- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: EditForm dynamic items
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EditForm dynamic items
Hi all,
I'm having the following:
Screen 1 : a Gallery 1 connecting to a Sharepoint List to show the records of today.
Screen 2: a Gallery 2 connecting to a Sharepoint List to show the records by the date picker
Screen 3: a screen showing the details of the item selected in Screen 1 or Screen 2, and allow the user to edit. I used a EditForm.
But problem comes, the Item of the EditForm can only be either Gallery 1 or Gallery 2. So when I navigate from Screen 2 to 3, a wrong record is shown.
Anyone can show me how it could be done ? (Of cause I know I can create Screen 4, which is having the same content as Screen 3, but pointing to Gallery 2. But I think PowerApps should be more powerful than this...)
Thanks,
Gavin
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @gavinleung ,
Are the Gallery1 and Gallery2 connected to same SP List data source?
Do you want to display the detail info within the Edit form based on the Gallery1 or Gallery2?
I assume that the Gallery1 and Gallery2 connects to same SP List data source, I have made a test on my side, please take a try with the following workaround:
Set the OnSelect property of the Gallery1 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_1, ScreenTransition.None)
Set the OnSelect property of the Gallery2 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_1, ScreenTransition.None)
Within the DetailScreen1_1, set the Item property of the Edit form to following:
CurrentRecord
Note: The DataSource property of the Edit form is also set to the same SP List data source.
If the Gallery1 and Gallery2 are connected to different SP list data source, and you want to display the Gallery1 selected item and Gallery2 selected item within single one Edit form, I afraid that there is no way to achieve your needs in PowerApps currently.
As an alternative solution, please consider create individual Edit form (EditForm1 & EditForm2) for Gallery1 and Gallery2 within your app.
Set the OnSelect property of the Gallery1 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_1, ScreenTransition.None)
Set the OnSelect property of the Gallery2 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_2, ScreenTransition.None)
Within the DetailScreen1_1, set the Item property of the Edit form1 to following:
CurrentRecord
Within the DetailScreen1_2, set the Item property of the Edit form2 to following:
CurrentRecord
Please take a try with above solution, check if the issue is solved.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @gavinleung
You can pass multiple galleries items on navigate function. You just need to play with some hide/whens formulas.
to acheive this, you need to update the navigate formula of your gallery item
OnScreen1
onSelect- Navigate(Screen3,ScreenTransition.Fade,{galFromScreen1:ThisItem,selected:"Screen1"})
On Screen2:
onSelect- Navigate(Screen3,ScreenTransition.Fade,{galFromScreen2:ThisItem,selected:"Screen2"})
And on Screen3, you can change the items property to :-
If(selected="Screen1",galFromScreen1,galFromScreen2)
If it is okay with you then please mark it as a solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used this method. But looks like it is not working on Form's Items. It has error before running.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please share the error screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On Screen 1, I used this and it showed the error.
Did I miss anything ? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @gavinleung .
Screen1
OnSelect- Navigate(Screen3,ScreenTransition.Fade,{screen1Data:ThisItem,selected:"Screen1"})
Screen2
onSelect- Navigate(Screen3,ScreenTransition.Fade,{screen2Data:ThisItem,selected:"Screen2"})
as if we navigate to Screen3
Follow this steps:
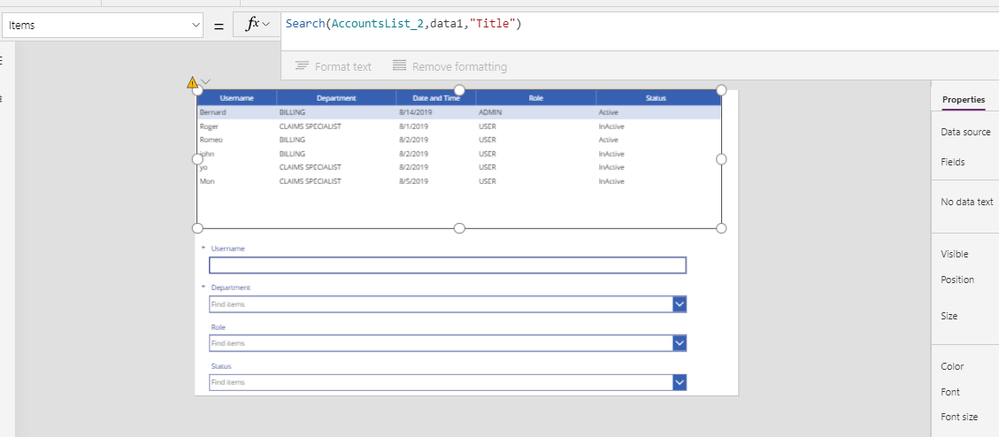
1. insert dataTable
2. add the datasources of the SP list of the as the gallery dataSource.
3.and then you can see now the data on the datatable
4. go to the items property of the datatable and use the function Search('Your DataSource',the data from the Screen1 or Screen2, put the column name of the datasource where the data specifically searching)
5. And then insert a editForm and put the dataSource same as the datatable
5. and then select your edit form and go to the property item and put the DatabaTable1.Selected
That's all. You just only be creative to the datatable put it at the back order hide it using a rectangle icon.
Just reply if you have a lot question.
hope you understand ^_^
Best Regards,
Boynogs123
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @gavinleung



- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to change _fromScreen variable in screen2 gallery. That is why it is showing incompatible error.
I think you currently have same formula in both of the screen selection.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @gavinleung ,
Are the Gallery1 and Gallery2 connected to same SP List data source?
Do you want to display the detail info within the Edit form based on the Gallery1 or Gallery2?
I assume that the Gallery1 and Gallery2 connects to same SP List data source, I have made a test on my side, please take a try with the following workaround:
Set the OnSelect property of the Gallery1 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_1, ScreenTransition.None)
Set the OnSelect property of the Gallery2 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_1, ScreenTransition.None)
Within the DetailScreen1_1, set the Item property of the Edit form to following:
CurrentRecord
Note: The DataSource property of the Edit form is also set to the same SP List data source.
If the Gallery1 and Gallery2 are connected to different SP list data source, and you want to display the Gallery1 selected item and Gallery2 selected item within single one Edit form, I afraid that there is no way to achieve your needs in PowerApps currently.
As an alternative solution, please consider create individual Edit form (EditForm1 & EditForm2) for Gallery1 and Gallery2 within your app.
Set the OnSelect property of the Gallery1 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_1, ScreenTransition.None)
Set the OnSelect property of the Gallery2 to following:
Set(CurrentRecord, ThisItem); Navigate(DetailScreen1_2, ScreenTransition.None)
Within the DetailScreen1_1, set the Item property of the Edit form1 to following:
CurrentRecord
Within the DetailScreen1_2, set the Item property of the Edit form2 to following:
CurrentRecord
Please take a try with above solution, check if the issue is solved.
Best regards,
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @v-xida-msft a lot!
Your solution works! Now ... i need to verify all possible links related of the navigation. And now the variables messed up. I have to deal with this.
Helpful resources
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!






