- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Mehdi's Method for Creating a Collection?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mehdi's Method for Creating a Collection?
I don't understand how Mehdi is creating a Collection using UpdateContext in this blog post. Has anyone else used this method?
When I try it out, the Data Source for the Gallery is set to "Custom" (which is interesting). But I can't seem to set the "heading" Controls to the "heading" value in the function.
UpdateContext({
colAnalytics: [{
header: "Profile"
}, {
title: "Work Info",
description: "Hire date, level, salary & more",
screen: Screen2
}, {
title: "Personal Info",
description: "Contacts, home address & more",
screen: Screen3
}, {
header: "Help and Feedback"
}, {
title: "Give us Feedback",
description: "Share your experiences",
screen: Screen4
}, {
title: "FAQ's",
description: "Find answers to your issues",
screen: Screen5
}
]
})I created a blank Gallery, inserted a Text Box, and tried to set its Default property to colAnalytics.header.Profile, but that was just a guess.
How does this method work? Mr. Andaloussi, are you on the forums?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, I see what happened. If you use [] to designate a table, the dot-referencing has that added step compared to the Table() function which does not need it.
UpdateContext({
colAnalytics:
Table(
{
header: "Profile"
},
{
title: "Work Info",
description: "Hire date, level, salary & more"
},
{
title: "Personal Info",
description: "Contacts, home address & more"
},
{
header: "Help and Feedback"
},
{
title: "Give us Feedback",
description: "Share your experiences"
},
{
title: "FAQ's",
description: "Find answers to your issues"
}
)
})Also, you might like:
- Set(variable,Table())
- ClearCollect(collection,Table())
Brian
@8bitclassroom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @seadude,
It looks like you're trying to replicate the collection at the end of Mehdi's blog.
I've formatted in another way to show a little bit more of the logic in it:
UpdateContext({
colAnalytics:
[
{
header: "Profile",
title: "",
description: ""
},
{
header: "",
title: "Work Info",
description: "Hire date, level, salary & more",
screen: Screen2
},
{
title: "Personal Info",
description: "Contacts, home address & more",
screen: Screen3
},
{header: "Help and Feedback"},
{
title: "Give us Feedback",
description: "Share your experiences",
screen: Screen4
},
{
title: "FAQ's",
description: "Find answers to your issues",
screen: Screen5
}
]
})
Red: name of the variable, which is a table
Blue: a record with only the header column and nothing else
Green: a record without the header column but having title, description, and screen
Since the variable colAnalytics is a table, you can set it in the Items property of Gallery1:
colAnalytics
Here's the discrepancy:
Each record will be EITHER a record with ONLY the header column and nothing else (blue) OR a record without the header column but having title, description, and screen (green). This means each record will not have content in all the columns. In orange, I am explicitly showing that the columns title and description are essentially blank for the first record and that header is blank for the second.
Big idea
You can get away with not listing all the columns for a record. A collection will assume every column exists for every record and if you did not type it in, it assumes a null value for it.
Solution
You're going to need to use conditional formatting based on the content in each row. If a row has information for header, you'll need to style it differently than a row that has no value for the header column.
Insert a label into Gallery1.
You had typed in colAnalytics.header.Profile.
- colAnalytics.header means "show a single column table that only shows the value in the header column." Since it's a table, it would be usable in the Items property of a gallery, but not inside a label.
- "Profile" is the value in the header column--it's a text string, so you would not use 'dot-referencing' to reference it.
Instead of what you had typed, set the label's Text property to:
ThisItem.header
At this point, you should see 6 records in the gallery, but only the first and fourth records will have content because not every record has the header column.
Format the label to make it look the way you want the header to look, then set its visible property to:
!IsBlank(ThisItem.header)
This means the label will only show up if it has content for the header column.
Next, insert a label where you'll show the title and description:
ThisItem.Title & Char(10) & ThisItem.Description
Or separate each one into its own label--your choice.
You'll see that content will only appear in rows 2, 3, 5, 6 because those columns have no value for the first and fourth rows.
Style the label(s) the way you want.
Set their Visible property to only show up if they have no value in the header column:
IsBlank(ThisItem.header)
Let me know if this was helpful with a thumbs up.
Mr. Dang
_______
@8bitclassroom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mr-dang. I'm working my way through this in depth lesson (thank you very much).
I've directly copied in the code you reformated to OnSelect of a Button control: (here it is copied FROM the control)
UpdateContext({
colAnalytics:
[
{
header: "Profile",
title: "",
description: ""
},
{
header: "",
title: "Work Info",
description: "Hire date, level, salary & more",
screen: Screen2
},
{
title: "Personal Info",
description: "Contacts, home address & more",
screen: Screen3
},
{header: "Help and Feedback"},
{
title: "Give us Feedback",
description: "Share your experiences",
screen: Screen4
},
{
title: "FAQ's",
description: "Find answers to your issues",
screen: Screen5
}
]
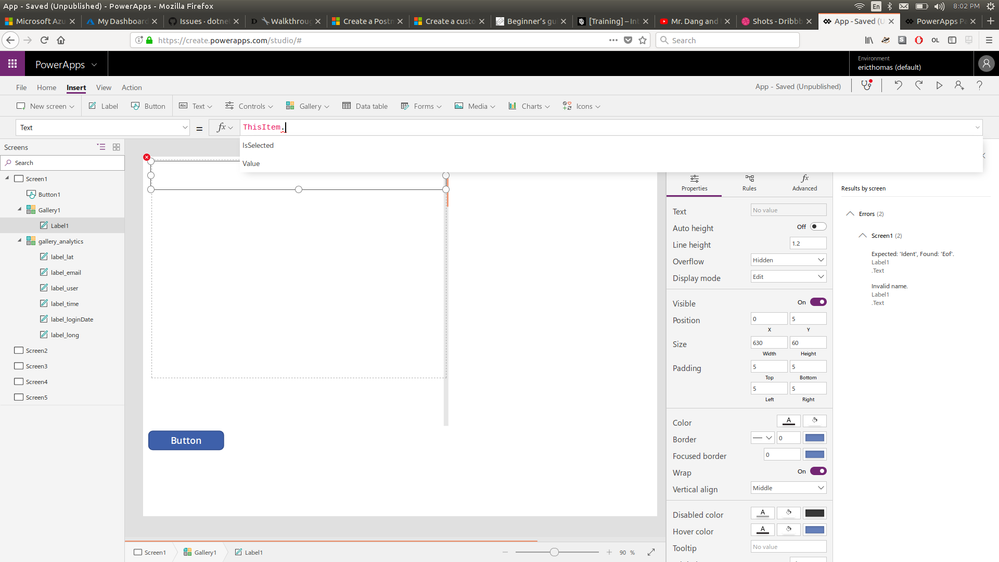
})I've set a new Gallery's Items property to colAnalytics.
Inserted a new Label control. Unfortunately, there is no dot-notation available for the Text property except for .Value or .IsSelected.
When I set it to .header, its red sqigglies. Maybe we're missing a "{" or a "}" somwhere?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
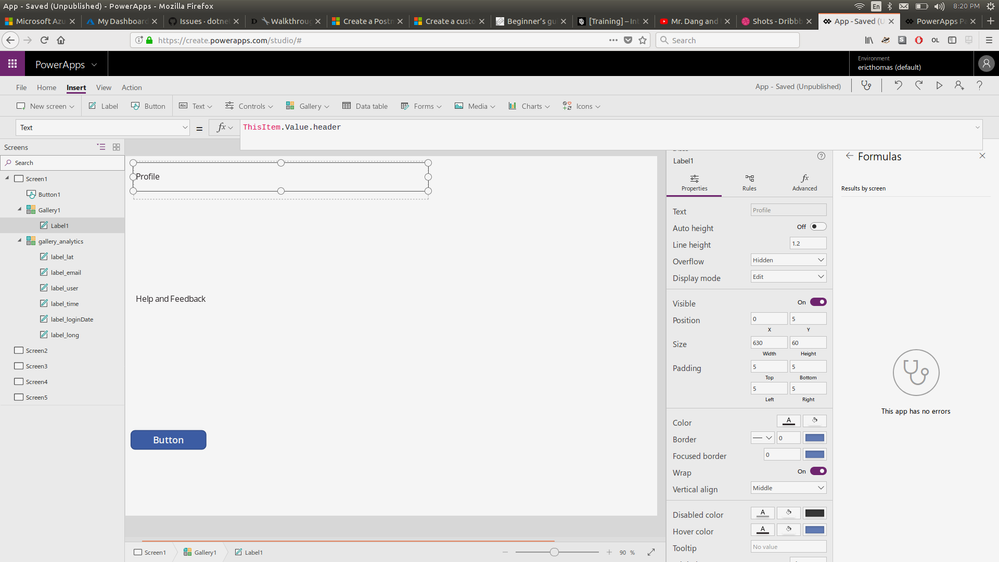
Aha! It actually ended up being ThisItem.Value.heading. Is this correct or did I miss something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, I see what happened. If you use [] to designate a table, the dot-referencing has that added step compared to the Table() function which does not need it.
UpdateContext({
colAnalytics:
Table(
{
header: "Profile"
},
{
title: "Work Info",
description: "Hire date, level, salary & more"
},
{
title: "Personal Info",
description: "Contacts, home address & more"
},
{
header: "Help and Feedback"
},
{
title: "Give us Feedback",
description: "Share your experiences"
},
{
title: "FAQ's",
description: "Find answers to your issues"
}
)
})Also, you might like:
- Set(variable,Table())
- ClearCollect(collection,Table())
Brian
@8bitclassroom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mr-dang,
I know this thread is getting old but I just found another awesome use case for it. Rather than have 48 Controls in my app with color swatches, I'm going to use a Gallery!
Heres the problem I'm seeing: The top swatch is black though its Fill Property is set to ColorValue(ThisItem.colorValue). All subsequent gallery items show up just fine, but not the top one.
Here is the code OnVisible of the Screen:
UpdateContext({
swatchTest:
Table(
{header: "Primary"},
{color: "primary_fill", colorValue: "#008291"},
{color: "primary_swatch2Fill", colorValue: "#4FA3AE"},
{color: "primary_swatch3Fill", colorValue: "#2D8A97"},
{color: "primary_swatch4Fill", colorValue: "#076572"},
{color: "primary_swatch5Fill", colorValue: "#014F5A"}
)}
)Any thoughts on why the top value is not displaying correctly?
Thank yoU!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Happening with all swatches following a heading.
Also shortening the template makes subsequent headings move behind a swatch ("Secondary" shown here):
Somehow in Mehdi's example, each heading has its own row in the Gallery:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric,
The first one is appearing black because it only has a column for header. You can give it a color value, but then it would appear like the other ones. See comments below
UpdateContext({
swatchTest:
Table(
{header: "Primary"}, // this row only has header column and not color or color value
{color: "primary_fill", colorValue: "#008291"}, // this row does not have a header column
{color: "primary_swatch2Fill", colorValue: "#4FA3AE"},
{color: "primary_swatch3Fill", colorValue: "#2D8A97"},
{color: "primary_swatch4Fill", colorValue: "#076572"},
{color: "primary_swatch5Fill", colorValue: "#014F5A"}
)}
)
You'll need to use a condition to make the behavior of the gallery change: If the row in the gallery has a header value (the header is not blank), use one style, else use the other style.
@8bitclassroom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the guidance. I was able to indeed apply an If condition to the Label properties:
- FontWeight
- Size
- Color
- Fill
Which resulted in the look and feel of Mehdi's post.
Fill Example:
If(
IsBlank(ThisItem.header),
ColorValue(ThisItem.colorValue),
White
)Final Result:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I like the color scheme a lot 🙂
You can make your own pantone if you keep this up
@8bitclassroom
Helpful resources
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!