- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Using variables as the defaults for sharepoint...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using variables as the defaults for sharepoint fields
Hi,
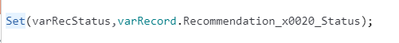
I'm new to power apps and I'm not sure if I'm going about things the right way. There are a number of fields that need to be modified by other fields. Currently what I have been doing is immediately setting a variable to the current field of the record and then setting the default of the field to be that variable. For example, here I set a variable varRecStatus from a 'Recommendation Status' field within the onVisible:
Within the Default of the field, I use varRecStatus:
In the onChange, I set the variable to what has been selected:
(I've encased this with a check that the field has actually changed, because I've found that the onChange appears to trigger when the field hasn't actually be changed.)
It should be noted that this and a number of other fields that I am dealing with is a choice field. I've accumulated the choices as collections which are dependent upon the selection of other fields:
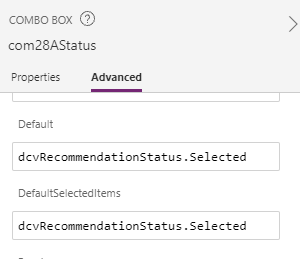
The point of doing all this was that I require two other duplicates of the same field. I've completed this by adding custom cards with combo boxes that have a default of the selected value of the original:
I similarly carry out an onChange of setting the variable to what has been selected:
Having the same field replicated, isn't the only reason for trying it this way. There is also a date field that could modify the field. If a valid date is entered, than the status should be populated with "Published":
There is also a toggle field, with an onChange that will set the variable to the first item in the collection:
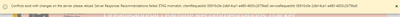
The problem that I've been having is with ETAG mismatch errors when trying to submit the form.
This typically only happens when I have been modifying some of the fields that perform these operations and I expect it has to do with me playing with the choice field, which is more complicated.
Another action I'd wish to to take is to clear the field if another is changed. Typically this would be done by resetting the field, however since the field is tied to a variable this doesn't help. I can set the variable to nothing:
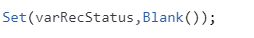
However, since it is a required field, and I've only modified the value, it still believes it is populated and will still allow it to be saved. I can also set it to blank, which works:
This correctly prevents me from saving by telling me it isn't populated however, it may be part of the problem since it may modify the structure of the sharepoint field it may cause the complaint at the end.
I've tried adding refreshes in, which can make the errors less common, though it doesn't remove them entirely and they are too costly. I also tried patching the variable locally.
Instead of this:
However this doesn't seem to work either.
Could anyone point me in the right direction? I'd appreciate any help.
Thanks,
Stephen
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Yes, that forms plus is a long video!! It was hard to keep it short as it covers so much material. Almost like a mini-training session.
So, the default chain of data in your form is this:
>Form.Item (this defines the entire record for the form)
> DataCard.Default - should be left as ThisItem.columnName (this is important for the Unsaved property)
> DataCardValue control Default property. DatacardValue control can be anything depending on the type of data and the functionality you want in the form interface. The NORMAL Default property is Parent.Default Parent in this case is the DataCard (because the control is a child in the DataCard) and Default is the property just mentioned above.
>DataCard.Update - is exactly what is going to be written to the datasource on a SubmitForm. NORMALLY, the Update property will reference the output of the DataCardValue control. So, for a TextInput for example, this would reference the .Text property of the DataCard.
>Form.Updates - is the complete record of the form including all of the datacard Update properties put together as a record. It is this record that will be written to the datasource with a SubmitForm.
So in the above, the Blue colored sort of represents the Input to the process (or at least the chain the data goes in) and the Green represents the Output of the process (or the chain that the data goes out).
If you saw the video on separating the interface from the form (the Super Forms section), then you will see that most all of the Input is left alone. It's that final stage of the Input that is changed. IN the Default property of the CONTROL in the datacard is where we derive the value from some other control.
So, specifically, we use a variable in the Item property of the form.
External controls use the variable/column-name value to show what is needed to be shown.
Then, the output of that external control is used as the Default for the control in the form.
Now, technically, you could actually just remove the control from the form (cut) and then paste it outside of the form. The only real problems with that is you then spend a bit of time cleaning up some of the properties in the data card that reference that control in order to position themselves. Also, the datacard you just pasted out will have an error on the Default property because Parent.Default no longer makes sense and is not in context. SO that has to be changed as well.
But, the key was the Default on the DataCard and the Update on the DataCard would be left essentially in tact as these are important to the Unsaved property. The Update property being the one changed only to reflect a different control if needed.
SO...in your scenario, without knowing a little more on the process you have for your status, the concept would essentially be that you would determine the status in your Default of the DropDown - definitely not on the Default of the DataCard.
A sample Default for that would be something like this:
If(
somecontrol.Text = "something", "Pending",
IsBlank(someOtherControl.Text) && someChoice.Value = "Testing", "Released",
...etc...
)This would produce the effect of having the dropdown determine its value based on changes in the form controls (or any controls in the app).
The key for editing is to have the other referenced controls derive their Default values from the written data - that's all part of the Item record.
Hopefully that is fairly clear and helpful.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
You are coming at PowerApps in a very "code-like" and programmatic way. PowerApps is a No Code platform. It works exactly like Excel in the sense that it derives its values from existing information already in your app.
So, using variables is way beyond what you want to do! In Excel for example, you would not set a cell value to some formula and then try to set a variable for it so you can use it elsewhere in your Excel file, you'd simply reference that cell in any other formula you have.
Likewise, your app does not need to be overcomplicated with variables as you already have the values you need in the app. If you find yourself using the On... actions on components, you know you are going down the wrong path! There are times for the behavioral actions, but these are not the times.
Please clarify for me the following:
1) You are using a Form in your app that has these datacards in it - it appears that way, but I need to clarify.
2) That you are using the SubmitForm function to submit your form
3) What is the Item property of your form?
The reason I need clarification on the above is that you should not be changing the Default's of your datacards like you are. You will break any ability to edit and submit properly within the form.
Also, your Item property of the form already supplies everything you need in the form.
So, please clarify and then we can jump on from there.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Randy,
1. Yes, I'm using a form with data cards in it.
2. I am using SubmitForm to submit my form.
2. The item property is a variable called vaRecord. I have two forms, one is a new form and is an edit form. The new form doesn't have as many fields in it and is less complicated. The example that I have given is from the edit form. I have a gallery on the initial screen, when a record on the gallery is selected varRecord, is set to gallery.Selected.and navigate to the edit form. Similarly, whenever I submit the new form, I set varRecord to the newForm.LastSubmit and navigate to the edit form. Whenever I submit the edit form, I also set varRecord to editForm.Last Submit and set the mode to view.
Thanks for the quick reply
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
So, you're part of the way there with what you describe.
However, you have made a lot of modifications to the form that you don't need to. All of your datacards should have the Default properties set to ThisItem.field/columnName
You don't need the OnChange actions.
Your Items property is a bit concerning as you are changing datasources on a control - this is generally a bad practice and should be avoided. The data should be coming from one table. (also, no need for collections all over the place - these become more overhead than you need for an app)
The Default property on a combobox does NOTHING....just avoid it as it is a waste of time. The DefaultSelectedItems property is the important one. It is either a record (if your combobox is single select) or a table of records (if the combobox is multi-select).
Now, as for the different columns/fields in your - I am not clear on what your logic is trying to put all the snips of images together. Perhaps you have a screen shot that has all of the controls on it that would be a little clearer contextually.
It is this part that has me slightly confused as to your purpose:
It should be noted that this and a number of other fields that I am dealing with is a choice field. I've accumulated the choices as collections which are dependent upon the selection of other fields
So, a little confused on the statuses and how you are trying to do them and where they are used.
However, the point being, your records should all derive their values from the state of other controls rather than setting a lot of variables and then trying to determine the outcome.
Finally, all of the data should submit at the same time. Refreshes should never be needed.
But, you've got a lot of parts here to this and so we'd need to chew a few at a time and get them corrected. But we'll get there 😉
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I stuck to the explaining the status field as it is an example that carries out alot of the things I don't understand how to do. Essentially, the form is split into multiple sections, which will be incrementally edited and saved by multiple users. More sections will become available as the process progresses, but it needs to remain one large form. The status field is one that will need to be automatically modified by other fields as it goes on.
1. Since there is a field that will determine the choices that it has available, it needs to reset if that field is changed.
2. There is a date published field, that should immediately set the status value to 'Published'.
3. Towards the end of the process there is a conversion field that will set the status value to 'Draft'
(To be clear, in both cases of it setting the status to published and draft, the user can still modify the status afterwards)
4. I also need two duplicate status fields. The point of these is that they are further down the form and it allows the user to change the status without having to scroll further back up the form. (This problem was what put me onto using a variable, because I don't know how else to achieve this). To do this, I have added two custom cards, with a combo box in each and I tie them all together with having the DefaultSelectedItems of varRecStatus. It's only single selection by the way, though I suppose that doesn't matter regarding Default vs DefaultSelectedItems.) I don't know how to get one dropdown to update the other. When I put ThisItem.'Recommendation Status' in the default of the original data card and the DefaultSelectedItems of the other, they don't update each other.
I'm not really sure how to take a screenshot of all the controls and keep it simple to understand. I think if I get a grasp on how to do the status, the rest should fall into place. Essentially these are the fields to be concerned about:
The S10 or 28A recommendation field determines the choices that are available for the subsequent three fields. Later down the form there will be need for another status field. (This is the same field, not a different one, it needs to be tied with the first)
There will also be a conversion field after this. It will set set the s10 or 28A recommendation field to "28A", both the status and form fields to the first item within their choices and it will clear the level field. There will be a further level field below this to allow the user to select it. (Similarly to the status, it is the same field and needs to be tied with the first).
After this there will be another duplicate of the status field.
Thanks very much for the help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Yes, but you keep using the term "set". This is that programmatic part that doesn't play well in PowerApps.
What it should be changed to say is that your Status should be X if Y is this or Z is that or A and B are this and so forth. In other words your Status will derive its value based on the information in the form/record. This is how PowerApps is designed - just like Excel. In Excel, you are not writing formulas to set some other cell in the worksheet, you are putting a formula in the cell that you want to determine what the value should be by looking at values in other cells in the sheet. Same thing with PowerApps!
As for the status available at multiple places - you can do this (and thank you, I understand your scenario a little better now), but I would consider a different approach to it. To make it simple, I would keep the status outside of the scrolling form (still tied to a status datacard not visible in the form). That way the user can see the form and scroll through it and the status will not be confusing as appearing several times in the form itself.
As for the conversion column - I would consider the same approach of having only one that is outside of the form and tied to the form internally. This will clear that all up easily.
Keep in mind that your goal is to have the form have all the data in it necessary to submit the proper information. This does not mean that your controls that generate the data need to be in the form itself.
The key to a form is that it has datacards that have a Default and an Update property. The Default property should ALWAYS be left at ThisItem.columnName If you change the default Value of a datacard without knowing why and accounting for it in the Update property, then you will break the Unsaved function of the form.
The Update property on the datacard will be the exact data that will be submitted. It is usually derived from the control in the datacard...but it doesn't have to be. Form control and interface can be completely separated. You might be interested in my video on Forms - everything you ever wanted to know and specifically on Super Forms - splitting the form function from the interface.
So, as I'm thinking of your scenario, I am envisioning a screen that has a static status control and conversion control (only one instance) that stays in one place and the rest of your form with its data and controls scrolling. And of course, since you mentioned "sections" of the form, certain datacards visible and some not during certain stages.
I done tons of these type of apps, although to carry on a little more, we usually skip the scrolling (because people just don't like it so much) to be a tabbed form where sections/tabs are available with certain conditions of the data on the form.
All very possible with PowerApps and relatively easy to do. Just saying that the more "dev-like" you get with it, the harder it is. When you Excel-like the work, it is all very easy.
Also...I am slowly getting a few moments to respond to your other message, so perhaps I am answering some of the questions there too. But I am coming to the end of the day here and will continue to respond over the weekend. So hang on there!
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I watched your videos, they're very useful. Nice epic length to the Forms Plus one. Though, I'm afraid I'm still ignorant of how the fields should update themselves. That the Status should be X if Y is this or Z is that or A and B. Where do I put this logic, if not in the Default property?
Your suggestion of the tabbed form is a good one, though I need to get the logic working first.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Yes, that forms plus is a long video!! It was hard to keep it short as it covers so much material. Almost like a mini-training session.
So, the default chain of data in your form is this:
>Form.Item (this defines the entire record for the form)
> DataCard.Default - should be left as ThisItem.columnName (this is important for the Unsaved property)
> DataCardValue control Default property. DatacardValue control can be anything depending on the type of data and the functionality you want in the form interface. The NORMAL Default property is Parent.Default Parent in this case is the DataCard (because the control is a child in the DataCard) and Default is the property just mentioned above.
>DataCard.Update - is exactly what is going to be written to the datasource on a SubmitForm. NORMALLY, the Update property will reference the output of the DataCardValue control. So, for a TextInput for example, this would reference the .Text property of the DataCard.
>Form.Updates - is the complete record of the form including all of the datacard Update properties put together as a record. It is this record that will be written to the datasource with a SubmitForm.
So in the above, the Blue colored sort of represents the Input to the process (or at least the chain the data goes in) and the Green represents the Output of the process (or the chain that the data goes out).
If you saw the video on separating the interface from the form (the Super Forms section), then you will see that most all of the Input is left alone. It's that final stage of the Input that is changed. IN the Default property of the CONTROL in the datacard is where we derive the value from some other control.
So, specifically, we use a variable in the Item property of the form.
External controls use the variable/column-name value to show what is needed to be shown.
Then, the output of that external control is used as the Default for the control in the form.
Now, technically, you could actually just remove the control from the form (cut) and then paste it outside of the form. The only real problems with that is you then spend a bit of time cleaning up some of the properties in the data card that reference that control in order to position themselves. Also, the datacard you just pasted out will have an error on the Default property because Parent.Default no longer makes sense and is not in context. SO that has to be changed as well.
But, the key was the Default on the DataCard and the Update on the DataCard would be left essentially in tact as these are important to the Unsaved property. The Update property being the one changed only to reflect a different control if needed.
SO...in your scenario, without knowing a little more on the process you have for your status, the concept would essentially be that you would determine the status in your Default of the DropDown - definitely not on the Default of the DataCard.
A sample Default for that would be something like this:
If(
somecontrol.Text = "something", "Pending",
IsBlank(someOtherControl.Text) && someChoice.Value = "Testing", "Released",
...etc...
)This would produce the effect of having the dropdown determine its value based on changes in the form controls (or any controls in the app).
The key for editing is to have the other referenced controls derive their Default values from the written data - that's all part of the Item record.
Hopefully that is fairly clear and helpful.
Digging it? - Click on the Thumbs Up below. Solved your problem? - Click on Accept as Solution below. Others seeking the same answers will be happy you did.
NOTE: My normal response times will be Mon to Fri from 1 PM to 10 PM UTC (and lots of other times too!)
Check out my PowerApps Videos too! And, follow me on Twitter @RandyHayes
Really want to show your appreciation? Buy Me A Cup Of Coffee!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's terrific, Randy.
Thanks very much
Helpful resources
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Tuesday Tip: Community User Groups
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: Community User Groups and YOU Being part of, starting, or leading a User Group can have many great benefits for our community members who want to learn, share, and connect with others who are interested in the Microsoft Power Platform and the low-code revolution. When you are part of a User Group, you discover amazing connections, learn incredible things, and build your skills. Some User Groups work in the virtual space, but many meet in physical locations, meaning you have several options when it comes to building community with people who are learning and growing together! Some of the benefits of our Community User Groups are: Network with like-minded peers and product experts, and get in front of potential employers and clients.Learn from industry experts and influencers and make your own solutions more successful.Access exclusive community space, resources, tools, and support from Microsoft.Collaborate on projects, share best practices, and empower each other. These are just a few of the reasons why our community members love their User Groups. Don't wait. Get involved with (or maybe even start) a User Group today--just follow the tips below to get started.For current or new User Group leaders, all the information you need is here: User Group Leader Get Started GuideOnce you've kicked off your User Group, find the resources you need: Community User Group ExperienceHave questions about our Community User Groups? Let us know! We are here to help you!
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!
Tuesday Tip: Getting Started with Private Messages & Macros
Welcome to TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! This Week's Tip: Private Messaging & Macros in Power Apps Community Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Our Knowledge Base article about private messaging and macros is the best place to find out more. Check it out today and discover some key tips and tricks when it comes to messages and macros: Private Messaging: Learn how to enable private messages in your community profile and ensure you’re connected with other community membersMacros Explained: Discover the convenience of macros—prewritten text snippets that save time when posting in forums or sending private messagesCreating Macros: Follow simple steps to create your own macros for efficient communication within the Power Apps CommunityUsage Guide: Understand how to apply macros in posts and private messages, enhancing your interaction with the Community For detailed instructions and more information, visit the full page in your community today:Power Apps: Enabling Private Messaging & How to Use Macros (Power Apps)Power Automate: Enabling Private Messaging & How to Use Macros (Power Automate) Copilot Studio: Enabling Private Messaging &How to Use Macros (Copilot Studio) Power Pages: Enabling Private Messaging & How to Use Macros (Power Pages)