- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Add text to DataCardValue.Text when icon or button...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add text to DataCardValue.Text when icon or button pressed
Hi all!
Well, let's see if I can explain what I want 🙂
I want to add text to DataCardValue.Text in a form. The text should be : (Now(),
"[yyyy/mm/dd] - "
)& User().FullName & " - " & Char(10) - current date/ time and user who is writing in the comments field of the form with a button or icon. Or if is possible to do it automatically the better :).
This should add new comments to the Sharepoint List column without changing the comments already written.
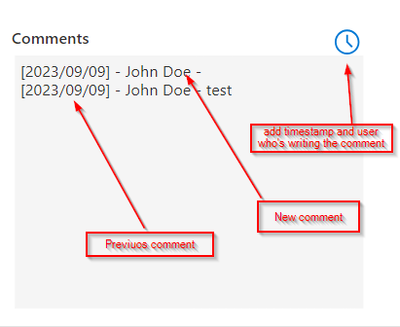
So everytime someone goes in to add new comments should look like this:
Default field of Comments DataCard is Parent.Default.
I tried with variabel but it comes always [2023/09/09] - John Doe - added everytime someone edits the form.
Let me know if more info is needed.
Thank you in advanced!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Amik - I solved a similar issue when creating an IM chat feature in an app using collections. This should work for what you need.
On your gallery "On Select" property, use the below code to create a collection of the existing comments. The error loop will handle any scenarios where no comments currently exist;
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
If you are using the "SubmitForm" function to submit all of your data on the form together, delete the "Update" property of the "Comments" data card as the below "patch" code will update this card for you.
In this case, our submission buttons "On Select" property would be the below code followed by "SubmitForm(FormName);"
If you are only submitting your comments data, do the above but without the "SubmitForm" code by just adding the below code to your button,
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
Patch(
'Issue tracker',
{ID: Gallery3_9.Selected.ID}, --> chnage to your gallery name
{
'Your column name': Concatenate(
Concat(
communication,
Value,
Char(10)
),
If(
!IsEmpty(communication),
Char(10)
),
Concatenate(
Text(
Now(),
"[$-nl-NL]dd-mm-yyyy HH:mm:ss;"
),
" - ",
User().FullName,
" - ",
'Text box name where comments will be added'
)
)
}
);
Reset('Text box name where comments will be added');
You will notice on the submit button, prior to our "Patch" we repeat the same code that is in our gallery "On Select" property. This is to reload the collection with new comments without risk of losing data. This code on the gallery ensures that when you choose a new gallery item, the data from your previous selection is removed.
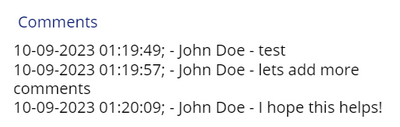
Your end result will look something like the below;
This will allow you to type the comments you want to add and the code will format all of the date and name for you
I hope this helps, please mark your question as solved and if you like my response please give it thumbs up!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@alecolli2 and @Amik Thank you very much for your help I tested and it works. I'll test further to see which suits better.
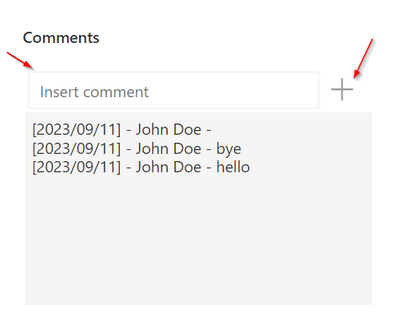
Just one more adjustement, how can I achieve this?
Inside the DataCard another TextInput to write the comments and the + button to add the timestamp, user name and the written comment to the DataCardValue to update the Sharepoint list after form Submit?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares A little confused as to what you are asking, the code in my response will solve for adding timestamps to the comments and uses a separate text box to add comments.
To ensure my response makes sense, the line in the code that says "Text box where comments to be added", this si not the form box, this would be a box where comments would be typed by the user and your submit button sends the data to the database. The form datacard would just display existing comments.
If you wanted to add an additional button to submit just comments and nothing else, you could add another submit button (in your example the "+") and add the patch code i supplied. This would just submit the test in your text box
I hope that is clear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares , there are a few steps required here. Because of the lack of detail on how your app is set up, I have made a few assumptions.
My method:
1. Create a Gallery and set the Items property to your data source
2. On the OnSelect property of the Gallery, enter:
Set(
varGallerySelection,
ThisItem
)
3. Create a Form control and set the DataSource property to your data source
4. Set the Items property to varGallerySelection
5. Add your SharePoint comment field into the Form. Ensure the field has been configured to Plain Text in SharePoint
6. Unlock the DataCard for the comment field
7. Insert a HTML control into the DataCard
8. Set the DisplayMode property of the HTML control to:
DisplayMode.View
9. Set the HTMLText property of the HTML control to:
If(
'Your Form'.Mode = FormMode.New,
Blank(),
LookUp(
'Your SharePoint List',
ID = varGallerySelection.ID
).'Your Comment Field'
)
10. Insert a Text Input Control into your Form and remove the value in the Default property ("Text Input")
11. Delete the DataCardValue from the DataCard
12. Correct the error in the Y property with e.g.:
HtmlText1.Y + HtmlText1.Height
13. In the Update property of the DataCard, enter:
Concatenate(
"<b>",
User().FullName,
" ",
Now(),
": ",
"</b>",
TextInput1.Text,
"<br><br>",
LookUp(
'Your SharePoint List',
ID = varGallerySelection.ID
).Comments
)
14. On the OnSelect property of the Button you're using to set the Form Mode to New, enter:
Set(
varGallerySelection,
Defaults('Your Gallery'.AllItems)
);
NewForm('Your Form')
15. On the OnSuccess property of the Form, enter:
Set(
varGallerySelection,
Self.LastSubmit
)
A variation of this approach from @RezaDorrani : https://www.youtube.com/watch?v=hzLEecSpmFo
Another variation from @Shanescows : https://www.youtube.com/watch?v=dre1E9GiDJM&t=1036s
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Amik - I solved a similar issue when creating an IM chat feature in an app using collections. This should work for what you need.
On your gallery "On Select" property, use the below code to create a collection of the existing comments. The error loop will handle any scenarios where no comments currently exist;
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
If you are using the "SubmitForm" function to submit all of your data on the form together, delete the "Update" property of the "Comments" data card as the below "patch" code will update this card for you.
In this case, our submission buttons "On Select" property would be the below code followed by "SubmitForm(FormName);"
If you are only submitting your comments data, do the above but without the "SubmitForm" code by just adding the below code to your button,
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
Patch(
'Issue tracker',
{ID: Gallery3_9.Selected.ID}, --> chnage to your gallery name
{
'Your column name': Concatenate(
Concat(
communication,
Value,
Char(10)
),
If(
!IsEmpty(communication),
Char(10)
),
Concatenate(
Text(
Now(),
"[$-nl-NL]dd-mm-yyyy HH:mm:ss;"
),
" - ",
User().FullName,
" - ",
'Text box name where comments will be added'
)
)
}
);
Reset('Text box name where comments will be added');
You will notice on the submit button, prior to our "Patch" we repeat the same code that is in our gallery "On Select" property. This is to reload the collection with new comments without risk of losing data. This code on the gallery ensures that when you choose a new gallery item, the data from your previous selection is removed.
Your end result will look something like the below;
This will allow you to type the comments you want to add and the code will format all of the date and name for you
I hope this helps, please mark your question as solved and if you like my response please give it thumbs up!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@alecolli2 and @Amik Thank you very much for your help I tested and it works. I'll test further to see which suits better.
Just one more adjustement, how can I achieve this?
Inside the DataCard another TextInput to write the comments and the + button to add the timestamp, user name and the written comment to the DataCardValue to update the Sharepoint list after form Submit?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares A little confused as to what you are asking, the code in my response will solve for adding timestamps to the comments and uses a separate text box to add comments.
To ensure my response makes sense, the line in the code that says "Text box where comments to be added", this si not the form box, this would be a box where comments would be typed by the user and your submit button sends the data to the database. The form datacard would just display existing comments.
If you wanted to add an additional button to submit just comments and nothing else, you could add another submit button (in your example the "+") and add the patch code i supplied. This would just submit the test in your text box
I hope that is clear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
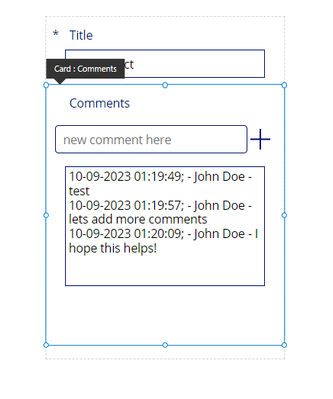
Your form set up would look something like this. In your comments datacard (which can have its DsplayMode property set to "Disabled") you have your comments box and an additional textinput label to add new comments with a button to trigger the submission
The "On Select" property of the "+" button would be the same patch code as in my original reply. But by adding it to your form submission it will save the need for the user to submit twice. For example if the change a status and add a comment 1 button would submit everything. And even if nothing else in the form changes, it would just submit all the same data but if you wanted you could add an additional trigger as below
I hope this helps with your question!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares - I do not understand what you're asking for. The solutions provided by @alecolli2 and I should already give you what you need.
You can help clarify by "drawing" what you think you want (in Excel for example) and then pasting it as an image in your reply.
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Amik and @alecolli2 Thank you both, I'll keep the solution provided by @alecolli2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @bsoares - please accept the solution provided by @alecolli2, and not your response.
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
Helpful resources
Take a short Community User Survey | Help us make your experience better!
To ensure that we are providing the best possible experience for Community members, we want to hear from you! We value your feedback! As part of our commitment to enhancing your experience, we invite you to participate in a brief 15-question survey. Your insights will help us improve our services and better serve the community. 👉 Community User Survey Thank you for being an essential part of our community! Power Platform Engagement Team
Tuesday Tip | How to Get Community Support
It's time for another Tuesday Tip, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. This Week: All About Community Support Whether you're a seasoned community veteran or just getting started, you may need a bit of help from time to time! If you need to share feedback with the Community Engagement team about the community or are looking for ways we can assist you with user groups, events, or something else, Community Support is the place to start. Community Support is part of every one of our communities, accessible to all our community members. Within each community's Community Support page, you'll find three distinct areas, each with a different focus to help you when you need support from us most. Power Apps: https://powerusers.microsoft.com/t5/Community-Support/ct-p/pa_community_support Power Automate: https://powerusers.microsoft.com/t5/Community-Support/ct-p/mpa_community_support Power Pages: https://powerusers.microsoft.com/t5/Community-Support/ct-p/mpp_community_support Copilot Studio: https://powerusers.microsoft.com/t5/Community-Support/ct-p/pva_community-support Community Support Form If you need more assistance, you can reach out to the Community Team via the Community support form. Choose the type of support you require and fill in the form accordingly. We will respond to you promptly. Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
| User | Count |
|---|---|
| 137 | |
| 78 | |
| 50 | |
| 47 | |
| 31 |
| User | Count |
|---|---|
| 179 | |
| 100 | |
| 100 | |
| 80 | |
| 58 |