,
"Color",ThisItem.ItemColor)
and finally the text for third is
Switch(LookUp(ColumnHeaders,Order=3,Header),
"Type",ThisItem.ItemName,
"Quantity",ThisItem.ItemQuant,
"Color",ThisItem.ItemColor)
each of these labels uses a switch in its text property to display the column associated with the order value in the horizontal gallery above it. THIS SWITCH is the same kind you could use in the items property of this gallery to also have it sort the gallery based on whatever first or last column currently is etc.
end result
Like my answer? - Hit that Thumbs Up. Resolved the Issue? - Hit Accept as Solution.
This helps others find solutions to future issues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's great, @TheRobRush! Fits my scenario quite well, and the example is excellent! 👏
Any chance you have an idea on what to do if you have, say, 30 columns and want to be able to update the SWITCH all at once? I imagined a gallery with labels inside that changed position to match the parent could do the trick, but that started to get a bit "tricky" when I was trying it out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
switch will work just fine with 30 items in it, after that just have to copy it across to the other columns and always be sure to change the number its referencing.
Switch Syntax is
Switch( REFERENCE VALUE,
POSSIBLE VALUE, WHAT TO DO IF THIS
POSSIBLE VALUE, WHAT TO DO IF THIS)
etc can go on as long as needed
3 or 30, the code will be the same, just longer 🙂
Like my answer? - Hit that Thumbs Up. Resolved the Issue? - Hit Accept as Solution.
This helps others find solutions to future issues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Were you able to resolve your issue? If so be sure to mark it as a solution so others can find it in future searches. If not feel free to share where you are at.
Like my answer? - Hit that Thumbs Up. Resolved the Issue? - Hit Accept as Solution.
This helps others find solutions to future issues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply, @TheRobRush. Sorry for the delayed response. Thinking I'll go with your first solution for now. Just wish there were a way to do this so that you never have to update a SWITCH function for the "columns," meaning you could update something somewhere once and it updates everywhere. Realizing that's really only achievable with a gallery, though, so I think your solution is the only option I've found.
Helpful resources
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
| User | Count |
|---|---|
| 158 | |
| 80 | |
| 45 | |
| 37 | |
| 30 |