- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Add text to DataCardValue.Text when icon or bu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add text to DataCardValue.Text when icon or button pressed
Hi all!
Well, let's see if I can explain what I want 🙂
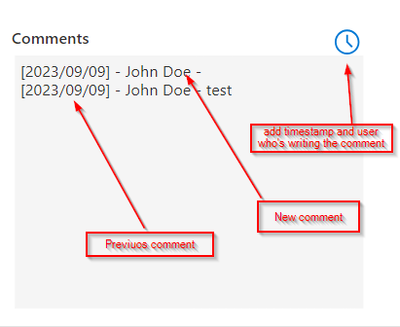
I want to add text to DataCardValue.Text in a form. The text should be : (Now(),
"[yyyy/mm/dd] - "
)& User().FullName & " - " & Char(10) - current date/ time and user who is writing in the comments field of the form with a button or icon. Or if is possible to do it automatically the better :).
This should add new comments to the Sharepoint List column without changing the comments already written.
So everytime someone goes in to add new comments should look like this:
Default field of Comments DataCard is Parent.Default.
I tried with variabel but it comes always [2023/09/09] - John Doe - added everytime someone edits the form.
Let me know if more info is needed.
Thank you in advanced!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Amik - I solved a similar issue when creating an IM chat feature in an app using collections. This should work for what you need.
On your gallery "On Select" property, use the below code to create a collection of the existing comments. The error loop will handle any scenarios where no comments currently exist;
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
If you are using the "SubmitForm" function to submit all of your data on the form together, delete the "Update" property of the "Comments" data card as the below "patch" code will update this card for you.
In this case, our submission buttons "On Select" property would be the below code followed by "SubmitForm(FormName);"
If you are only submitting your comments data, do the above but without the "SubmitForm" code by just adding the below code to your button,
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
Patch(
'Issue tracker',
{ID: Gallery3_9.Selected.ID}, --> chnage to your gallery name
{
'Your column name': Concatenate(
Concat(
communication,
Value,
Char(10)
),
If(
!IsEmpty(communication),
Char(10)
),
Concatenate(
Text(
Now(),
"[$-nl-NL]dd-mm-yyyy HH:mm:ss;"
),
" - ",
User().FullName,
" - ",
'Text box name where comments will be added'
)
)
}
);
Reset('Text box name where comments will be added');
You will notice on the submit button, prior to our "Patch" we repeat the same code that is in our gallery "On Select" property. This is to reload the collection with new comments without risk of losing data. This code on the gallery ensures that when you choose a new gallery item, the data from your previous selection is removed.
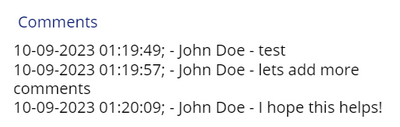
Your end result will look something like the below;
This will allow you to type the comments you want to add and the code will format all of the date and name for you
I hope this helps, please mark your question as solved and if you like my response please give it thumbs up!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@alecolli2 and @Amik Thank you very much for your help I tested and it works. I'll test further to see which suits better.
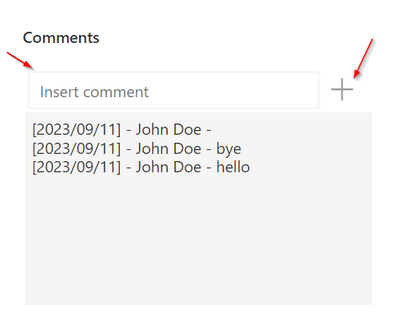
Just one more adjustement, how can I achieve this?
Inside the DataCard another TextInput to write the comments and the + button to add the timestamp, user name and the written comment to the DataCardValue to update the Sharepoint list after form Submit?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares A little confused as to what you are asking, the code in my response will solve for adding timestamps to the comments and uses a separate text box to add comments.
To ensure my response makes sense, the line in the code that says "Text box where comments to be added", this si not the form box, this would be a box where comments would be typed by the user and your submit button sends the data to the database. The form datacard would just display existing comments.
If you wanted to add an additional button to submit just comments and nothing else, you could add another submit button (in your example the "+") and add the patch code i supplied. This would just submit the test in your text box
I hope that is clear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares , there are a few steps required here. Because of the lack of detail on how your app is set up, I have made a few assumptions.
My method:
1. Create a Gallery and set the Items property to your data source
2. On the OnSelect property of the Gallery, enter:
Set(
varGallerySelection,
ThisItem
)
3. Create a Form control and set the DataSource property to your data source
4. Set the Items property to varGallerySelection
5. Add your SharePoint comment field into the Form. Ensure the field has been configured to Plain Text in SharePoint
6. Unlock the DataCard for the comment field
7. Insert a HTML control into the DataCard
8. Set the DisplayMode property of the HTML control to:
DisplayMode.View
9. Set the HTMLText property of the HTML control to:
If(
'Your Form'.Mode = FormMode.New,
Blank(),
LookUp(
'Your SharePoint List',
ID = varGallerySelection.ID
).'Your Comment Field'
)
10. Insert a Text Input Control into your Form and remove the value in the Default property ("Text Input")
11. Delete the DataCardValue from the DataCard
12. Correct the error in the Y property with e.g.:
HtmlText1.Y + HtmlText1.Height
13. In the Update property of the DataCard, enter:
Concatenate(
"<b>",
User().FullName,
" ",
Now(),
": ",
"</b>",
TextInput1.Text,
"<br><br>",
LookUp(
'Your SharePoint List',
ID = varGallerySelection.ID
).Comments
)
14. On the OnSelect property of the Button you're using to set the Form Mode to New, enter:
Set(
varGallerySelection,
Defaults('Your Gallery'.AllItems)
);
NewForm('Your Form')
15. On the OnSuccess property of the Form, enter:
Set(
varGallerySelection,
Self.LastSubmit
)
A variation of this approach from @RezaDorrani : https://www.youtube.com/watch?v=hzLEecSpmFo
Another variation from @Shanescows : https://www.youtube.com/watch?v=dre1E9GiDJM&t=1036s
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Amik - I solved a similar issue when creating an IM chat feature in an app using collections. This should work for what you need.
On your gallery "On Select" property, use the below code to create a collection of the existing comments. The error loop will handle any scenarios where no comments currently exist;
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
If you are using the "SubmitForm" function to submit all of your data on the form together, delete the "Update" property of the "Comments" data card as the below "patch" code will update this card for you.
In this case, our submission buttons "On Select" property would be the below code followed by "SubmitForm(FormName);"
If you are only submitting your comments data, do the above but without the "SubmitForm" code by just adding the below code to your button,
Clear(communication);
IfError(
If(
!IsBlank(
LookUp(
'Your Database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column name'
)
),
ClearCollect(
communication,
Split(
LookUp(
'Your database',
ID= Gallery3_9.Selected.ID, ---> change to your gallery name
'Your comments column'
),
Char(10)
)
)
),
"");
Patch(
'Issue tracker',
{ID: Gallery3_9.Selected.ID}, --> chnage to your gallery name
{
'Your column name': Concatenate(
Concat(
communication,
Value,
Char(10)
),
If(
!IsEmpty(communication),
Char(10)
),
Concatenate(
Text(
Now(),
"[$-nl-NL]dd-mm-yyyy HH:mm:ss;"
),
" - ",
User().FullName,
" - ",
'Text box name where comments will be added'
)
)
}
);
Reset('Text box name where comments will be added');
You will notice on the submit button, prior to our "Patch" we repeat the same code that is in our gallery "On Select" property. This is to reload the collection with new comments without risk of losing data. This code on the gallery ensures that when you choose a new gallery item, the data from your previous selection is removed.
Your end result will look something like the below;
This will allow you to type the comments you want to add and the code will format all of the date and name for you
I hope this helps, please mark your question as solved and if you like my response please give it thumbs up!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@alecolli2 and @Amik Thank you very much for your help I tested and it works. I'll test further to see which suits better.
Just one more adjustement, how can I achieve this?
Inside the DataCard another TextInput to write the comments and the + button to add the timestamp, user name and the written comment to the DataCardValue to update the Sharepoint list after form Submit?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares A little confused as to what you are asking, the code in my response will solve for adding timestamps to the comments and uses a separate text box to add comments.
To ensure my response makes sense, the line in the code that says "Text box where comments to be added", this si not the form box, this would be a box where comments would be typed by the user and your submit button sends the data to the database. The form datacard would just display existing comments.
If you wanted to add an additional button to submit just comments and nothing else, you could add another submit button (in your example the "+") and add the patch code i supplied. This would just submit the test in your text box
I hope that is clear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
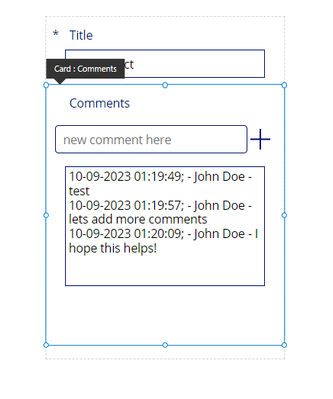
Your form set up would look something like this. In your comments datacard (which can have its DsplayMode property set to "Disabled") you have your comments box and an additional textinput label to add new comments with a button to trigger the submission
The "On Select" property of the "+" button would be the same patch code as in my original reply. But by adding it to your form submission it will save the need for the user to submit twice. For example if the change a status and add a comment 1 button would submit everything. And even if nothing else in the form changes, it would just submit all the same data but if you wanted you could add an additional trigger as below
I hope this helps with your question!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bsoares - I do not understand what you're asking for. The solutions provided by @alecolli2 and I should already give you what you need.
You can help clarify by "drawing" what you think you want (in Excel for example) and then pasting it as an image in your reply.
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Amik and @alecolli2 Thank you both, I'll keep the solution provided by @alecolli2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @bsoares - please accept the solution provided by @alecolli2, and not your response.
------------------------------------------------------------------------------------------------------------------------------
If I have answered your question, please mark your post as Solved. Remember, you can accept more than one post as a solution.
If you like my response, please give it a Thumbs Up.
Imran-Ami Khan
Helpful resources
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!