- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: COMPONENTS: Emit Custom Property OnSelect?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
COMPONENTS: Emit Custom Property OnSelect?
Hello,
I have a screen component with a menu inside. Menu items are "Cancel", "Help", "Submit".
How do I get the Component to provide output when a menu item is selected? I'm almost certain its with a Custom Output Property, but these still don't make sense to me.
Example:
- User clicks "Cancel" on the component menu, this sets varSpinner to true which allows for an "Are you sure?" popup
Example2:
- User clicks "Submit", specific OnSelect logic that is not part of the component is executed
Here is an example of a similar component in action; thanks to @yashag2255 !.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ericonline
Create a custom property of type output and define its type
Next in your component on select of your Menu Items (buttons or labels) set variable (Set Variable function) to value to output based on each tab selection (this variable is within scope of the component instance only)
In the compoment properties, set default value for the output property as the variable
Next on the screen where the component is setup to read value use componentname.outputpropertyname
Regards,
Reza Dorrani
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
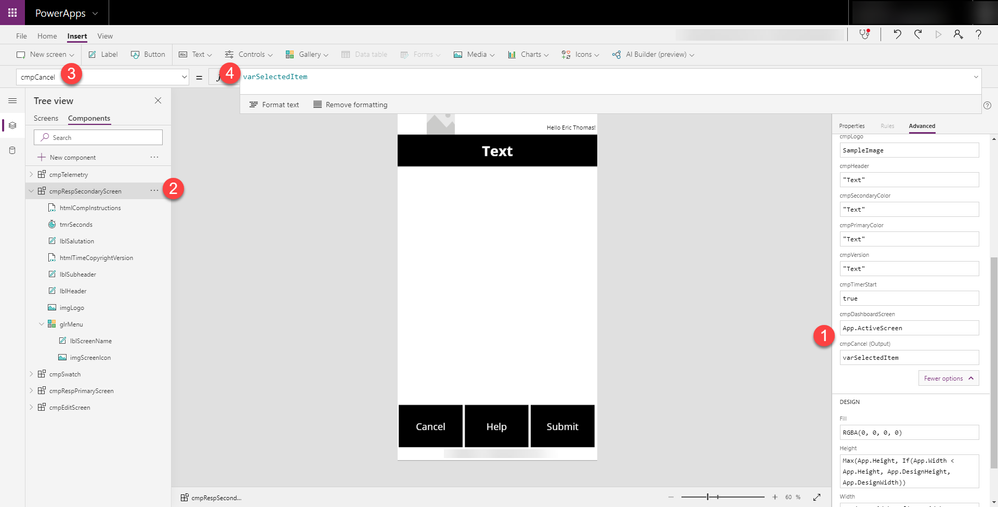
Hm...
- Created custom output property called cmpCancel (Text type)
- Set the component menu label OnSelect to Set(varSelectedItem, ThisItem.displayName)
- "displayName" is the name that appears on the menu button
- Set cmpRespSecondaryScreen.cmpCancel to varSelectedItem
- Even made sure under Advanced Properties that .cmpCancel was set to varSelectedItem
- On Screen with component, insert a Label (popup) with Visible set to Switch(customOutputProperty, "Cancel", true)
- Click "Cancel"... nothing.
- Highlight cmpRespSecondaryScreen_1.cmpCancel in the formula bar and the result is blank
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It appears that varSelectedItem is only getting set when I click the menu in the master component, not in the screen component.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ericonline ,
The reason why you met this problem is that global variable is not supported in component.
Components are meant to be portable. You should be able to create a component in one place and use it in many. If it relies on global variables or other aspects of your App - it will not be portable.
So I suggest you remove all your formulas about global variables inside component.
Here are similar issues for your reference:
https://powerusers.microsoft.com/t5/General-Discussion/Components-Global-variable/td-p/242546
https://powerusers.microsoft.com/t5/Creating-Apps/Components-and-Global-Variables/td-p/241650
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hm. What do you say here, @RezaDorrani ? Is it possible to emit the selected menu item from a Component or does it require @RandyHayes "toggle hack"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actions on components are a little tricky because there is no action that can be raised on them (Yet...see idea on this.)
In the meantime, what I do is a combination of things.
First - the setup - my menus are usually variable depending on the screen they are on, so the menu items are in a collection (established usually OnStart). The Collection is a table of items that include the menu name to be displayed, the type of menu item it is (I account for checkboxes, buttons, labels, etc to be types in the menu). The collection item also has the screen name that it will appear on. And, most important, it has an ID (this is used later).
Next - the component - The menu component is fairly simple. It has a custom Items property defined that takes a table. In the component is a Gallery (galMenu) that displays the menu items from the Items property. It uses a checkbox control in it to display the proper information. And, based on the item type, it will "fake" the checkbox to look like a label, a button, or just a checkbox. I also use icons passed to it in the collection/table to make it a little more friendly, and I also accommodate direct navigation to screens (but, i will not complicate this response with that right now). The one important property that the component has is a MenuChoices custom property (which is a table type output property). The formula on that property is ForAll(galMenu.AllItems, {ID : ID, val: chkMenuItem.Value}) This is very important as this is what will "signal" to your app what has happened in the control.
Next - now that the component is defined, back to the app - The custom control is placed on the screen (compMyMenu) and then the Items property is given a formula like this : Filter(colMenuItems, scrn=App.ActiveScreen.Name) (I also have some menu items that are defined in the collection that appear on all screens and don't have to be re-defined screen-by-screen - but again, I will not complicate things here).
That is it for the menu. It is a functioning menu now, BUT - how to get it to respond to actions? Enter the Toggle control.
Using as an example a menu choice to delete something. What I want to happen is to have a pop-up message for confirmation. In my menu collection (that is assigned and filtered by screen to the menu component), I have a menu choice called "Delete", it has an ID of (let's say) 5.
SO, first, I add a toggle to the screen and set the default property to Coalesce(Lookup(compMyMenu.MenuChoices, ID=5, val), false) This will cause the toggle to go true whenever the menu item is chosen in the component.
Important thing to do here next - the OnChange action of the toggle should have this formula in it: UpdateIf(colMenuItems, scrn=App.ActiveScreen.Name && ID=5, {val: Lookup(compMyMenu.MenuChoices, ID=5, val)}) This will ensure that our main application collection gets updated with the proper value as it should now exist based on the menu choice...which is important because the component menu will now also update based on that change. Kind of a circular thing, but this way all the values are in sync.
Finally - the pop up I want has its Visible property set to Lookup(colMenuItems, scrn=App.ActiveScreen.Name && ID=5, val) when the toggle above changes the val in the collection, this pop up appears. IN that pop up there is ultimately (in both accept or cancel options in my case) a formula that sets the menu option back to false UpdateIf(colMenuItems, scrn=App.ActiveScreen.Name && ID=5, {val:false}) and when that happens, the menu choice goes back to false and the pop up goes away.
So, ultimately, yes the toggle is the trick, but the real trick is to do this in a way that the component is not customized for the app (kind of defeats the purpose of a portable component). IN this case, the menu is not customized to its hosted app and is flexible enough to use everywhere. Drawback is that it needs a supporting toggle on the screen, but it's fairly minor at this point. AND, once they get actions on components, I believe life will be better.
One other little gotcha I have found (I believe just a bug in the components at this time), if you go back and alter the custom items property of the menu component, it will reset all the defined components' items property...so you have to go back through and put your filter formula back in. This is actually why I simplified and put all menu items in one collection and had a simple filter function on the property. Otherwise I was going crazy having to put all the tables back in over and over.
Anyway. I hope this is helpful for you. I apologize that I have been SO quiet on the forum lately. I've been swamped on a bit PowerApps propject and have not had much bandwidth. But, I will be back here again in full force soon and plan to do some videos on these type of solutions...if people think it would be helpful. In the meantime, just @ me in the message when you need me and I will try and respond.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another option is to build on @RezaDorrani's recommendation. What I've done was set up a timer that checks the output variable every 100ms and sets a variable. Simple way to deal with the navigation.
-Haniel
Helpful resources
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)