- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Display fill color of a circle in gallery based on...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Display fill color of a circle in gallery based on Conct values of another gallery
Ok. Have an app that I has 2 galleries in one card. The first gallery display text based on concat function of that choice column on sharepoint list.
gallery1
text=Concat(ThisItem.PersonaComparisons,Value & Char(10) & "")
items = sharepoint list.
Gallery 2 I I have connectedto the same data souce and items =colCompare i created in sharepoint list. Column title is : PersonaComparisons. This gallery consit of just some icon inputs, just a bunch of circles.
What i am trying to do is have the fill property or visible (which ever is best) to show blue if they match the records in the first gallery and be transparent if they do not match?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975,
Ok, so in gallery one (vertical) you have the distinct list of possible personas as extracted from the column's choice values.
In gallery 2, (horizontal) you have 1 row, with 4 circles in it.
With this setup you're going to have to manually map each circle to a static check against a certain persona value. It could work, but could also get really unpleasant if you ever need to change something, like your formula, or your personas.
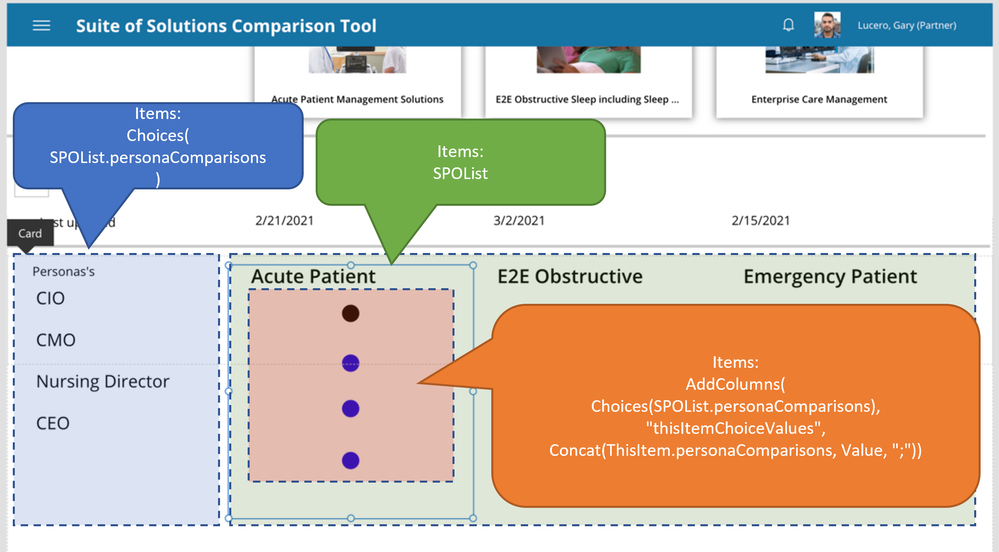
My approach would be to ensure everything is dynamic, so zero static/hard code and any changes you make won't break your galleries and formulas. To do this, I'd go with a nested gallery setup - something like this;
You have two main galleries;
- a left vertical gallery (outlined blue above) that contains the list of available choices, but doesn't utilise interaction (selecting anything on it doesn't affect the view, it's for visual reference only),
- a horizontal gallery on the right (outlined in green) that contains the data for each row.
However, instead of manually adding 4 separate circles to the second gallery row (and trying to manage each of their expressions independently), I would instead insert another vertical gallery inside this row.
To do this;
Replace the circles you have with one blank vertical gallery in the row instead. Make sure the gallery is inserted at the same hierarchical level the circles were - inside the horizontal gallery.
If you're struggling, use the tree menu on the left to make sure you're inserting the gallery as nested to the main gallery;
In the above example, RootLevelGallery2 would be your gallery on the left, RootLevelGallery1 would be the gallery on the right, and NestedGallery would be the gallery inside the gallery on the right.
DataLabelForRoot would be a label you already added (which you should already have as SOS Name). If you're using static/hard-coded labels in your gallery, I'd again strongly suggest using Data instead. Add a column to your SPOList with a shortened SOS name if you need to, and filter to select the specific rows you want, but avoid static references wherever possible.
With your gallery nested, set it's Items: property to;
AddColumns(Choices(SPOList.personaComparisons), "thisItemChoiceValues", Concat(ThisItem.personaComparisons, Value, ";"))
Where SPOList is the name of your list.
This creates a table of two columns for the nested gallery data, specific to each row of the parent gallery;
| Value | thisItemChoiceValues |
| Choice 1 | Choice 1; Choice 3 |
| Choice 2 | Choice 1; Choice 3 |
| Choice 3 | Choice 1; Choice 3 |
And because the nested gallery is inside another gallery, the nested gallery is repeated for each row.
Now we have, for each row, the list of possible choices, plus the selected choices of the current row, (in the example above, Choice 1 and Choice 3 were selected for this particular row).
Now we have a link between the possible choices, and what was selected for a particular row.
Nothing much would have happened with your gallery at this point, but the last part is the easiest.
Now edit the first row of your nested gallery and insert a circle icon. Again, make sure it's inside the nested gallery and not the parent. Immediately you should see as many circles/rows as there are choices available.
Then set the circle visibility to;
ThisItem.Value in ThisItem.thisItemChoiceValues
Hopefully this achieves the result you're looking for.
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975 ,
Looks like you're nearly there 🙂
So in the example, RootLevelGallery2 is a vertical gallery on the left of the screen containing the choices - Items:
Choices(SpoList.personaComparisons)
With a text label for ThisItem.Value in the Gallery row to show each choice on each row, top to bottom.
To the right of this the is RootLevelGallery1 gallery, but as a horizontal gallery taking up the rest of the screen to the right and containing Items:
SpoList
With two objects in it;
- a label for ThisItem.SOSName so it shows on each row, left to right.
- the nested items gallery, which is also vertical like the choices gallery (RootLevelGallery2), with the circle inside it
You need to line things up nicely so the rows of the nested gallery and RootLevelGallery2 align, so position your galleries and resize rows/templatesizes accordingly. I've tried to show it below;
You can of course change the names of the galleries to suit you, I was just using those names to illustrate the hierarchy.
Hope this helps,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975 ,
Glad to hear it's working, at least functionally if not visually 😊
In terms of scaling/responsive design, I guess the best approach would be to work with available space dynamically or perhaps choose a screen type that's a little friendlier on scaling. Sorry I can't be more help here, I tend to avoid responsive design (mainly because I'm lazy), but I see there are some write ups to help guide you online - just not sure if they would be applicable (or how) with your screen cards...
Building responsive canvas apps - Power Apps | Microsoft Docs
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975 ,
What links
["Acute Patient", "E2E Obstructive", "Emergency Patient"]
to
["CIO", "CMO", "Nursing Director", "CEO"]
?
I'm trying to understand what your condition would be that determines whether a circle is visible or not.
Eg:
"Circle must be visible if (what value and where is it?) = (what value and where is it?)"
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Each title:
["Acute Patient", "E2E Obstructive", "Emergency Patuent"] represents a row/record in the sharepoint list. Within each record there is a choice column that had multiple values of all the personas that are used for that specific title.
My goal was to have the circle visibile if that record matched the persona and not visible if the persona was not within the record.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975,
Ok, so in gallery one (vertical) you have the distinct list of possible personas as extracted from the column's choice values.
In gallery 2, (horizontal) you have 1 row, with 4 circles in it.
With this setup you're going to have to manually map each circle to a static check against a certain persona value. It could work, but could also get really unpleasant if you ever need to change something, like your formula, or your personas.
My approach would be to ensure everything is dynamic, so zero static/hard code and any changes you make won't break your galleries and formulas. To do this, I'd go with a nested gallery setup - something like this;
You have two main galleries;
- a left vertical gallery (outlined blue above) that contains the list of available choices, but doesn't utilise interaction (selecting anything on it doesn't affect the view, it's for visual reference only),
- a horizontal gallery on the right (outlined in green) that contains the data for each row.
However, instead of manually adding 4 separate circles to the second gallery row (and trying to manage each of their expressions independently), I would instead insert another vertical gallery inside this row.
To do this;
Replace the circles you have with one blank vertical gallery in the row instead. Make sure the gallery is inserted at the same hierarchical level the circles were - inside the horizontal gallery.
If you're struggling, use the tree menu on the left to make sure you're inserting the gallery as nested to the main gallery;
In the above example, RootLevelGallery2 would be your gallery on the left, RootLevelGallery1 would be the gallery on the right, and NestedGallery would be the gallery inside the gallery on the right.
DataLabelForRoot would be a label you already added (which you should already have as SOS Name). If you're using static/hard-coded labels in your gallery, I'd again strongly suggest using Data instead. Add a column to your SPOList with a shortened SOS name if you need to, and filter to select the specific rows you want, but avoid static references wherever possible.
With your gallery nested, set it's Items: property to;
AddColumns(Choices(SPOList.personaComparisons), "thisItemChoiceValues", Concat(ThisItem.personaComparisons, Value, ";"))
Where SPOList is the name of your list.
This creates a table of two columns for the nested gallery data, specific to each row of the parent gallery;
| Value | thisItemChoiceValues |
| Choice 1 | Choice 1; Choice 3 |
| Choice 2 | Choice 1; Choice 3 |
| Choice 3 | Choice 1; Choice 3 |
And because the nested gallery is inside another gallery, the nested gallery is repeated for each row.
Now we have, for each row, the list of possible choices, plus the selected choices of the current row, (in the example above, Choice 1 and Choice 3 were selected for this particular row).
Now we have a link between the possible choices, and what was selected for a particular row.
Nothing much would have happened with your gallery at this point, but the last part is the easiest.
Now edit the first row of your nested gallery and insert a circle icon. Again, make sure it's inside the nested gallery and not the parent. Immediately you should see as many circles/rows as there are choices available.
Then set the circle visibility to;
ThisItem.Value in ThisItem.thisItemChoiceValues
Hopefully this achieves the result you're looking for.
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975 ,
Looks like you're nearly there 🙂
So in the example, RootLevelGallery2 is a vertical gallery on the left of the screen containing the choices - Items:
Choices(SpoList.personaComparisons)
With a text label for ThisItem.Value in the Gallery row to show each choice on each row, top to bottom.
To the right of this the is RootLevelGallery1 gallery, but as a horizontal gallery taking up the rest of the screen to the right and containing Items:
SpoList
With two objects in it;
- a label for ThisItem.SOSName so it shows on each row, left to right.
- the nested items gallery, which is also vertical like the choices gallery (RootLevelGallery2), with the circle inside it
You need to line things up nicely so the rows of the nested gallery and RootLevelGallery2 align, so position your galleries and resize rows/templatesizes accordingly. I've tried to show it below;
You can of course change the names of the galleries to suit you, I was just using those names to illustrate the hierarchy.
Hope this helps,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, meetings. I will work on this and let you know. Thank you so much, your help has been a life saver..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK. got all ofthat sorted out and displaying with a little more formatting needed. There is one more layer.
I have created a comapre modal that fills in when the cars in the master gallery are selected. The label currently is set to ThisItem.Title. How would I label it so it only shows those cards that have been selected? It works in my gallery above as I have the items ofthat gallery set to colCompare. (a column I created in my sharepoint list). Will this work and still give me the circles or each row in the left gallery?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @glucero1975,
I think you lost me a little bit on that last one 😁
Could you perhaps share some screenshots or just a ppt slide or drawing of what you mean?
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK. I have attached a few frames to show the flow. basically I have a checkbox on one gallery that populats to pop up modal. Those items then popultate to another galley for the are the same items. I then created labels to pull specific data from those selected recordds (rows) on my sharepoint list. That is what you see on the top 2 galleries on the comapre screen. My question is then I still want topull all options to the left gallery each on its own like just like we have. The second nested gallery on the right with the circles, that is where I want ot to diplay only for those selcted cards so they match the top 2 galleries and not the entire sharepoint list as it is looking now.
Helpful resources
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)