- Copilot Studio Community
- Welcome to the Community!
- News & Announcements
- Get Help with Copilot Studio
- General
- Topic Creation & Management
- Calling Actions from Copilot Studio
- Publish & Channel Management
- Bot Administration
- Bot Analytics
- Bot Extensibility
- Building Copilot Studio Chatbots in Microsoft Teams
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Bot Sharing Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- Community Blog
- Copilot Studio Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Copilot Studio Community
- Forums
- Get Help with Copilot Studio
- General
- Array of choices does not display nor taking choic...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to create an adaptive Card for Multiple options?
I want to create a list of multiple options where users can select any option on a multiple choice list and get a response back based on selection. here is an example in the image.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PVA + Bot Framework Composer to display a dynamic adaptive card
For this example, I will use the current version of Power Virtual Agents that's extensible with the Bot Framework Composer. I will provide an example on how to present a chatbot user with an adaptive card that contains dynamic content that is retrieved from an external data source. I use Dataverse in this example, but the approach should be similar for any other data source, as I retrieve data with a Power Automate cloud flow and pass the data back to Power Virtual Agents.
In my scenario, I start in Power Virtual Agents:
- I create a new topic called "Store Locations" and give it a few trigger phrases.
- I add a Question node to ask the user "What is your city"?
- I use the default "City" entity to automatically extract the city from a user utterance.
- I save the response as the "UserCity" variable and update the variable to make it global, so I change its scope to "Bot (any topic can access)". This is important for the rest of my demonstration because I will also pass that value to a Bot Framework Composer dialog.
- I save my topic.
Before going to Power Automate (to retrieve my data) or in Bot Framework Composer (to enrich my dialog with an adaptive card), the first thing I need to do is create and design an adaptive card.
- There are many samples available here: https://adaptivecards.io/samples/
- You can then further customize samples in the adaptive card designer: https://adaptivecards.io/designer/.
- In my example, I create a card with a FactSet (to display he location names and address in a small table), and then add 2 ActionSet, the first one with Action.OpenUrl actions, to open a location's page in a new window, and the second one with a Action.Submit action, to submit an option as an answer from the user.
Note: Action.Submit will need adjustments depending on where you deploy your bot. For example if you deploy it to Microsoft Teams, you'll need to add extra information in the Data payload. You can refer to this documentation for more information: Adaptive Cards actions in Microsoft Teams.
I designed a sample card that looks like this:
The corresponding card JSON payload is:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in X"
},
{
"type": "FactSet",
"facts": [
{
"title": "Option A",
"value": "Address 1"
},
{
"title": "Option B",
"value": "Address 2"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": " Option A",
"url": "https://www.bing.com/search?q=Option A"
},
{
"type": "Action.OpenUrl",
"title": " Option B",
"url": "https://www.bing.com/search?q=Option B"
}
],
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": " Option A",
"id": "A",
"data": "Option A"
},
{
"type": "Action.Submit",
"title": " Option B",
"id": "B",
"data": "Option B"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}
To make the adaptive card dynamic, I will use Power Automate to provide the various JSON arrays my card needs in the expected format. Because I have 3 datasets that are slighthly different, I will create 3 array variables in my cloud flow: "List Of Accounts" for the FactSet, "List Of Accounts Actions" for the first ActionSet, and "List Of Accounts Actions Submit" for the second Action Set.
From my topic in Power Virtual Agents:
- I add a "Call an action" node
- I select "Create a flow"
In Power Automate:
- I add "User City" as a text input for my flow.
- I add 3 "Initialize variable" actions
- 1 integer variable "Number Of Accounts" (I'll use it to count the number of results)
- 3 array variables: "List Of Accounts", "List Of Accounts Actions", and "List Of Accounts Actions Submit"
- I use the "List Rows" from the Dataverse connector to retrieve a list of Accounts with a few OData expressions to optimize my query:
- A select expressionto only retrive the Account Name, Address 1: Street 1 and Account ID (name,address1_line1,accountid)
- A filter expression, to only retrieve active accounts that are located in the city the user provided (address1_city eq '@{triggerBody()['text']}' and statecode eq 0)
- An order expression, so that results are sorted alphabetically (name asc)
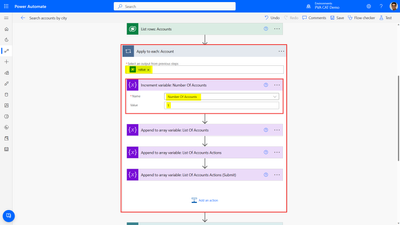
Now I need to use the data returned from my query to build the various variables I want to pass back to Power Virtual Agents and to my adaptive cards in Bot Framework Composer:
- I add an "Apply to each" action, and select the "value" output from my "List Rows" action. That way, for each returned record, the actions I add within the "Apply to each" box will be applied.
- First, an "Increment variable" action for the "Number Of Accounts" variable, with a value set to 1.
- Then 3 "Append to array variables" for my various arrays I initialized.
- What is crucial here is to respect the JSON format that the adaptive card expects for the FactSet and the 2 ActionSet.
- Finally, in the "Return value(s) to Power Virual Agents" step, I add 4 outputs:
- "Number Of Accounts"
- "List Of Accounts",
- "List Of Accounts Actions",
- "List Of Accounts Actions Submit"
- For array variables, I need to transform them to text format (as they were initialized as arrays). To that end, for each of them, I go the "Expression" tab, select "string" and go back to the "Dynamic Content" tab to select the variable name, and click OK.
- I then save my cloud flow.
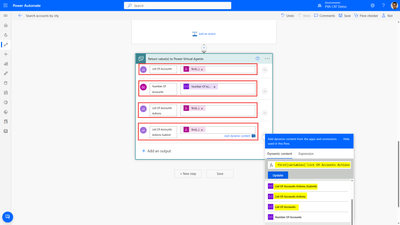
Back in Power Virtual Agents:
- I can see my Power Automate flows has the new 4 outputs created as variables.
- I make the "ListOfAccounts", "ListOfAccountsActions" and "ListOfAccountsActionsSubmit" Bot-scoped variables.
- I use the "NumberOfAccounts" variable in a Condition node so that I can have different user experienced if the city returns 0 results.
- I save my topic
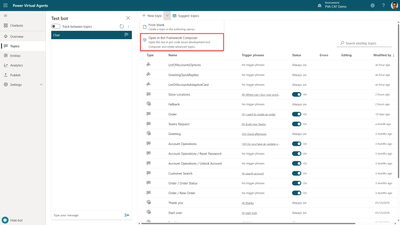
I'm now going to move over to the Bot Framework Composer.
- From the list of topics, I click on "Open in Bot Framework Composer".
In Bot Framework Composer:
- If I haven't done so already, I install it, authenticate and create a local folder for my changes
- I add a new dialog for my bot that I name "ListOfAccountsAdaptiveCard
- In order for my dialog to return values to Power Virtual Agents, I add an Output: UserSelectedAccount and it's a string.
- Under "BeginDialog", I add a new "Ask a question" node of type "Text".
- In the "Prompt for text" I click in the + icon and choose "Attachments", then "New attachment", "Create from template" and choose "Adaptive card"
- I expand the Attachment pane and paste my adaptive card JSON card payload, in between "- ```" and "```".
- For each place where I want my content to be dynamic, I reference the Power Virtual Agents variables using that format: ${virtualagent.VariableName}.
Example:
- ```{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in ${virtualagent.UserCity}"
},
{
"type": "FactSet",
"facts": ${virtualagent.ListOfAccounts}
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActions},
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActionsSubmit}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}```
- In "User input (Choice)", I set the "Properpty" to "dialog.result.UserSelectedAccount". That way, I am able to use the selected option in Power Virtual Agents, in a new variable.
- Once done, I go to the "Publish" tab, select my bot, and click "Publish selected bots"
I return to my Power Virtual Agents "Store Locations" topic, and under "All other conditions", I add:
- A message saying "OK, I have found {x] NumberOfAccounts location(s) in {x}bot.UserCity." using variables.
- A "Redirect to another topic" node to select the "ListOfAccountsAdaptiveCard" Bot Framework dialog.
- A message saying "You selected {x} UserSelectedAccount. Great choice!" using the new variable.
And that's it.
The adaptive card with dynamic content is presented to the user:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying the same and the only way I can think of is (if the list of items is dynamic), call Power Automate and have Power Automate generate a adaptive card with buttons. Although adaptive cards support templating / data mapping, I am not able to find a way to map buttons to a list, so right now I am composing the card json and sending that into a "Post adaptive card to MS Teams and wait for response" action. That's for teams though, but if you want generic multiple choice, then have you seen this? https://learn.microsoft.com/en-us/composer/how-to-ask-for-user-input?tabs=v2x
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good-day
My bot behaves unexpectedly, sustaining the state of the first call of Array and didn't get through. I reviewed quite many times and had no clue. Appreciate any insight given.
Details:
1. created a PVC topic, called Main menu, redirect to a BFC dialog called BFCmainMenu
2. created a BFC dialog, called BFCmainMenu, with:
- set property of menu option Array
- question in multiple choice, (Bot response/User input) set accordingly
- branch switch inspecting the multi-choice option result to branch to corresponding dialogs (says, BFCbranchMenu) which in turn have similar setting as above hence another menu
3. The branching dialog BFCbranchMenu mentioned at last bullet point above eventually redirect to a PVC topic
4. The abovementioned PVC topic eventually redirect to BFCmainMenu
However, chatbot does not display the main-Menu anymore, instead it displays the branch-Menu.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PVA + Bot Framework Composer to display a dynamic adaptive card
For this example, I will use the current version of Power Virtual Agents that's extensible with the Bot Framework Composer. I will provide an example on how to present a chatbot user with an adaptive card that contains dynamic content that is retrieved from an external data source. I use Dataverse in this example, but the approach should be similar for any other data source, as I retrieve data with a Power Automate cloud flow and pass the data back to Power Virtual Agents.
In my scenario, I start in Power Virtual Agents:
- I create a new topic called "Store Locations" and give it a few trigger phrases.
- I add a Question node to ask the user "What is your city"?
- I use the default "City" entity to automatically extract the city from a user utterance.
- I save the response as the "UserCity" variable and update the variable to make it global, so I change its scope to "Bot (any topic can access)". This is important for the rest of my demonstration because I will also pass that value to a Bot Framework Composer dialog.
- I save my topic.
Before going to Power Automate (to retrieve my data) or in Bot Framework Composer (to enrich my dialog with an adaptive card), the first thing I need to do is create and design an adaptive card.
- There are many samples available here: https://adaptivecards.io/samples/
- You can then further customize samples in the adaptive card designer: https://adaptivecards.io/designer/.
- In my example, I create a card with a FactSet (to display he location names and address in a small table), and then add 2 ActionSet, the first one with Action.OpenUrl actions, to open a location's page in a new window, and the second one with a Action.Submit action, to submit an option as an answer from the user.
Note: Action.Submit will need adjustments depending on where you deploy your bot. For example if you deploy it to Microsoft Teams, you'll need to add extra information in the Data payload. You can refer to this documentation for more information: Adaptive Cards actions in Microsoft Teams.
I designed a sample card that looks like this:
The corresponding card JSON payload is:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in X"
},
{
"type": "FactSet",
"facts": [
{
"title": "Option A",
"value": "Address 1"
},
{
"title": "Option B",
"value": "Address 2"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": " Option A",
"url": "https://www.bing.com/search?q=Option A"
},
{
"type": "Action.OpenUrl",
"title": " Option B",
"url": "https://www.bing.com/search?q=Option B"
}
],
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": " Option A",
"id": "A",
"data": "Option A"
},
{
"type": "Action.Submit",
"title": " Option B",
"id": "B",
"data": "Option B"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}
To make the adaptive card dynamic, I will use Power Automate to provide the various JSON arrays my card needs in the expected format. Because I have 3 datasets that are slighthly different, I will create 3 array variables in my cloud flow: "List Of Accounts" for the FactSet, "List Of Accounts Actions" for the first ActionSet, and "List Of Accounts Actions Submit" for the second Action Set.
From my topic in Power Virtual Agents:
- I add a "Call an action" node
- I select "Create a flow"
In Power Automate:
- I add "User City" as a text input for my flow.
- I add 3 "Initialize variable" actions
- 1 integer variable "Number Of Accounts" (I'll use it to count the number of results)
- 3 array variables: "List Of Accounts", "List Of Accounts Actions", and "List Of Accounts Actions Submit"
- I use the "List Rows" from the Dataverse connector to retrieve a list of Accounts with a few OData expressions to optimize my query:
- A select expressionto only retrive the Account Name, Address 1: Street 1 and Account ID (name,address1_line1,accountid)
- A filter expression, to only retrieve active accounts that are located in the city the user provided (address1_city eq '@{triggerBody()['text']}' and statecode eq 0)
- An order expression, so that results are sorted alphabetically (name asc)
Now I need to use the data returned from my query to build the various variables I want to pass back to Power Virtual Agents and to my adaptive cards in Bot Framework Composer:
- I add an "Apply to each" action, and select the "value" output from my "List Rows" action. That way, for each returned record, the actions I add within the "Apply to each" box will be applied.
- First, an "Increment variable" action for the "Number Of Accounts" variable, with a value set to 1.
- Then 3 "Append to array variables" for my various arrays I initialized.
- What is crucial here is to respect the JSON format that the adaptive card expects for the FactSet and the 2 ActionSet.
- Finally, in the "Return value(s) to Power Virual Agents" step, I add 4 outputs:
- "Number Of Accounts"
- "List Of Accounts",
- "List Of Accounts Actions",
- "List Of Accounts Actions Submit"
- For array variables, I need to transform them to text format (as they were initialized as arrays). To that end, for each of them, I go the "Expression" tab, select "string" and go back to the "Dynamic Content" tab to select the variable name, and click OK.
- I then save my cloud flow.
Back in Power Virtual Agents:
- I can see my Power Automate flows has the new 4 outputs created as variables.
- I make the "ListOfAccounts", "ListOfAccountsActions" and "ListOfAccountsActionsSubmit" Bot-scoped variables.
- I use the "NumberOfAccounts" variable in a Condition node so that I can have different user experienced if the city returns 0 results.
- I save my topic
I'm now going to move over to the Bot Framework Composer.
- From the list of topics, I click on "Open in Bot Framework Composer".
In Bot Framework Composer:
- If I haven't done so already, I install it, authenticate and create a local folder for my changes
- I add a new dialog for my bot that I name "ListOfAccountsAdaptiveCard
- In order for my dialog to return values to Power Virtual Agents, I add an Output: UserSelectedAccount and it's a string.
- Under "BeginDialog", I add a new "Ask a question" node of type "Text".
- In the "Prompt for text" I click in the + icon and choose "Attachments", then "New attachment", "Create from template" and choose "Adaptive card"
- I expand the Attachment pane and paste my adaptive card JSON card payload, in between "- ```" and "```".
- For each place where I want my content to be dynamic, I reference the Power Virtual Agents variables using that format: ${virtualagent.VariableName}.
Example:
- ```{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in ${virtualagent.UserCity}"
},
{
"type": "FactSet",
"facts": ${virtualagent.ListOfAccounts}
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActions},
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": ${virtualagent.ListOfAccountsActionsSubmit}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}```
- In "User input (Choice)", I set the "Properpty" to "dialog.result.UserSelectedAccount". That way, I am able to use the selected option in Power Virtual Agents, in a new variable.
- Once done, I go to the "Publish" tab, select my bot, and click "Publish selected bots"
I return to my Power Virtual Agents "Store Locations" topic, and under "All other conditions", I add:
- A message saying "OK, I have found {x] NumberOfAccounts location(s) in {x}bot.UserCity." using variables.
- A "Redirect to another topic" node to select the "ListOfAccountsAdaptiveCard" Bot Framework dialog.
- A message saying "You selected {x} UserSelectedAccount. Great choice!" using the new variable.
And that's it.
The adaptive card with dynamic content is presented to the user:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PVA unified authoring canvas to display a dynamic adaptive card
In this second answer, I use the unified authoring canvas to provide an example on how to present a chatbot user with an adaptive card that contains dynamic content that is retrieved from an external data source. I use Dataverse in this example, but the approach should be similar for any other data source, as I retrieve data with a Power Automate cloud flow and pass the data back to Power Virtual Agents.
In Power Virtual Agents, using the unified authoring canvas:
- I create a new topic called "Store Locations", give it a few trigger phrases, and add a Question node to ask the user "What is your city"?
I use Power Virtual Agents' default "City" entity to automatically extract the city from a user utterance. - I save the response as the "UserCity" variable.
- I save my topic.
Before going to Power Automate (to retrieve my data) the first thing I need to do is create and design an adaptive card.
- There are many samples available here: https://adaptivecards.io/samples/
- You can then further customize samples in the adaptive card designer: https://adaptivecards.io/designer/.
- In my example, I create a card with a FactSet (to display the location names and address in a small table), and then add 2 ActionSet, the first one with Action.OpenUrl actions, to open a location's page in a new window, and the second one with a Action.Submit action, to submit an option as an answer from the user.
Note: Action.Submit will need adjustments depending on where you deploy your bot. For example if you deploy it to Microsoft Teams, you'll need to add extra information in the Data payload. You can refer to this documentation for more information: Adaptive Cards actions in Microsoft Teams.
I designed a sample card that looks like this:
The corresponding card JSON payload is:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "️ Our Locations in X"
},
{
"type": "FactSet",
"facts": [
{
"title": "Option A",
"value": "Address 1"
},
{
"title": "Option B",
"value": "Address 2"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": " Open for more details",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": " Option A",
"url": "https://www.bing.com/search?q=Option A"
},
{
"type": "Action.OpenUrl",
"title": " Option B",
"url": "https://www.bing.com/search?q=Option B"
}
],
"spacing": "None",
"separator": true
},
{
"type": "TextBlock",
"text": " Select store",
"wrap": true,
"size": "Default",
"weight": "Bolder",
"color": "Accent",
"isSubtle": false,
"horizontalAlignment": "Left",
"spacing": "Large"
}
],
"spacing": "Large"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": " Option A",
"id": "A",
"data": "Option A"
},
{
"type": "Action.Submit",
"title": " Option B",
"id": "B",
"data": "Option B"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}
To make the adaptive card dynamic, I use Power Automate to provide the various JSON arrays my card needs in the expected format. Because I have 3 datasets that are slighthly different, I create 3 array variables in my cloud flow: "List Of Accounts" for the FactSet, "List Of Accounts Actions" for the first ActionSet, and "List Of Accounts Actions Submit" for the second Action Set.
From my topic in Power Virtual Agents:
- I add a "Call an action" node
- I select "Create a flow"
In Power Automate:
- I add "User City" as a text input for my flow.
- I add 3 "Initialize variable" actions
- 1 integer variable "Number Of Accounts" (I'll use it to count the number of results)
- 3 array variables: "List Of Accounts", "List Of Accounts Actions", and "List Of Accounts Actions Submit"
- I use the "List Rows" from the Dataverse connector to retrieve a list of Accounts with a few OData expressions to optimize my query:
- A select expressionto only retrive the Account Name, Address 1: Street 1 and Account ID (name,address1_line1,accountid)
- A filter expression, to only retrieve active accounts that are located in the city the user provided (address1_city eq '@{triggerBody()['text']}' and statecode eq 0)
- An order expression, so that results are sorted alphabetically (name asc)
Now I need to use the data returned from my query to build the various variables I want to pass back to Power Virtual Agents and to my adaptive cards in Bot Framework Composer:
- I add an "Apply to each" action, and select the "value" output from my "List Rows" action. That way, for each returned record, the actions I add within the "Apply to each" box will be applied.
- First, an "Increment variable" action for the "Number Of Accounts" variable, with a value set to 1.
- Then 3 "Append to array variables" for my various arrays I initialized.
- What is crucial here is to respect the JSON format that the adaptive card expects for the FactSet and the 2 ActionSet.
- Finally, in the "Return value(s) to Power Virual Agents" step, I add 4 outputs:
- "Number Of Accounts"
- "List Of Accounts",
- "List Of Accounts Actions",
- "List Of Accounts Actions Submit"
- For array variables, I need to transform them to text format (as they were initialized as arrays). To that end, for each of them, I go the "Expression" tab, select "string" and go back to the "Dynamic Content" tab to select the variable name, and click OK.
- I then save my cloud flow.
Back in Power Virtual Agents:
- I can see my Power Automate flows has the new 4 outputs.
- I map these with new corresponding variables.
- I use the "NumberOfAccounts" variable in a Condition node so that I can have different user experienced if the city returns 0 results.
Under "All other conditions", I add:
- A "Send a message" node with a text saying "OK, I have found {x] NumberOfAccounts location(s) in {x}bot.UserCity." using variables.
- An "Ask a question" node, where I add "Adaptive card".
- I save the response as the UserSelectedAccount variable.
- Under JSON, I paste the content of my adaptive card JSON payload.
- I expand the card content,
- I then convert the JSON to a Power Fx Formula record,
- For each of the dynamic arrays in my adaptive card, I reference the retrieved Power Automate JSON data using Topic.VariableName within as a Power Fx record, using the ForAll, Table, and ParseJSON formulas.
{
type: "AdaptiveCard",
body: [
{
type: "TextBlock",
size: "Medium",
weight: "Bolder",
text: "🗺️ Our Locations in " & Topic.UserCity
},
{
type: "FactSet",
facts: ForAll(
Table(ParseJSON(Topic.ListOfAccounts)),
{
title: Text(ThisRecord.Value.title),
value: Text(ThisRecord.Value.value)
}
)
},
{
type: "Container",
items: [
{
type: "TextBlock",
text: "🔎 Open for more details",
wrap: true,
size: "Default",
weight: "Bolder",
color: "Accent",
isSubtle: false
},
{
type: "ActionSet",
actions: ForAll(
Table(ParseJSON(Topic.ListOfAccountsActions)),
{
type: Text(ThisRecord.Value.type),
title: Text(ThisRecord.Value.title),
url: Text(ThisRecord.Value.url)
}
),
spacing: "None",
separator: true
},
{
type: "TextBlock",
text: "👆 Select store",
wrap: true,
size: "Default",
weight: "Bolder",
color: "Accent",
isSubtle: false,
horizontalAlignment: "Left",
spacing: "Large"
}
],
spacing: "Large"
},
{
type: "ActionSet",
actions: ForAll(
Table(ParseJSON(Topic.ListOfAccountsActionsSubmit)),
{
type: Text(ThisRecord.Value.type),
title: Text(ThisRecord.Value.title),
id: Text(ThisRecord.Value.id),
data: Text(ThisRecord.Value.data)
}
)
}
],
'$schema': "http://adaptivecards.io/schemas/adaptive-card.json",
version: "1.3"
}I then can:
- Add a message saying "You selected {x} UserSelectedAccount. Great choice!" using the new variable.
- Save my topic.
And that's it.
The adaptive card with dynamic content is presented to the user:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Excellent illustration. Despite my nil knowledge on PA, I strived to follow your guide, attempting to induce a "better solution" to my own situation. I finally got it working with numerous trial-and-error in those PA flows/external data source etc.
I had a breakthrough in my learning!
Thank you so much HenryJammes!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great to hear @Anonymous – we plan to create a few MS Learn articles out of these and hopefully they will be easier to follow. Feel free to reach out by private message to share the steps that require more guidance 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HenryJammes This has been really helpful! Is there a way of passing a record after clicking an action button?
For example I have an adaptive card with:
{
type: "ActionSet",
actions: ForAll(
Table(ParseJSON(Topic.cdtrOutputs)),
{
type: "Action.Submit",
title: Text(ThisRecord.Value.OutputCode) & " - " & Text(ThisRecord.Value.Title),
data: {cdtrItem: Text(ThisRecord.Value)}
}
)
}
And in my schema:
kind: Record
properties:
actionSubmitId: String
cdtrItem:
type:
kind: Record
But this returns Null for cdtrItem.
The dataset is:
[
{
"OutputId": 5700,
"OutputCode": "2023-WCR-0027",
"Title": "Weekly Report"
},
{
"OutputId": 5698,
"OutputCode": "2023-DCR-0130",
"Title": "Daily Report"
}
]- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does this solution work only with PVA premium version?
Helpful resources
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
The Copilot Studio community is thrilled to share some exciting news!
We are embarking on a journey to enhance your experience by transitioning to a new community platform. Our team has been diligently working to create a fresh community site, leveraging the very Dynamics 365 and Power Platform tools that our community advocates for. We're proud to announce that the Copilot Studio community will pioneer this migration starting in May 2024. The move will mark the beginning of a new chapter, and we're eager for you to be a part of it. Following our lead, the rest of the Power Platform product sites will join us over the summer. Stay tuned for more updates as we get closer to the launch. We can't wait to welcome you to our new community space, designed with you in mind, to connect, learn, and grow together. Here's to new beginnings and endless possibilities! If you have any questions, observations or concerns throughout this process please go to https://aka.ms/PPCommSupport. To stay up to date on the latest details of this migration and other important Community updates subscribe to our News and Announcements forums: Copilot Studio, Power Apps, Power Automate, Power Pages
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
| User | Count |
|---|---|
| 10 | |
| 6 | |
| 6 | |
| 6 | |
| 3 |