- Microsoft Power Automate Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Automate
- General Power Automate Discussion
- Using Connectors
- Building Flows
- Using Flows
- Power Automate Desktop
- Process Mining
- AI Builder
- Power Automate Mobile App
- Translation Quality Feedback
- Connector Development
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Galleries
- Community Connections & How-To Videos
- Webinars and Video Gallery
- Power Automate Cookbook
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Blog
- Power Automate Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Microsoft Power Automate Community
- Forums
- Get Help with Power Automate
- General Power Automate Discussion
- Re: How to send email with Tabular Looks of the ou...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to send email with Tabular Looks of the output
I am trying to export the records of the Sharepoint list , when an item is created or modified , the output result is ok but the output data format is not looking, I need the looks as below:
I used the below Html code , which I found from website search
<style>
Table {
font-family: Arial, Helvetica, sans-serif;
background-color: #EEEEEE;
border-collapse: collapse;
width: 100%;
}
Table td, Table th {
border: 1px solid #ddd;
padding: 3px 3px;
}
Table th {
font-size: 15px;
font-weight: bold;
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #1C6EA4;
color: white;
}
</style>
But it not formatting properly and also it is getting mess with my auto signature
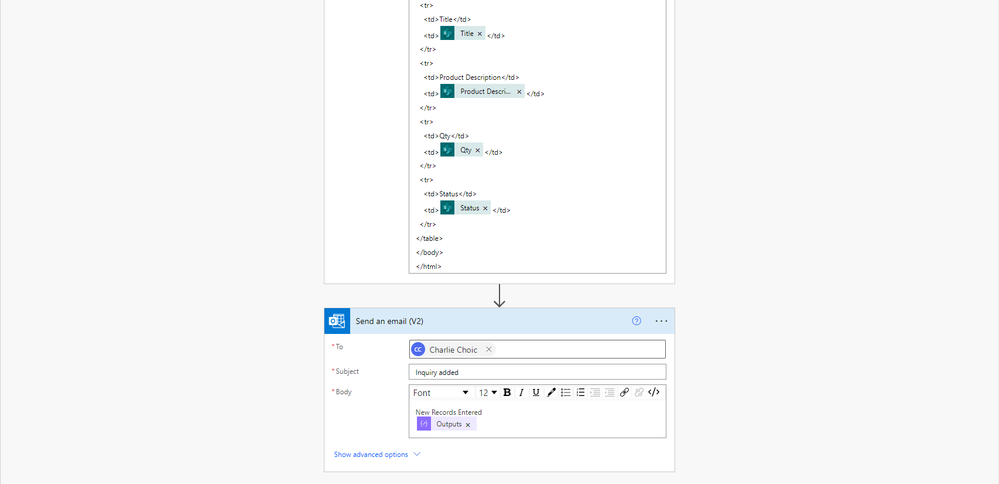
My Flow is as below:
Kindly check and advise
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Do you want to generate a multi-row, two-column HTML table with borders based on the current item and send it by email?
I have made a simple test for your reference.
Here is my Flow.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Maybe you could try the following Codes. I used class attribute in code.
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
table.tb1 td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
The HTML table generated by the code I provided earlier should have borders. in addition, here is the latest code:
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
.td1 {
background-color: #1C6EA4;
text-align:center;
color:#FFFFFF
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td class="td1">ID</td>
<td>TestValue1</td>
</tr>
<tr>
<td class="td1">Title</td>
<td>TestValue2</td>
</tr>
<tr>
<td class="td1">Product Description</td>
<td>TestValue3</td>
</tr>
<tr>
<td class="td1">Qty</td>
<td>TestValue4</td>
</tr>
<tr>
<td class="td1">Status</td>
<td>TestValue5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Your HTML Code looks fine.
In addition, do you want to improve the readability of your code in your post? If so, you could paste the code in the code box.
<!DOCTYPE html>
<html>
<head>
<style>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Here are some links that might help you:
https://www.w3schools.com/html/html_tables.asp
https://www.w3schools.com/html/html_css.asp
https://www.w3schools.com/html/html_styles.asp
https://www.w3schools.com/html/html_classes.asp
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@MIA27 Use this style-
<style>
Table {
font-family: Arial, Helvetica, sans-serif;
background-color: #EEEEEE;
border-collapse: collapse;
}
Table td, Table th {
border: 1px solid #ddd;
padding: 3px 3px;
text-align: center;
}
Table th {
font-size: 15px;
font-weight: bold;
padding-top: 12px;
padding-bottom: 12px;
}
</style>
Please 'Thumbs Up' the posts that helped you and 'Accept as Solution' if my post answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Mr. Haresh,
Thank you for your reply.
In my situation it is not getting applied.
Reason what I can understand that code is ok, but for me as the my IT people has set up auto signature which is creating the mess of my email, the code is trying to format the signature section also.
Therefore, change the plan and send the records one by one.
so applied the below method,
Is it possible to format the below email style, if yes please guide
My current requirement will be as below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Do you want to generate a multi-row, two-column HTML table with borders based on the current item and send it by email?
I have made a simple test for your reference.
Here is my Flow.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Thank you for your advise code, it worked, but it is applying the formatting on the signature also.
Kindly below note in the image posted
My IT teams has set the auto signature for every new email, which I cannot remove also to test it.
I dont want the format to be applied on the below signature and Also the width to be controlled as it is on the whole page,
Please guide how to solve both:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Maybe you could try the following Codes. I used class attribute in code.
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
table.tb1 td:nth-child(odd) {
background-color: #dddddd;
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td>ColumnName1</td>
<td>DynamicContent1</td>
</tr>
<tr>
<td>ColumnName2</td>
<td>DynamicContent2</td>
</tr>
<tr>
<td>ColumnName3</td>
<td>DynamicContent3</td>
</tr>
<tr>
<td>ColumnName4</td>
<td>DynamicContent4</td>
</tr>
<tr>
<td>ColumnName5</td>
<td>DynamicContent5</td>
</tr>
</table>
</body>
</html>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Thank you so much,
it worked. Below is the image of the output in email. For testing I only inserted the Dynamic field only.
But One additional advise to show perfection in the output and learn more (which will help me to apply in other flows also), Is it possible to put border and font colors in the output as it not good readable and getting mixed.
Current output in email
Required is the below output to bring good looks (some formatting also please note background color, font color, allignement etc)
Best Regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
The HTML table generated by the code I provided earlier should have borders. in addition, here is the latest code:
<!DOCTYPE html>
<html>
<head>
<style>
table.tb1 {
border: 1px solid #1C6EA4;
background-color: #EEEEEE;
text-align: left;
border-collapse: collapse;
}
table.tb1 td, table.tb1 th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table.tb1 td {
width: 25%;
}
.td1 {
background-color: #1C6EA4;
text-align:center;
color:#FFFFFF
}
</style>
</head>
<body>
<table class="tb1">
<tr>
<td class="td1">ID</td>
<td>TestValue1</td>
</tr>
<tr>
<td class="td1">Title</td>
<td>TestValue2</td>
</tr>
<tr>
<td class="td1">Product Description</td>
<td>TestValue3</td>
</tr>
<tr>
<td class="td1">Qty</td>
<td>TestValue4</td>
</tr>
<tr>
<td class="td1">Status</td>
<td>TestValue5</td>
</tr>
</table>
</body>
</html>Result Screenshot:
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I copied the complete final code from your last posting, I tested the code, all the fine other than border, no border, but in image border is there.
please advise which line to revise, so that the border can appear.
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Further to not 100% result, started tested and adding lines. As I am very new to this coding, after making mess codes, found the below code worked and brought the result as I wanted.
But I am fully sure, that I have added few extra lines which may can be revised to be better.
The additional method I applied, that I added one more class .td2 as you did to capture the value of column related rows and some padding code as well. Not sure If I am ok and there will no further code failure later.
Requesting you to review my code and advise me, it help me to learn and use in further need.
Applied code is as below :
| <!DOCTYPE html> |
| <html> |
| <head> |
| <style> |
| table.tb1 { |
| border: 1px solid #1C6EA4; |
| background-color: #B2B2B2; |
| text-align: left; |
| font-size:15px; |
| font-family:calibri; |
| padding: 3px 2px; |
| } |
| table.tb1 td, table.tb1 th { |
| border: 1px solid #1C6EA4; |
| padding: 3px 2px; |
| } |
| table.tb1 td { |
| width: 25%; |
| } |
| .td1 { |
| background-color: #1C6EA4; |
| text-align:center; |
| color:#FFFFFF |
| } |
| .td2 { |
| background-color: rgb(255,255,255); |
| text-align:left; |
| color:Black |
| } |
| </style> |
| </head> |
| <body> |
| <table class="tb1"> |
| <tr> |
| <td class="td1">FormNo :</td> |
| <td class="td2">TestValue1</td> |
| </tr> |
| <tr> |
| <td class="td1">Model :</td> |
| <td class="td2">TestValue2</td> |
| </tr> |
| <tr> |
| <td class="td1">SerialNo :</td> |
| <td class="td2">TestValue3</td> |
| </tr> |
| <tr> |
| <td class="td1">ProdType :</td> |
| <td class="td2">TestValue4</td> |
| </tr> |
| <tr> |
| <td class="td1">AssetNo :</td> |
| <td class="td2">TestValue5</td> |
| </tr> |
| </table> |
| </body> |
| </html> |
The result is as below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sorry,
I added to my reply to earlier reply.
Should I clicked on your post to reply.
anyhow, please check the trailing post and advise.
Also plls. advise where to type these codes when copied and pasted in compose it remains same colors coding, same as yours.
Best regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Your HTML Code looks fine.
In addition, do you want to improve the readability of your code in your post? If so, you could paste the code in the code box.
<!DOCTYPE html>
<html>
<head>
<style>
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Charlie,
Thank you so much for your review and advise, which is helping to learn more.
I applied the code in my project.
Can you please guide any link where I can learn more about the html related to table.
I saw some, formatting of tables is also there.
But from you I learn the declaration of class and then linking it later in the lower code.
Was looking, some tutorials links, where these types code with example are there, this will help me to learn more and understand each lines of the code before writing.
Thanking you once for time.
Best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @MIA27 ,
Here are some links that might help you:
https://www.w3schools.com/html/html_tables.asp
https://www.w3schools.com/html/html_css.asp
https://www.w3schools.com/html/html_styles.asp
https://www.w3schools.com/html/html_classes.asp
Best Regards,
Charlie Choi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sir,
Best Regards.
Helpful resources
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Calling all User Group Leaders and Super Users! Mark Your Calendars for the next Community Ambassador Call on May 9th!
This month's Community Ambassador call is on May 9th at 9a & 3p PDT. Please keep an eye out in your private messages and Teams channels for your invitation. There are lots of exciting updates coming to the Community, and we have some exclusive opportunities to share with you! As always, we'll also review regular updates for User Groups, Super Users, and share general information about what's going on in the Community. Be sure to register & we hope to see all of you there!
April 2024 Community Newsletter
We're pleased to share the April Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzDeenujialexander2523ragavanrajanLaurensMManishSolankiMattJimisonLucas001AmikcapuanodanilostephenrobertOliverRodriguestimlAndrewJManikandanSFubarmmbr1606VishnuReddy1997theMacResolutionsVishalJhaveriVictorIvanidzejsrandhawahagrua33ikExpiscornovusFGuerrero1PowerAddictgulshankhuranaANBExpiscornovusprathyooSpongYeNived_Nambiardeeksha15795apangelesGochixgrantjenkinsvasu24Mfon LATEST NEWS Business Applications Launch Event - On Demand In case you missed the Business Applications Launch Event, you can now catch up on all the announcements and watch the entire event on-demand inside Charles Lamanna's latest cloud blog. This is your one stop shop for all the latest Copilot features across Power Platform and #Dynamics365, including first-hand looks at how companies such as Lenovo, Sonepar, Ford Motor Company, Omnicom and more are using these new capabilities in transformative ways. Click the image below to watch today! Power Platform Community Conference 2024 is here! It's time to look forward to the next installment of the Power Platform Community Conference, which takes place this year on 18-20th September 2024 at the MGM Grand in Las Vegas! Come and be inspired by Microsoft senior thought leaders and the engineers behind the #PowerPlatform, with Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab and Leon Welicki already confirmed to speak. You'll also be able to learn from industry experts and Microsoft MVPs who are dedicated to bridging the gap between humanity and technology. These include the likes of Lisa Crosbie, Victor Dantas, Kristine Kolodziejski, David Yack, Daniel Christian, Miguel Félix, and Mats Necker, with many more to be announced over the coming weeks. Click here to watch our brand-new sizzle reel for #PPCC24 or click the image below to find out more about registration. See you in Vegas! Power Up Program Announces New Video-Based Learning Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram. These include a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the image below to find out more! UPCOMING EVENTS Microsoft Build - Seattle and Online - 21-23rd May 2024 Taking place on 21-23rd May 2024 both online and in Seattle, this is the perfect event to learn more about low code development, creating copilots, cloud platforms, and so much more to help you unleash the power of AI. There's a serious wealth of talent speaking across the three days, including the likes of Satya Nadella, Amanda K. Silver, Scott Guthrie, Sarah Bird, Charles Lamanna, Miti J., Kevin Scott, Asha Sharma, Rajesh Jha, Arun Ulag, Clay Wesener, and many more. And don't worry if you can't make it to Seattle, the event will be online and totally free to join. Click the image below to register for #MSBuild today! European Collab Summit - Germany - 14-16th May 2024 The clock is counting down to the amazing European Collaboration Summit, which takes place in Germany May 14-16, 2024. #CollabSummit2024 is designed to provide cutting-edge insights and best practices into Power Platform, Microsoft 365, Teams, Viva, and so much more. There's a whole host of experts speakers across the three-day event, including the likes of Vesa Juvonen, Laurie Pottmeyer, Dan Holme, Mark Kashman, Dona Sarkar, Gavin Barron, Emily Mancini, Martina Grom, Ahmad Najjar, Liz Sundet, Nikki Chapple, Sara Fennah, Seb Matthews, Tobias Martin, Zoe Wilson, Fabian Williams, and many more. Click the image below to find out more about #ECS2024 and register today! Microsoft 365 & Power Platform Conference - Seattle - 3-7th June If you're looking to turbo boost your Power Platform skills this year, why not take a look at everything TechCon365 has to offer at the Seattle Convention Center on June 3-7, 2024. This amazing 3-day conference (with 2 optional days of workshops) offers over 130 sessions across multiple tracks, alongside 25 workshops presented by Power Platform, Microsoft 365, Microsoft Teams, Viva, Azure, Copilot and AI experts. There's a great array of speakers, including the likes of Nirav Shah, Naomi Moneypenny, Jason Himmelstein, Heather Cook, Karuana Gatimu, Mark Kashman, Michelle Gilbert, Taiki Y., Kristi K., Nate Chamberlain, Julie Koesmarno, Daniel Glenn, Sarah Haase, Marc Windle, Amit Vasu, Joanne C Klein, Agnes Molnar, and many more. Click the image below for more #Techcon365 intel and register today! For more events, click the image below to visit the Microsoft Community Days website.
Tuesday Tip | Update Your Community Profile Today!
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. We're excited to announce that updating your community profile has never been easier! Keeping your profile up to date is essential for staying connected and engaged with the community. Check out the following Support Articles with these topics: Accessing Your Community ProfileRetrieving Your Profile URLUpdating Your Community Profile Time ZoneChanging Your Community Profile Picture (Avatar)Setting Your Date Display Preferences Click on your community link for more information: Power Apps, Power Automate, Power Pages, Copilot Studio Thank you for being an active part of our community. Your contributions make a difference! Best Regards, The Community Management Team
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Super User of the Month | Ahmed Salih
We're thrilled to announce that Ahmed Salih is our Super User of the Month for April 2024. Ahmed has been one of our most active Super Users this year--in fact, he kicked off the year in our Community with this great video reminder of why being a Super User has been so important to him! Ahmed is the Senior Power Platform Architect at Saint Jude's Children's Research Hospital in Memphis. He's been a Super User for two seasons and is also a Microsoft MVP! He's celebrating his 3rd year being active in the Community--and he's received more than 500 kudos while authoring nearly 300 solutions. Ahmed's contributions to the Super User in Training program has been invaluable, with his most recent session with SUIT highlighting an incredible amount of best practices and tips that have helped him achieve his success. Ahmed's infectious enthusiasm and boundless energy are a key reason why so many Community members appreciate how he brings his personality--and expertise--to every interaction. With all the solutions he provides, his willingness to help the Community learn more about Power Platform, and his sheer joy in life, we are pleased to celebrate Ahmed and all his contributions! You can find him in the Community and on LinkedIn. Congratulations, Ahmed--thank you for being a SUPER user!
| User | Count |
|---|---|
| 21 | |
| 20 | |
| 17 | |
| 11 | |
| 9 |
| User | Count |
|---|---|
| 41 | |
| 27 | |
| 23 | |
| 21 | |
| 18 |