- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Powerapps Components - Navigation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Powerapps Components - Navigation
Hi Folks,
Just getting started with Components, really want to migrate over to using them but getting stuck at two points.
The first, and most important, is it possible to set a formmode from a component? For example, if you had a header component with an "Add" and an "Edit" option, how would you do the usual "NewForm()" / "EditForm()" commands?
Entering them as I normally would doesn't work, trying to create a custom input property with the form name contained within doesn't seem to work. Is this just not possible?
Second problem is passing values from one screen to another via Navigate (eg Navigate(screen1, transition.None, {variable1: Value1}). Tried a few variations on this without success. Best work-around I came up with is having the component trip a timer which, on timer end, performs the navigate passing the value taken from the component, which is pretty convoluted and messy.
I've tried googling for hours and the lack of content lead me to believe either I'm missing something obvious or no ones really using components..
Cheers!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Slaverty ,
Do you want to use buttons inside component to change form's mode and navigate?
Since there's no custom action property inside component, so you need to use controls outside the component for these two feathers.
I've made a similar test for your reference:
1)use buttons inside component to change form's mode
Since you want to change form's mode between edit and new, so I suggest you use toggle.
In component, insert two buttons.
button1's OnSelect:
Set(var,"add")button2's OnSelect:
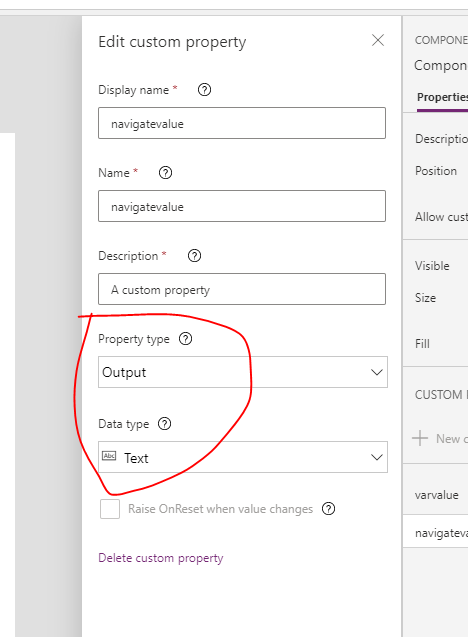
Set(var,"edit")create a new custom property:
set component's varvalue:
varoutside the component, in the app.
insert this componnet
insert a toggle
set the toggle's Default:
If(Component1_1.varvalue="add",true,Component1_1.varvalue="edit",false)set the toggle's OnCheck:
NewForm(Form1)set the toggle's OnUncheck:
EditForm(Form1)
Then if you click button1, the form's mode will change to new. If you click button2, the form's mode will change to edit.
2)use buttons inside component to navigate
in the component, insert button3 and a timer
set button3's OnSelect:
Set(var1,"navigate")set Timer's AutoStart:
var1="navigate"set timer's duration:
100set timer's OnTimerEnd:
Set(var1,"back")create a new custom property:
set the component's navigatevalue:
var1outside the component, in the app
insert this component, insert another timer
set timer2's AutoStart:
If(Component1_1.navigatevalue="navigate",true)set timer2's duration:
200set timer2's OnTimerEnd:
Navigate(Screen1, ScreenTransition.None, {variable1: "test"})Then if you click that navigate button, you will navigate to another screen and pass that variable.
(The reason why I also use a timer inside the component: to change var1 to "back" inside the component after you trigger the action of navigating. Or else the feather of navigating could only work once.)
What's more, you could set the toggle and the timer's visible to false.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Slaverty ,
Do you want to use buttons inside component to change form's mode and navigate?
Since there's no custom action property inside component, so you need to use controls outside the component for these two feathers.
I've made a similar test for your reference:
1)use buttons inside component to change form's mode
Since you want to change form's mode between edit and new, so I suggest you use toggle.
In component, insert two buttons.
button1's OnSelect:
Set(var,"add")button2's OnSelect:
Set(var,"edit")create a new custom property:
set component's varvalue:
varoutside the component, in the app.
insert this componnet
insert a toggle
set the toggle's Default:
If(Component1_1.varvalue="add",true,Component1_1.varvalue="edit",false)set the toggle's OnCheck:
NewForm(Form1)set the toggle's OnUncheck:
EditForm(Form1)
Then if you click button1, the form's mode will change to new. If you click button2, the form's mode will change to edit.
2)use buttons inside component to navigate
in the component, insert button3 and a timer
set button3's OnSelect:
Set(var1,"navigate")set Timer's AutoStart:
var1="navigate"set timer's duration:
100set timer's OnTimerEnd:
Set(var1,"back")create a new custom property:
set the component's navigatevalue:
var1outside the component, in the app
insert this component, insert another timer
set timer2's AutoStart:
If(Component1_1.navigatevalue="navigate",true)set timer2's duration:
200set timer2's OnTimerEnd:
Navigate(Screen1, ScreenTransition.None, {variable1: "test"})Then if you click that navigate button, you will navigate to another screen and pass that variable.
(The reason why I also use a timer inside the component: to change var1 to "back" inside the component after you trigger the action of navigating. Or else the feather of navigating could only work once.)
What's more, you could set the toggle and the timer's visible to false.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Thanks for your detailed reply, this really helped a lot, particularly the 2nd option with the timer inside the component and outside.
It's for header and navigation components, so figure what I'll do is have the button's OnSelect do:
Set(var: "whatever screen this button represents")Then the component timer will start when
var <> "RESET"OnTimerEnd will then be
Set(var: "RESET")Then the timer outside the component, in the app, would also start when
Component1.var1 <> "RESET"And finally the outside OnTimerEnd will be a switch like
Switch(
Component1.var1,
"HOME", Navigate(HomeScreen),
"Edit", EditForm(Form1); Navigate(EditScreen)
ect
ect
)
Initial testing all looks positive! So thanks again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Whilst I appreciate your very thorough and detailed answer, what in the actual hell!!!!???? This is not directed at you, but the power app team, why is it not possible to navigate from inside a component!? I want a home navigate button on every screen and I have to use extra variables and timers, seriously. Another case of the Microsofts strikes again, 3/4 of the way to being something great and then mark it done. Happens with pretty much everything Microsoft does and it is so sad and annoying.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, the components are a bit to get your head around. If all you're looking for is a single navigation button, using components might be a bit overkill. I wanted to use them cause I was creating a navigation bar with 6 buttons across about a dozen screens.
For your home button, personally I would just create one home button on one of your pages, make sure you get it working and looking how you like then just copy/paste it to the other screens you need it on.
If you want to future proof a bit you can assign variables to your button's design properties (font, colour ect). This way, if you want to make a design change down the line you'd just need to update your variable and not each of your buttons individually.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is basically what I did. Fortunately I do not have that many screens. I created an invisible button over the home button displayed on the component. I lose the click animation but I don't think that will be an issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I came across the same scenario that i need to navigate to the New Form while clicking on the button in the Navigation component. It puzzled me some time and i finally figured out a simple easy way.
All you have to do is to Enable the Access App Scope of the component.
Set the button.OnSelect = Set(varProjectFormMode, FormMode.New);Navigate(ApplicationHeader.ManageProjectScreen, None);
In the application screen OnVisible = If(varProjectFormMode = FormMode.New, NewForm(ProjectForm), EditForm(ProjectForm))
Check out more details about the component scope: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-component
Hope that helps. 🙂
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous Thanks for the update. Looks like this is a feature that was introduced in August this year, will need to keep that in mind for next time, definitely a lot easier than the old method!
Helpful resources
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!